标签:width 自动 name ref href important osi dex bsp
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> <title>Swiper demo</title> <!-- Link Swiper‘s CSS --> <link rel="stylesheet" href="../assets/css/swiper.min.css" /> <!-- Demo styles --> <style> body { margin: 0; padding: 0 } .timeaxis-current:after { content: ""; position: absolute; top: 100%; left: 0; right: 0; z-index: 18; display: block; height: 0; width: 0; margin: auto; border-top: 7px solid #fc353a; border-left: 9px solid transparent; border-right: 9px solid transparent; } #swiper-container3 { width: 100%; height: 60px; position: relative; left: 0; } #swiper-container3 .swiper-slide { height: 30px; width: 100px!important; font-size: 14px; text-align: center; color: #000; } .timeaxis-current { position: absolute; top: 0; bottom: 0; left: 40%; right: 40%; z-index: 1; background: #fc353a; } .timeaxis_warp { position: relative; background: #2d3845; } .timeaxis-item-inner { line-height: 20px; padding-top: 8px; } </style> </head> <body> <!-- Swiper --> <div class="timeaxis_warp"> <div class="timeaxis-current"></div> <div class="swiper-container" id="swiper-container3"> <div class="swiper-wrapper"> <div class="swiper-slide" data-num="0"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">17:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="1"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">19:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="2"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">21:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="3"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">22:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="4"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">23:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="5"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">00:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="6"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">06:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="7"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">08:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="8"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">10:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="9"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">12:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="10"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">13:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="11"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">15:00</div> <div class="timeaxis-info">已开抢</div> </div> </div> <div class="swiper-slide" data-num="12"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">17:00</div> <div class="timeaxis-info">即将开场</div> </div> </div> <div class="swiper-slide" data-num="13"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">19:00</div> <div class="timeaxis-info">即将开场</div> </div> </div> <div class="swiper-slide" data-num="14"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">21:00</div> <div class="timeaxis-info">即将开场</div> </div> </div> <div class="swiper-slide" data-num="15"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">22:00</div> <div class="timeaxis-info">即将开场</div> </div> </div> <div class="swiper-slide" data-num="16"> <div class="timeaxis-item-inner"> <div class="timeaxis-time">23:00</div> <div class="timeaxis-info">即将开场</div> </div> </div> </div> </div> </div> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> <!-- Swiper JS --> <script src="../assets/js/swiper.min.js"></script> <!-- Initialize Swiper --> <script> var mySwiper = new Swiper(‘.swiper-container‘, { initialSlide :1, slidesPerView: "auto", /*设置slider容器能够同时显示的slides数量(carousel模式)。可以设置为number或者 ‘auto‘则自动根据slides的宽度来设定数量。*/ freeMode: true, /*自动贴合*/ freeModeSticky: true, /*自动贴合。*/ centeredSlides: true, /*设定为true时,活动块会居中,而不是默认状态下的居左。*/ slideToClickedSlide: true, /*设置为true则swiping时点击slide会过渡到这个slide。*/ centeredSlides: true, /*设定为true时,活动块会居中,而不是默认状态下的居左。*/ onInit: function(swiper) { /*回调函数,初始化后执行。*/ $(".swiper-slide-active").css({ "color": ‘#fff‘, "font-weight": ‘bold‘ }); }, onTransitionEnd: function() { /* alert( $(".swiper-slide-active").attr("data-num")); ajax传参数*/ $(".swiper-slide-active").css({ "color": ‘#fff‘, "font-weight": ‘bold‘ }); }, onTouchMove: function() { $(".swiper-slide").not(‘.swiper-slide-active‘).css({ "color": ‘#000‘, "font-weight": ‘normal‘ }); } }) </script> <script> </script> </body> </html>
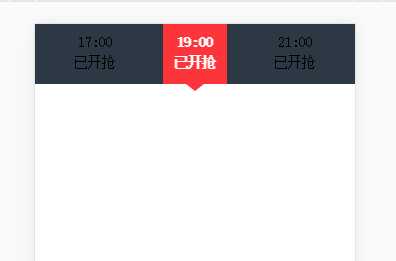
效果如下图

标签:width 自动 name ref href important osi dex bsp
原文地址:http://www.cnblogs.com/ouchen0312/p/7890820.html