标签:span max 这一 补充 ges 必须 下标 float png
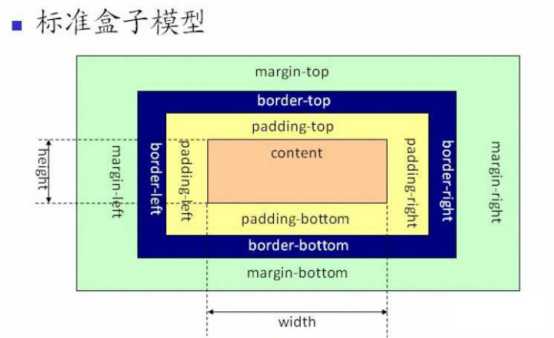
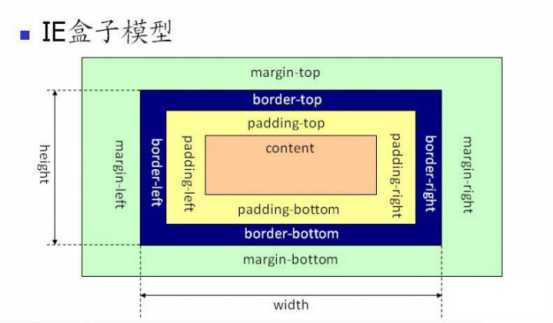
首先我们先了解下标准盒模型和ie盒模型


从两个图中我们一目了然标准盒模型和ie盒模型的区别。但是在工作开发中,我要用标准盒模型,也就是添加doctype 声明。
CSS盒子模式都具备的属性:内容(content)、填充(padding)、边框(border)、边界(margin)。
一、解决无法在IE6下面设置1px高的容器(div)的问题。
大家看看这一段代码:
<div style="height:1px;width:100px;border:1px solid #000;"></div>
当然,这段代码在非IE6下是能够设置1px高度的div的(如左图),但是在IE6中的效果如右图:
非IE6下:
IE6下:
解决方案:在div里面添加一个空格符( )以创建内容;再设置line-height:1px;即可。
二、IE6下的横向双倍margin bug
首先要触发这样的bug,就要达到以下条件:
1.元素必须浮动(float);
2.元素必须具有横向margin,margin-left、margin-right
3.元素必须块元素
4.浏览器必须是IE6。
以上条件缺一不可,所以只要不是IE6,就不存在这个问题。解决思路很简单,破坏其中一个条件即可。
解决方案:设置display:inline;将其转换成行属性。
补充:
1.对于行级元素,margin-top和margin-bottom对于上下元素无效,margin-left和margin-right有效
2.对于相邻的块级元素margin-bottom和margin-top 取值方式
1) 都是正数: 取最大值
距离=Math.max(margin-botton,margin-top)
2) 都是负数: 取最小值
距离=Math.min(margin-botton,margin-top)
3)上面是正数,下面是负数或者 上面是负数,下面是正数: 正负相加
距离=margin-botton+margin-top
标签:span max 这一 补充 ges 必须 下标 float png
原文地址:http://www.cnblogs.com/wangdan0915/p/7837460.html