标签:ons har 注入 temp back text type style stat
1.安装 vuex
npm install vuex --save
2.为什么使用vuex
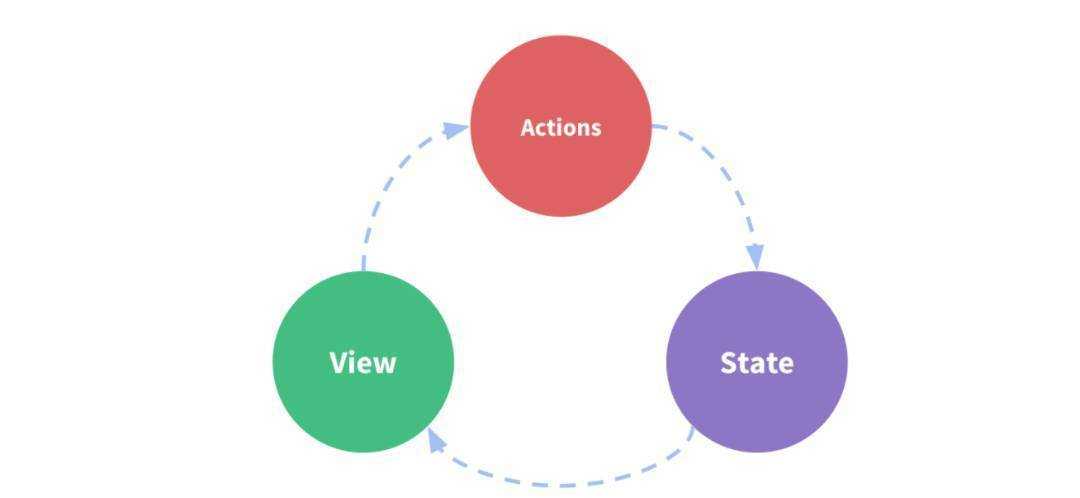
vue 包括 data()状态;template(视图);methods(方法)。一个简单的单项数据流概念

但是当我们的应用遇到多个组件共享状态时。单项数据流 容易 破坏。
3. 使用vuex
再main.js 中注入 vuex
import Vuex from ‘vuex‘
Vue.use(Vuex)
在src 下创建文件夹store;创建store.js
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
mutations:{
increment:state => state.count ++,
decrement:state => state.count --,
}
})
//简单的计数
在 main.js 中导入
import store from ‘./store/store‘ //实例化 store new Vue({ el: ‘#app‘, store, router, template: ‘<App/>‘, components: { App } })
结下了就可以直接在 其他视图中调用 方法了
新建 demo.vue 文件
<template>
<div>
999
{{ count }}
<p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</p>
</div>
</template>
<script type="text/javascript">
export default{
name:‘sildebar‘,
data(){
return{
}
},
methods:{
increment(){
this.$store.commit(‘increment‘)
},
decrement(){
this.$store.commit(‘decrement‘)
}
},
computed:{
count(){
return this.$store.state.count
},
}
}
</script>
标签:ons har 注入 temp back text type style stat
原文地址:http://www.cnblogs.com/songrimin/p/7815850.html