标签:tps define ring 存在 技术 带来 size nbsp images
1、数组的解构赋值
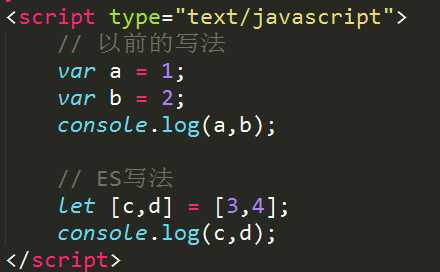
以前为变量复制,只能直接指定值。现在ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。

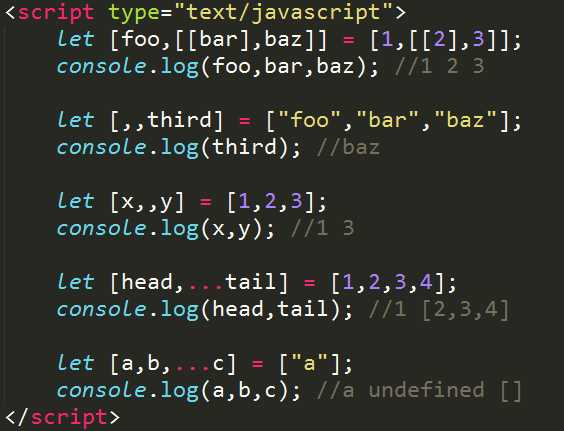
本质上,这种写法属于模式匹配,只要等号两边的模式相同,左边的变量就会被赋予对应的值。下面是一些使用嵌套数组进行解构的例子

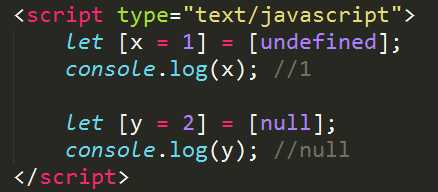
如果解构不成功,变量的值就等于undefined。另一种情况是不完全解构,即等号左边的模式,只匹配一部分的等号右边的数组,这种情况下,解构依然可以成功。
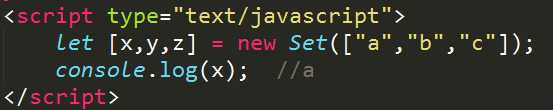
对于Set结构,也可以使用数组的解构赋值。

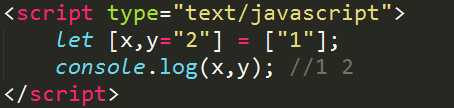
解构赋值允许指定默认值

ES6内部使用严格相等运算符“===”,判断一个位置是否有值。所以,如果一个数组成员不严格等于undefined,默认值是不会生效的。

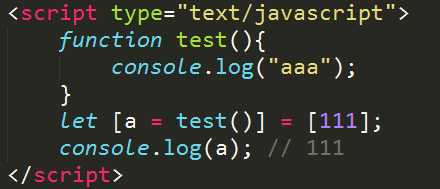
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值。

2、对象的解构赋值
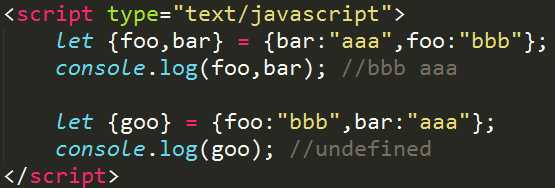
解构不仅可以用于数组,还可以用于对象。对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定,而对象的属性没有次序,变量必须与属性同名才能去到正确的值。

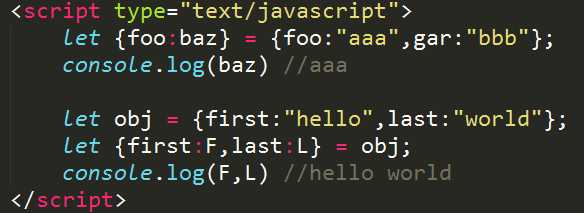
如果变量名与属性名不一致,必须写成下面这样

这实际上说明了,对象的解构赋值是上面形式的简写。也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量,真正被赋值的是后者,而不是前者。
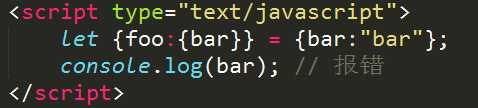
如果解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错

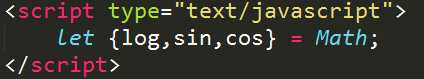
对象的解构赋值,可以很方便地将现有对象的方法,赋值到某个变量。

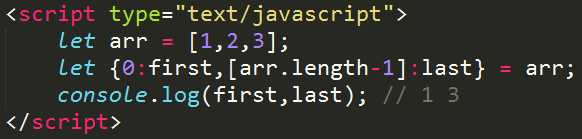
由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构。

3、字符串的解构赋值
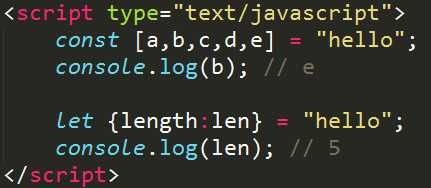
字符串可以被转换成一个类似数组的对象。并且类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。

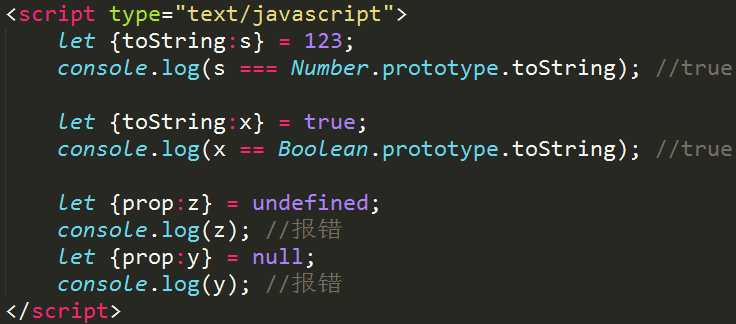
4、数值和布尔值的解构赋值
解构赋值的规则是,只要等号左边的值不是对象或数组,就先将其转为对象。由于undefined和null无法转为对象,所以对它们进行解构赋值都会报错。如果等号右边是数值和布尔值,则会先转为对象。

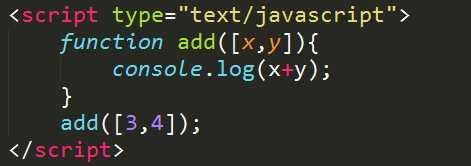
5、函数参数的解构赋值
函数的参数也可以使用解构赋值

6、圆括号问题
解构赋值虽然看起来很方便,但是解析起来并不容易。对于编译器来说,一个式子到底是模式还是表达式,没有办法从一开始就知道,必须解析到或解析不到等号才知道。由此带来的问题是如果模式中出现圆括号怎么处理。ES6的规则是,只要有可能导致解构的歧义,就不得使用圆括号,但是这条规则实际上不那么容易辨别,处理起来相当麻烦,因此,建议只要有可能,就不要在模式中放置圆括号。
不能使用圆括号的情况:
1、变量声明语句中,不能带有圆括号;
2、函数参数也属于变量声明,不能带有圆括号;
3、赋值语句中,不能将整个模式或嵌套模式中的一层,放在圆括号之中。
可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号。
7、解构赋值的用途
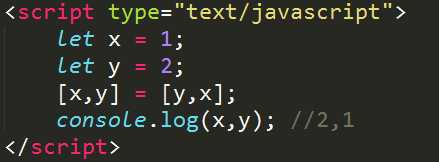
变换变量的值

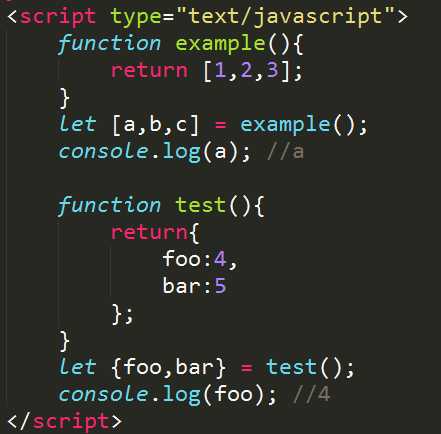
从函数返回多个值,函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便。

函数参数的定义,解构赋值可以方便地将一组参数与变量名对应起来。
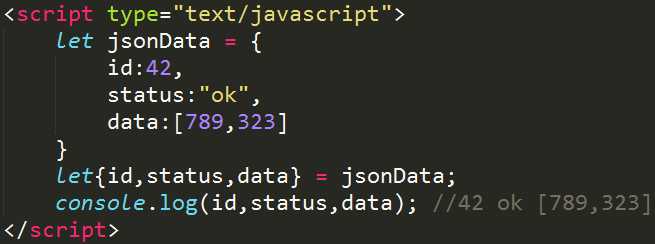
提取JSON数据

函数参数的默认值
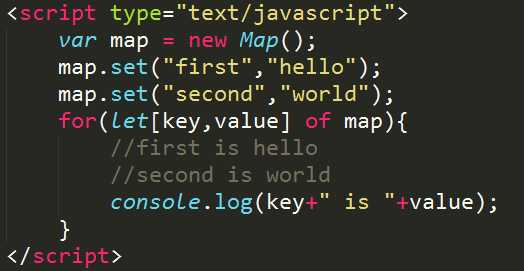
遍历Map结构,任何部署了Iterator接口的对象,都可以用for...of循环遍历。Map结构原生支持Iterator接口,配合变量的解构赋值,获取键名和键值就非常方便。

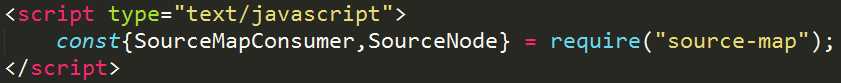
输入模块的指定方法,加载模块时,往往需要指定输入哪些方法。解构赋值使得输入语句非常清晰。

标签:tps define ring 存在 技术 带来 size nbsp images
原文地址:http://www.cnblogs.com/fengxiongZz/p/7921110.html