标签:isp 兼容性 ie浏览器 display lock 了解 img width ie6
关于IE浏览器的兼容性问题,老师在上课有带我们了解过,课后我也在整理和理解了这个问题
一 不同浏览器的标签默认标签的会有产生间距
比如以下


为了消除这个边距 使在不同浏览器有一样的效果
解决方法就是在每个CSS开头都加上 *{margin:0;padding:0;} 这样来设置各个标签的内外补丁是0。
二 对于IE6.7对display:inline-block不支持
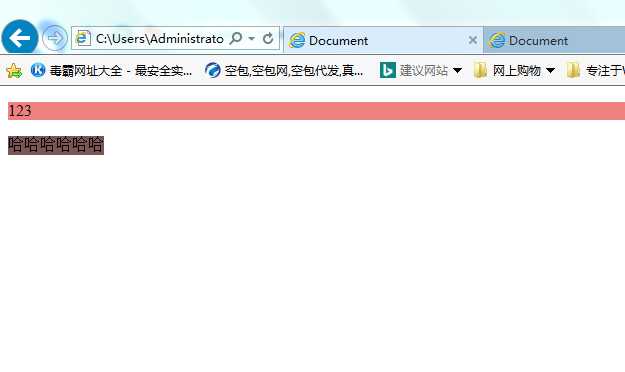
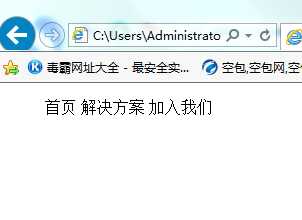
对于一般浏览器css样式中使用display:inline-block就会正常显示
我们先写html
<ul>
<li>首页</li>
<li>解决方案</li>
<li>加入我们</li>
</ul>
再是css样式
ul li {
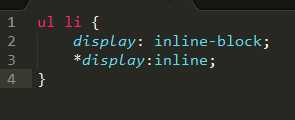
display: inline-block;
}
最后在IE默认的模式正常显示

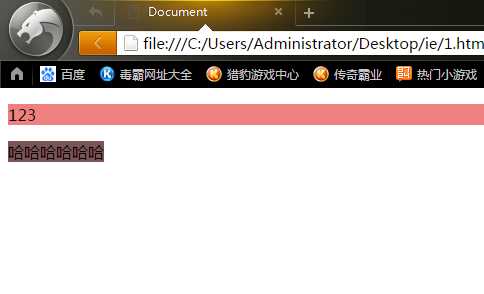
但是 我们把默认模式换成IE6, IE7 显示的完全不同

解决方法就是在css样式中加上*display:inline 这样就能正常的显示了

三 图片默认有间距
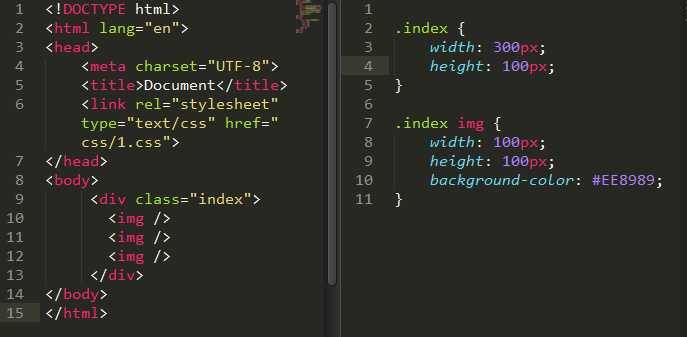
先设置HTML和css

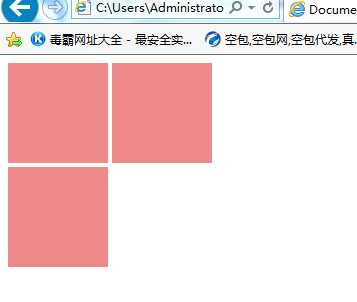
一般浏览器显示出来的都是这样

明明宽度足够但是还是不在同一线上
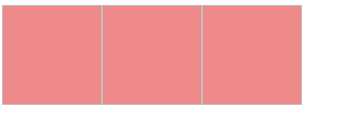
解决方案是要在css图片的样式上加上float 这样就会消除图片间距

这是简单的解决常见浏览器的兼容问题,还有更多的需要自己慢慢去试去了解
标签:isp 兼容性 ie浏览器 display lock 了解 img width ie6
原文地址:http://www.cnblogs.com/ssn15874065323/p/7822722.html