标签:arch ges 物理 arc 布局 距离 http png 读取
一、左右负margin改变自身宽度
当元素不存在width或者width:auto的时候,负margin会增加元素的宽度。
html
<div class="parent"> <div class="div1">111</div> </div>
css
.div1{ background-color: red; margin-right:-100px; } .parent{ width:300px; background-color: yellow; }
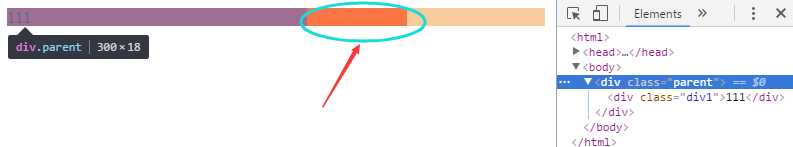
效果图


可以看到,div1多出了100px的宽度,正是因为加了负的margin。事实上,margin-left和margin-right都可以增加宽度。
2、上下负margin对文档流的影响
当我们给一个元素设置负边距时,比如margin-top:20px,会使这个元素向上偏移20px的距离,不同于相对定位保存原来的物理空间,他会放弃偏移之前占据的空间,这样他后面的文档流就会流过来填充这部分空间。
html
<div class="div1">111</div> <div class="div2">222</div> <div class="div3">333</div>
css
.div1,.div2,.div3{ width: 100px; height:100px; } .div1{ background-color: red; } .div2{ background-color: yellow; } .div3{ background-color: green; }
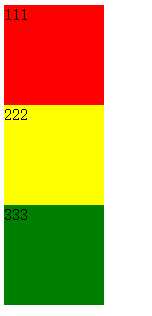
效果图

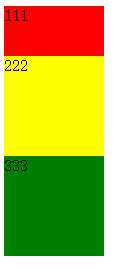
当我们在div2上加上margin-top:-50px,时,效果图如下:

margin-bottom负值不会产生位移,但是会减少自身供css读取的高度。
html
<div class="div1">111</div>
css
.div1{ width: 100px; height:100px; background-color: red; margin-bottom: -50px; }
效果图

如图所示,左侧是div的实际高度,右侧是css能读到的高度。
3. 可以使改变浮动元素的显示位置
html
<div class="div1">111</div> <div class="div2">222</div> <div class="div3">333</div>
css
.div1,.div2,.div3{ width: 100px; height:100px; float: left; } .div1{ background-color: rgba(255,0,0,0.6); } .div2{ background-color: rgba(255,255,0,0.6); margin-left: -20px; } .div3{ background-color: rgba(0,128,0,0.6); margin-left: -20px; }
效果图

负的margin会改变浮动元素的显示位置,即使元素写在dom的后面,我也能让它显示在最前面。其实,圣杯布局,双飞翼布局都是利用这个原理实现的。
参考:http://www.jianshu.com/p/549aaa5fabaa
http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
标签:arch ges 物理 arc 布局 距离 http png 读取
原文地址:http://www.cnblogs.com/Anita-meng/p/7803464.html