标签:测试安装 blank sudo init script 环境搭建 不能 man 5.0
转自 http://blog.csdn.net/wdy_2099/article/details/76997888?locationNum=5&fps=1
1. 首先安装node.js
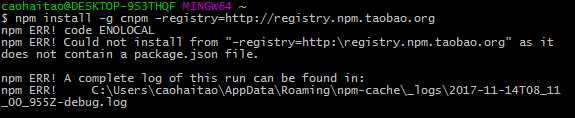
2. 安装淘宝cnpm
npm install -g cnpm –registry=http://registry.npm.taobao.org

3. 安装vue-cli
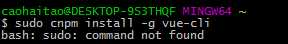
3.1 使用sudo cnpm install -g vue-cli安装失败,所以直接用3.2方式安装

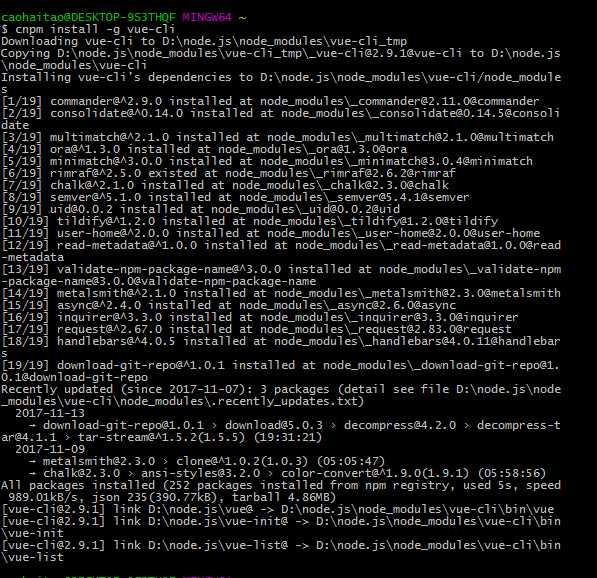
3.2 cnpm install -g vue-cli

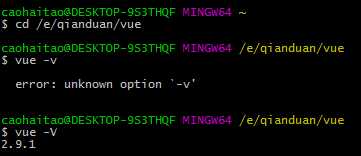
测试安装

$ vue -V 2.8.2 (大写的V)
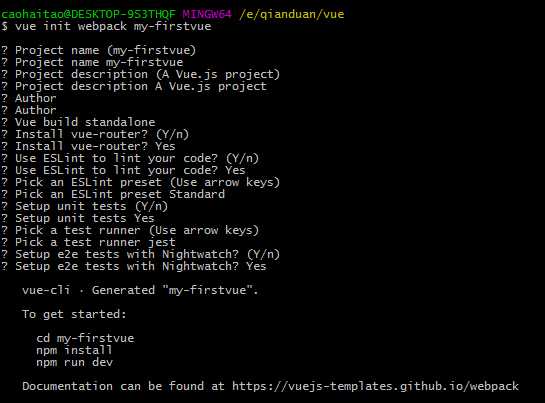
4. 初始化第一个项目(webpack方式)
打开你需要存放项目文件的位置
vue init webpack my-firstvue (项目名称不能包含大写字母)

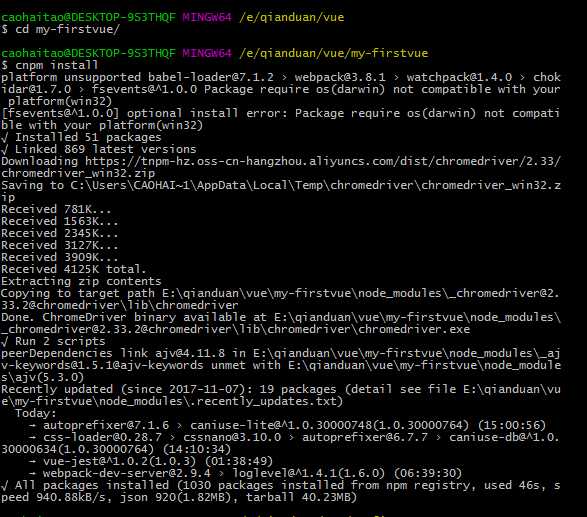
5.0 生成node-modules:
因为各个模板间都是相互依赖的,所以要安装依赖,在命令行输入cnpm install ,你会发现在已经创建的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖。
打开刚才创建的文件夹 my-firstvue
cnpm install

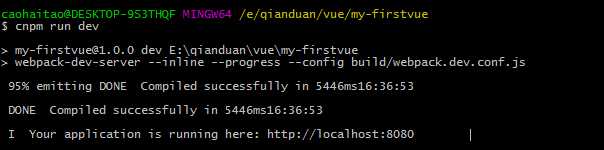
6.0 运行第一个程序:运行成功后会在浏览器中直接打开
cnpm run dev

7.0 在浏览器中打开http://localhost:8080 就可以看到构建结果。
标签:测试安装 blank sudo init script 环境搭建 不能 man 5.0
原文地址:http://www.cnblogs.com/ALOT/p/7833302.html