标签:blog override 难点 code 圆形图片 err ted auth oat
自定义View的方法
本篇文章主要讲对现有控件的扩展
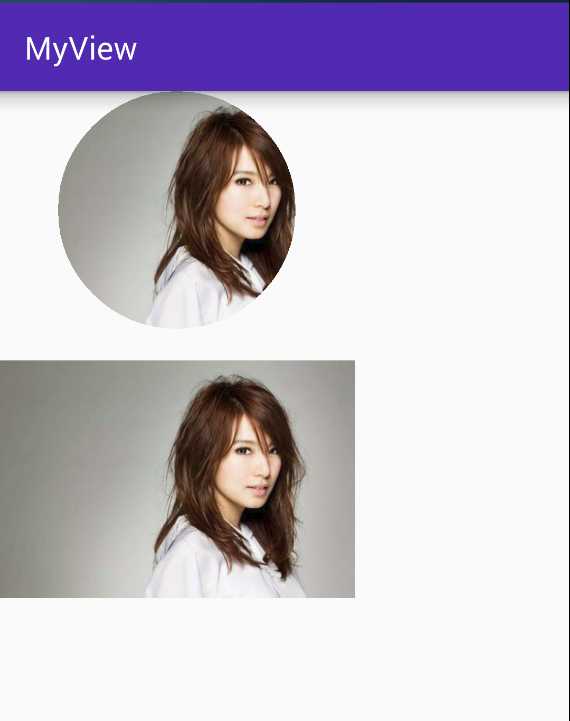
1、圆形图片控件
主要难点在于圆形图片的绘制,如果我们知道PorterDuffXfermode,其实难度就不大,里面有一种模式是显示相交模式,我们下面的代码就是根据这个模式,绘画出圆形图片的
@Override protected void onDraw(Canvas canvas) { Drawable drawable = getDrawable(); if (drawable != null) { Bitmap bitmap = getCircleBitmap(((BitmapDrawable)drawable).getBitmap()); canvas.drawBitmap(bitmap,0,0,paint); } else { super.onDraw(canvas); } } /** * 获取圆形图片方法 * * @param bitmap * @return Bitmap * @author double */ private Bitmap getCircleBitmap(Bitmap bitmap) { int width = bitmap.getWidth(); int height = bitmap.getHeight(); //计算圆的半径 int radius; if (width > height) { radius = height / 2; } else { radius = width / 2; } //新建画笔 Paint paint = new Paint(); paint.setColor(Color.GRAY); //创建需要返回的bitmap,后面绘制的东西都在这个bitmap里面 Bitmap b = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888); //使用canvas绘制一个bitmap处理 Canvas canvas = new Canvas(b); //画出一个Color.GRAY的圆 //drawCircle(float cx, float cy, float radius, @NonNull Paint paint) //(cx,cy)圆的中心点,radius圆的半径 canvas.drawCircle(width / 2, height / 2, radius, paint); /** * PorterDuff.Mode.SRC_IN 在两者相交的地方绘制源图像,并且绘制的效果会受到目标图像对应地方透明度的影响 * PorterDuff.Mode.SRC_OUT 和IN相反 */ paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); //需要上面这个圆上绘制图片,由于paint设置相交部分显示,所有只显示园的部分 canvas.drawBitmap(bitmap, 0, 0, paint); return b; }
<com.xxx.myview.CircularImagesView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/xxx" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:src="@drawable/xxx" />

标签:blog override 难点 code 圆形图片 err ted auth oat
原文地址:http://www.cnblogs.com/doubleyoujs/p/7811596.html