标签:分享 src bsp com git webkit color 覆盖 一点
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <style> select.sty1 { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/ border: solid 1px #000; /*很关键:将默认的select选择框样式清除*/ appearance:none; -moz-appearance:none; -webkit-appearance:none; /*在选择框的最右侧中间显示小箭头图片*/ background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent; /*为下拉小箭头留出一点位置,避免被文字覆盖*/ padding-right: 14px; } /*清除ie的默认选择框样式清除,隐藏下拉箭头*/ select.sty1::-ms-expand { display: none; } </style> </head> <body> 默认样式 <select name=""> <option value="s">aaa</option> <option value="d">bbb</option> <option value="f">ccc</option> </select> 改变过的样式 <select name="" class="sty1"> <option value="s">aaa</option> <option value="d">bbb</option> <option value="f">ccc</option> </select> </body> </html>
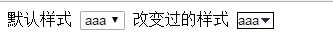
谷歌浏览器中的效果:

标签:分享 src bsp com git webkit color 覆盖 一点
原文地址:http://www.cnblogs.com/ywang/p/7815615.html