标签:避免 nlog des ase mis hang ref out code
from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def index(): return render_template(‘base.html‘) @app.route(‘/login/‘) def login(): return render_template(‘login.html‘) @app.route(‘/register/‘) def register(): return render_template(‘register.html‘) if __name__ == ‘__main__‘: app.run(debug=True)
base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<title>父模板</title>--> <title>{% block title%} {% endblock %} wk </title> <!--<script src="../static/js/base.js" type="text/javascript"></script>--> <script src="{{ url_for(‘static‘,filename=‘js/base.js‘) }}" type="text/javascript"></script> <link rel="stylesheet" href="../static/css/base.css"> {% block head %} {% endblock %} </head> <body id="myBody"> <nav id="nav" > <!--<img id="on_off" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" > --> <img id="on_off" onclick="mySwitch()" src="{{ url_for(‘static‘,filename=‘image/switchon.gif‘) }}" > <a id="href" href="">学生</a> <a id="href" href="">教师</a> <a id="href" href="">校友</a> <input id="search" type="text" name="search"> <input id="button1" type="button" name="sousuo" value="搜索"> <!--<input onclick="window.location.replace(‘login.html‘)" id="button" type="button" name="login" value="登录"> <input onclick="window.location.replace(‘register.html‘)" id="button" type="button" name="login" value="注册"><br>--> <a id="href" href="{{ url_for(‘login‘) }}">login</a> <a id="href" href="{{ url_for(‘register‘) }}">register</a> </nav> <div class="daohang"> <div class="map"> 用户导航 <hr> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <!--<img src="http://www.gzcc.cn/2016/images/yhdh/01.jpg">--> <img src="{{ url_for(‘static‘,filename=‘image/01.jpg‘) }}"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/xueyuanrongyu/">学校荣誉</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="{{ url_for(‘static‘,filename=‘image/02.jpg‘) }}"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/banxuechengguo/">师生获奖</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="{{ url_for(‘static‘,filename=‘image/03.jpg‘) }}"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/xygk/ldgh/">领导关怀</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="{{ url_for(‘static‘,filename=‘image/08.jpg‘) }}"> </a> <div class="desc"><a href="http://i.gzcc.cn" target="_blank">数字广商</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="{{ url_for(‘static‘,filename=‘image/05.jpg‘) }}"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/xygk/xiaoyuanfengguang/">画说校园</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="{{ url_for(‘static‘,filename=‘image/06.jpg‘) }}"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/shipinxiaoyuan/">视频校园</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="{{ url_for(‘static‘,filename=‘image/07.jpg‘) }}"> </a> <div class="desc"><a href="http://www.gzcc.cn/quanjingxiaoyuan/tour.html">全景校园</a> </div> </div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="{{ url_for(‘static‘,filename=‘image/04.jpg‘) }}"> </a> <div class="desc"><a href="http://www.gzcc.cn/html/xiaoyoufengcai/">校友风采</a></div> </div> </div> {% block main %} {% endblock %} <div class="footer" > 版权所有:wk </div> </body> </html>
login.html
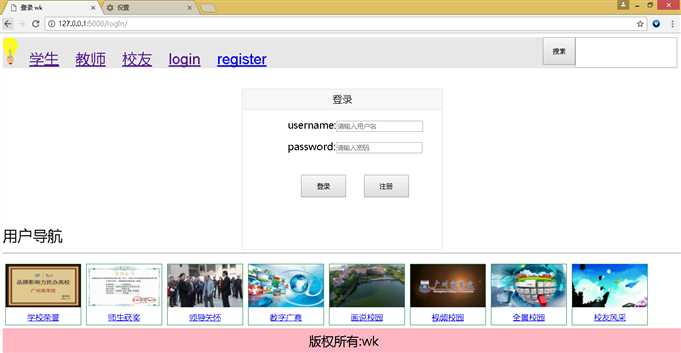
{% extends ‘base.html‘ %} {% block title %} 登录 {% endblock %} {% block head %} <!--<title>login</title>--> <!--<link href="../static/css/login.css" rel="stylesheet" type="text/css"> <script src="../static/js/login.js"></script>--> <link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/login.css‘)}}"> <script src="{{ url_for(‘static‘,filename=‘js/login.js‘) }}" type="text/javascript"></script> {% endblock %} {% block main %} <div class="box"> <h2>登录</h2> <div class="input_box"> username:<input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> password:<input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box" ><br></div> <div class="input_box"> <button id="button" onclick="fnLogin()">登录</button>      <button id="button" onclick="window.location.replace({{ url_for("register") }})">注册</button> </div> </div> {% endblock %}
register.html
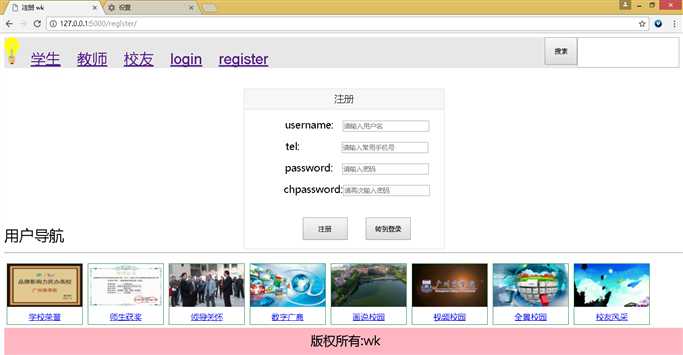
{% extends ‘base.html‘ %} {% block title %} 注册 {% endblock %} {% block head %} <!--<title>register</title>--> <!--<script src="../static/js/register.js"></script> <link href="../static/css/login.css" rel="stylesheet" type="text/css">--> <script src="{{ url_for(‘static‘,filename=‘js/register.js‘) }}" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/login.css‘)}}"> {% endblock %} {% block main %} <div class= "box"> <h2>注册</h2> <div class="input_box"> username:   <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> tel:              <input id="number" type="text" placeholder="请输入常用手机号"> </div> <div class="input_box"> password:   <input id="upass" type="password" placeholder="请输入密码"> </div> <div class="input_box"> chpassword:<input id="chpass" type="password" placeholder="请再次输入密码"> </div> <div id="error_box" ><br></div> <div class="input_box"> <button id="button" onclick="fnRegister()">注册</button>      <button id="button"onclick="window.location.replace({{ url_for("login") }})">转到登录</button> </div> </div> {% endblock %}



标签:避免 nlog des ase mis hang ref out code
原文地址:http://www.cnblogs.com/wk15/p/7803047.html