标签:add nbsp 事件对象 listener doc ima code size 手机
首先说明一下:陀螺仪感应需在真机环境下进行调试,PC端无效果。
1.获取感应器
需在window上监听devicemotion事件,再通过事件对象获取accelerationIncludingGravity(内置重力加速度感应器)对象。代码如下:
window.addEventListener(‘devicemotion‘, function(e) { var motion = e.accelerationIncludingGravity; var x = motion.x; var y = motion.y; var z = motion.z; //x,y,z位三个轴方向上的重力加速度 console.log(x); console.log(y); console.log(z); });
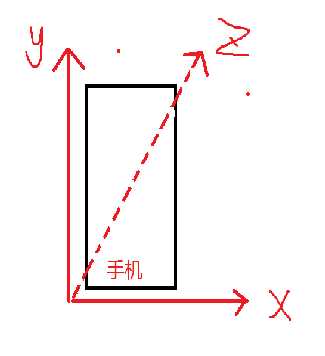
x,y,z轴示意图如下,画的不好,多多包涵。(Z轴垂直于手机):

2.位置与重力加速度:
由上可了解到:获取的数值为不同方向的重力加速度,所以位置不同x,y,z的数值也会不同:
此处提到的位置包括地理位置与手机摆放位置:
以石家庄(此处为家乡打call)的地理位置来说(北纬37°27′~38°47′,东经113°30′~115°20′),重力加速度为9.7997。
现假设所在位置的重力加速度为9.8:,则:
将手机平躺放在桌面上,则x轴与y轴重力加速度为0,z轴重力加速度的值为9.8多;
将手机竖立防止(完全竖直),则x轴与z轴的重力加速度为0,y轴重力加速度的值为9.8多;
将手机横立(完全横立),则y轴与z轴的重力加速度为0,x轴重力加速度为9.8多。
*可使用手机将以下代码在服务器环境运行,进行体验:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no" /> <title>Document</title> <style type="text/css"> #box { width: 200px; height: 200px; background: Red; color: #fff; font-size: 20px; } </style> </head> <body> <div id="box"></div> <script type="text/javascript"> var box = document.querySelector(‘#box‘); window.addEventListener(‘devicemotion‘, function(e) { var motion = e.accelerationIncludingGravity; var x = motion.x.toFixed(3); var y = motion.y.toFixed(3); var z = motion.z.toFixed(3); box.innerHTML = "x:"+x; box.innerHTML += "<br/>y:"+y; box.innerHTML += "<br/>z:"+z; }); </script> </body> </html>
移动端二三事【四】:陀螺仪(重力感应器)实现手机位置、加速度感应以及常见应用。
标签:add nbsp 事件对象 listener doc ima code size 手机
原文地址:http://www.cnblogs.com/pomelott/p/7811800.html