标签:bsp blog 图形 fill images rect 陷阱 http 位移
canvas一样可以使用图形变换。
位移,translate(x, y);
旋转:retate(deg);
缩放:scale(sx,sy);
但这个过程有个陷阱,如
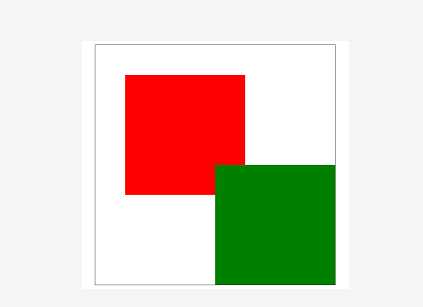
canvas.width = 800; canvas.height = 800; cxt.fillStyle = ‘red‘; cxt.translate(100, 100); cxt.fillRect(0,0,400,400); cxt.fillStyle = "green"; cxt.translate(300, 300); cxt.fillRect(0,0,400,400);
效果如下:

可以发现,translate的数据叠加了。所以在绘制过程中应该使用save()和restore();
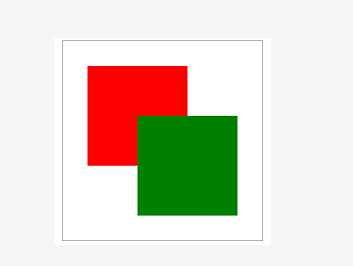
canvas.width = 800; canvas.height = 800; cxt.save(); cxt.fillStyle = ‘red‘; cxt.translate(100, 100); cxt.fillRect(0,0,400,400); cxt.restore(); cxt.save(); cxt.fillStyle = "green"; cxt.translate(300, 300); cxt.fillRect(0,0,400,400); cxt.restore();
效果回复正常。

标签:bsp blog 图形 fill images rect 陷阱 http 位移
原文地址:http://www.cnblogs.com/niujie/p/7833907.html