标签:src 过滤器 正是 观察 load 解决 nbsp ima console
初学android开发,使用android studio,找了网上一个Demo学习学习,一番折腾之后终于排除了编码错误(编译之前就能检测到的错误)。
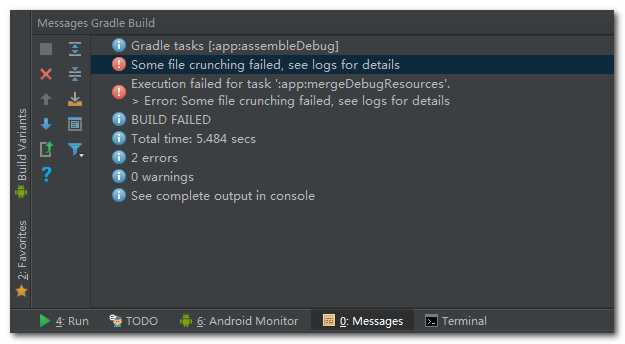
打开模拟器,运行时,又发生若干错误,如图:

错误信息:Error:Some file crunching failed, see logs for details
一些文件处理失败,详情请看日志。
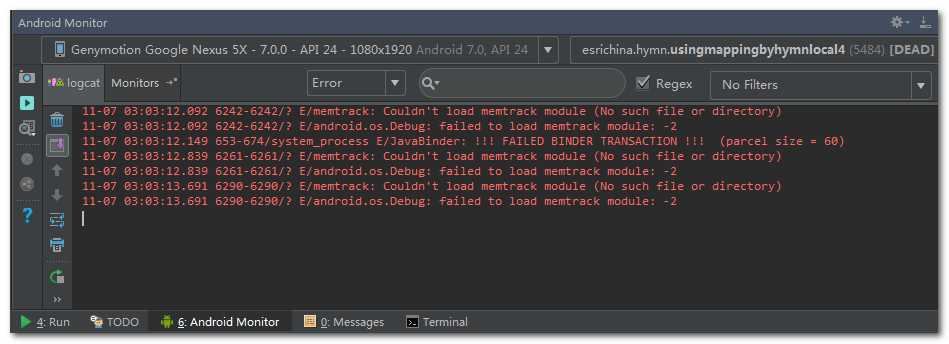
然后去看logcat,看看到底怎么回事,过滤器选择Error:

11-07 03:03:13.691 6290-6290/? E/memtrack: Couldn‘t load memtrack module (No such file or directory)
11-07 03:03:13.691 6290-6290/? E/android.os.Debug: failed to load memtrack module: -2
没有这个文件或路径?你到时告诉我到底哪个路径没有啊!什么都看不出来!
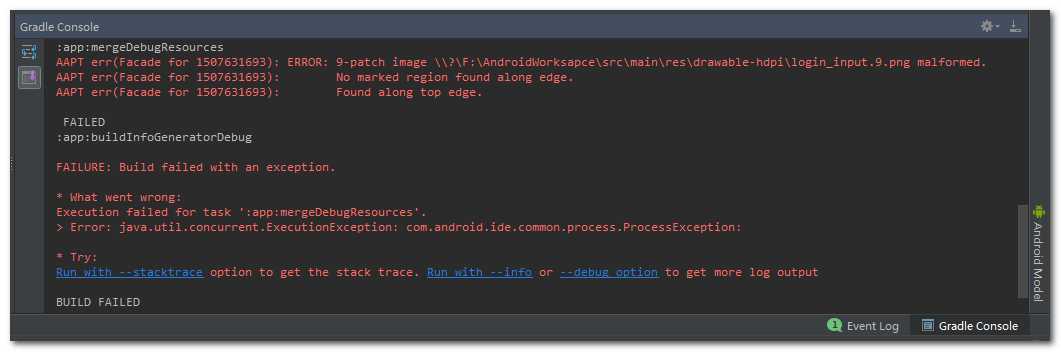
于是,打开右下角默认没打开的窗口——Gradle Console,终于发现一个路径:

ERROR:9-patch image \xxx\xxx\xxx\xxx.9.png malformed.
畸形的9-patch图片?貌似9.png是一种特殊的图片,后来查了一下,果然是这样的。
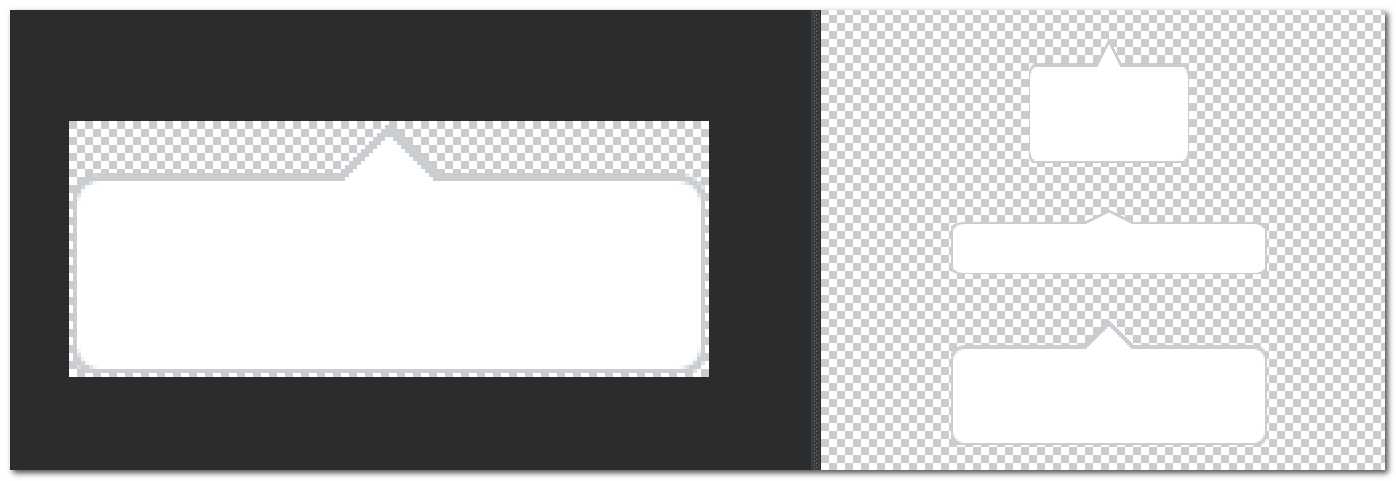
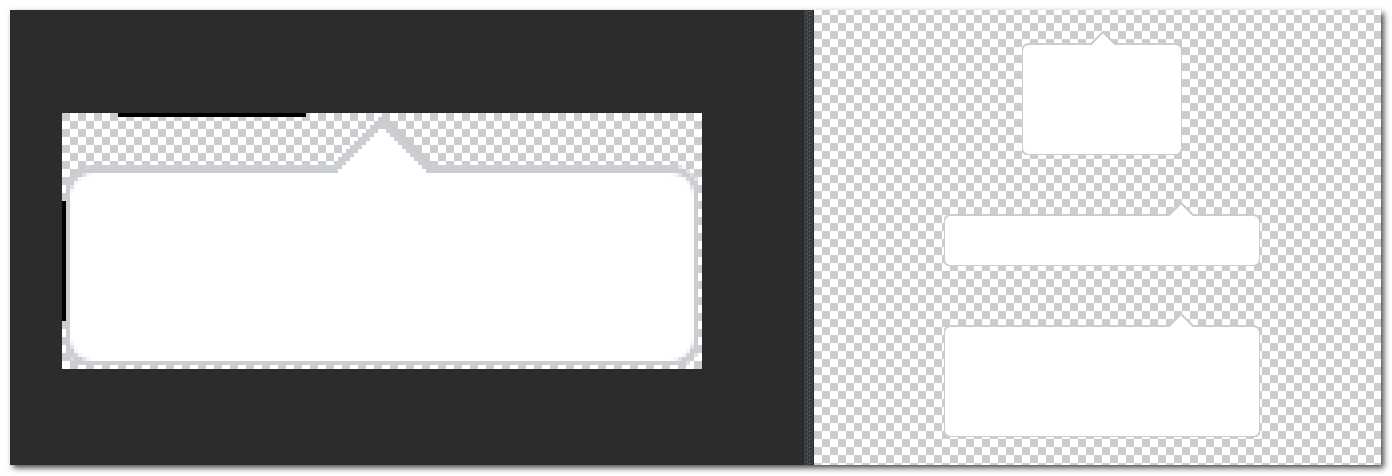
找到这个资源,在Android Studio里打开:

这是一个气泡图片,左边是这个图片的原图,右边显示了这个图片上下、左右缩放后的样子,
9.png图片的详细介绍可以网上搜一下,总之,这个图片是android开发专用的图片,他使用黑边表示图片的缩放区域。
当显示区域和图片大小不同时,图片就需要缩放填充,如上图中右边三张图一样,大家可以发现,缩放后的“气泡”箭头会变得很丑,这并不是我们希望的。
我们希望,保持箭头大小不变,保持圆角大小不变,只缩放气泡的直边。
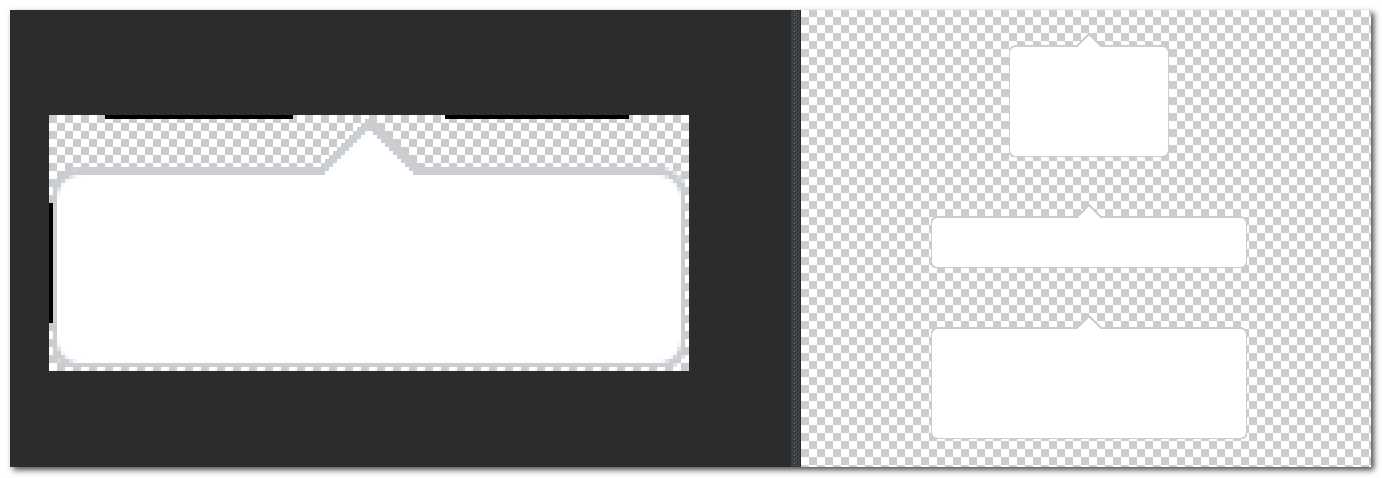
现在拿起鼠标左键,在左边图片的左、上边缘画线,比如画成这样:

观察右边图片发现,气泡只在有黑线的范围缩放了,而其它范围还是保持原图大小,这样就保证了箭头和圆角不变形。上面发生的这个错误,正是因为这个9.png图片没有指定黑边。
黑边在图片的一个边上还可以画多段,比如我们要保证上面的气泡箭头和圆角不变形,同时箭头保持在中间位置,可以这么画黑边:

Eclipse好像没这个功能?需要打开D:\android\android-sdk-windows\tools目录下的draw9patch.bat文件(路径跟你sdk的安装目录有关),而Android Studio自带这个功能,很是方便。
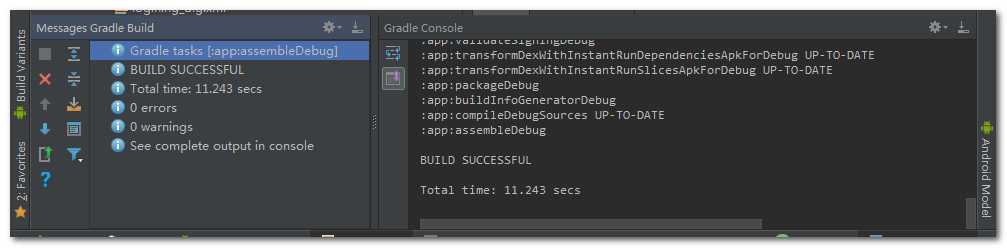
再次Run App,成功编译和安装

Some file crunching failed, see logs for details 一种情形的解决办法
标签:src 过滤器 正是 观察 load 解决 nbsp ima console
原文地址:http://www.cnblogs.com/jcwn888/p/7799661.html