标签:而不是 gre 扩展 desc code get ext es2017 alt
比较基础的一个方法。即绘制文本
使用如下:
Paint paint = new Paint(); paint.setColor(Color.RED); // 红色字体 paint.setStyle(Paint.Style.FILL); // 类型 paint.setStrokeWidth(1); // 画笔线条宽度 paint.setTextSize(60); // 绘制文本大小
// 绘制内容 canvas.drawText("听着music睡 ‘ blogs" , 100 , 200 , paint);
效果;

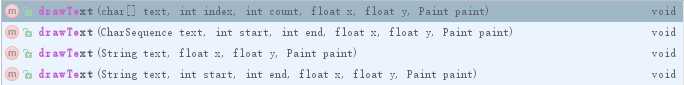
可以看下方法:

这篇只讨论第三个方法。
可以看到 4个参数,第二个、第三个参数 是float类型,实际上就是 绘制的文本的绘制参考坐标。注意这个坐标 不是文本的左上角的那个点,float y 代表 基线的Y位置。
验证一下:
绘制一条蓝色的基线,绘制一个文本。
Paint paint = new Paint(); paint.setColor(Color.RED); paint.setStyle(Paint.Style.FILL); paint.setStrokeWidth(1); paint.setTextSize(60); int baseLine = 100 ;// 基线的Y坐标 canvas.drawText("abcdefghi",30 , baseLine , paint); // 绘制 (30,baseLine) 为参考点的文本 paint.setColor(Color.BLUE); canvas.drawLine(30,baseLine ,300,baseLine,paint); // 绘制基线
可以看到,绘制文本的参数(floatx , floaty) 指的是基线的左起点坐标而不是左上角。

扩展:
drawtext除了基线还有另外4条线,称为4格线。
分别是ascent,descent,top,bottom
怎么获取这4个线的y轴坐标呢,有一个类 FontMetrics

这些属性的值即 与基线的相对y轴距离(可能为负值)
示例:
int baseLineY = 100 ; Paint.FontMetrics fm = paint.getFontMetrics(); float ascent = baseLineY + fm.ascent ; // 制顶线 float descent = baseLineY+fm.descent ; //制低线 float top = baseLineY + fm.top ; // 最顶线 float bottom = baseLineY + fm.bottom ; // 最低限 // 基线 paint.setColor(Color.RED); canvas.drawLine(baseLineX , baseLineY , 1000 , baseLineY , paint); // 制顶线 paint.setColor(Color.BLUE); canvas.drawLine(baseLineX,ascent , 1000 , ascent , paint); // 制底线 paint.setColor(Color.GREEN); canvas.drawLine(baseLineX,descent , 1000 , descent , paint); // 最顶线 paint.setColor(Color.YELLOW); canvas.drawLine(baseLineX,top,1000,top , paint); // 最底线 paint.setColor(Color.MAGENTA); canvas.drawLine(baseLineX , bottom , 1000 , bottom ,paint); //写文字 paint.setColor(Color.BLACK); canvas.drawText("听着music睡 ‘ blogs" ,baseLineX,baseLineY , paint);
可以看到:
黄色的最顶线top
蓝色的制顶线ascent
红色的基线baseline
绿色的制低线descent
粉色的最低限bottom

标签:而不是 gre 扩展 desc code get ext es2017 alt
原文地址:http://www.cnblogs.com/xqxacm/p/7815728.html