标签:磁盘 响应 就是 height 客户 int 帮助 es2017 for
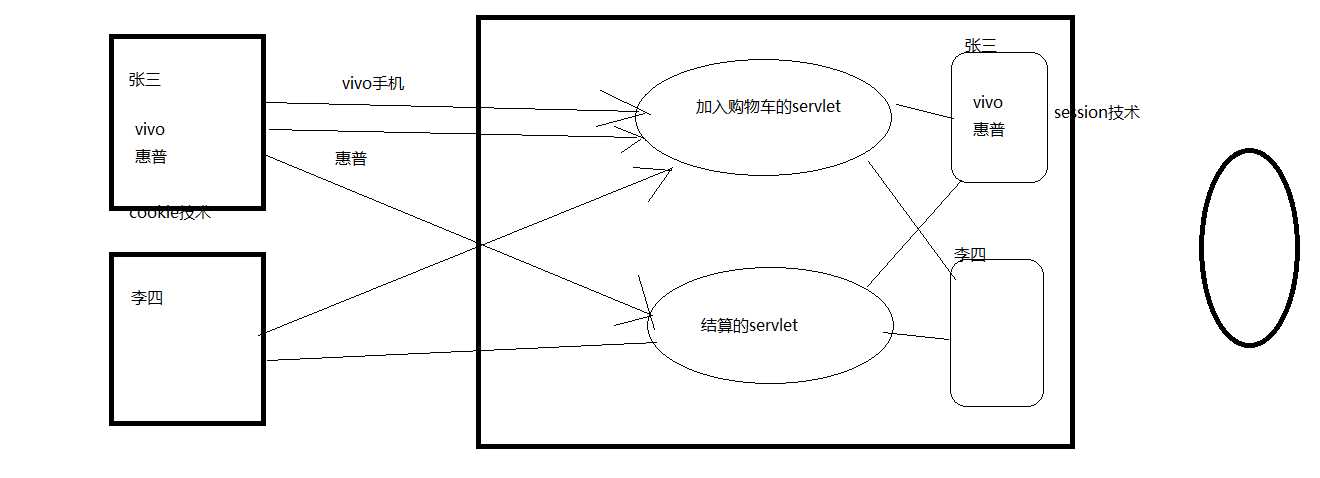
例如网站的购物系统,用户将购买的商品信息存储到哪里?因为Http协议是无状态的,也就是说每个客户访问服务器端资源时,服务器并不知道该客户端是谁,所以需要会话技术识别客户端的状态。会话技术是帮助服务器记住客户端状态(或者说区分客户端,是张三登录的还是李四登录的)
从打开一个浏览器访问某个站点,到关闭这个浏览器的整个过程,成为一次会话。会话技术就是记录这次会话中客户端的状态与数据的。
会话技术分为Cookie和Session:
Cookie:数据存储在客户端本地,减少服务器端的存储的压力,安全性不好,客户端可以清除cookie
Session:将数据存储到服务器端,安全性相对好,增加服务器的压力

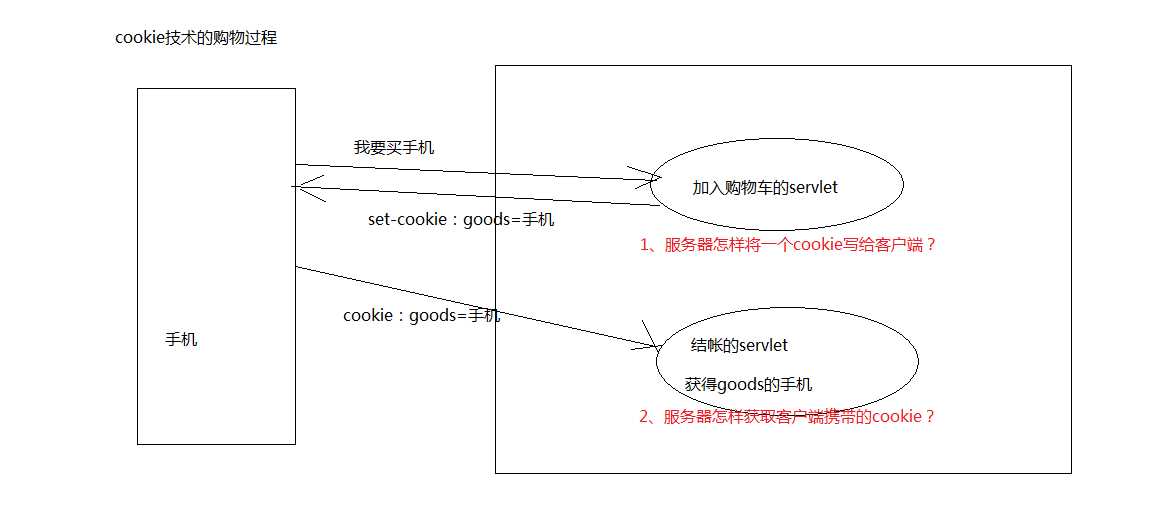
Cookie技术是将用户的数据存储到客户端的技术,我们分为两方面学习:
第一,服务器端怎样将一个Cookie发送到客户端
第二,服务器端怎样接受客户端携带的Cookie

1)创建Cookie:
Cookie cookie = new Cookie(String cookieName,String cookieValue);
示例:Cookie cookie = new Cookie("username","zhangsan");
那么该cookie会以响应头的形式发送给客户端:Set-Cookie:"name=zhangsan"
注意:Cookie中不能存储中文
2)设置Cookie在客户端的持久化时间 :
cookie.setMaxAge(int seconds); ---时间秒
注意:如果不设置持久化时间,cookie会存储在浏览器的内存中,浏览器关闭 cookie信息销毁(会话级别的cookie),如果设置持久化时间,cookie信息会 被持久化到浏览器的磁盘文件里
示例:cookie.setMaxAge(10*60);
设置cookie信息在浏览器的磁盘文件中存储的时间是10分钟,过期浏览器自动删除该cookie信息
3)设置Cookie的携带路径:
cookie.setPath(String path);
注意:如果不设置携带路径,那么该cookie信息会在访问产生该cookie的web资源所在的路径都携带cookie信息
示例:cookie.setPath("/WEB16");----代表访问WEB16应用中的任何资源都携带cookie
cookie.setPath("/WEB16/cookieServlet");----代表访问WEB16中的cookieServlet时才携带cookie信息
4)向客户端发送cookie:
response.addCookie(Cookie cookie);
5)删除客户端的cookie:
如果想删除客户端的已经存储的cookie信息,那么就使用同名同路径的持久化时间为0的cookie进行覆盖即可
cookie信息是以请求头的方式发送到服务器端的:
1)通过request获得所有的Cookie:
Cookie[] cookies = request.getCookies();
2)遍历Cookie数组,通过Cookie的名称获得我们想要的Cookie
for(Cookie cookie : cookies){
if(cookie.getName().equal(cookieName)){
String cookieValue = cookie.getValue();
}
}
Servlet学习(七)——会话技术cookie&session
标签:磁盘 响应 就是 height 客户 int 帮助 es2017 for
原文地址:http://www.cnblogs.com/cxq1126/p/7840075.html