标签:port 多媒体 ott main dem ring led 处理 .com

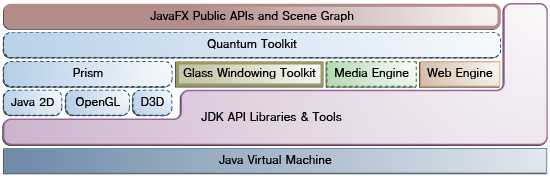
● 场景图(Scene Graph)
● JavaFX功能的公开API(Java Public APIs for JavaFX Features)
● 图形系统(Graphics System)
● Glass窗体工具包(Glass Windowing Toolkit)
● 多媒体和图像(Media and Images)
● Web组件(Web Component)
● CSS
● UI控件(UI Controls)
● 布局(Layout)
● 2-D和3-D转换(2-D and 3-D Transformations)
● 视觉特效(Visual Effects)
以下特性
● 效果(Effects),例如模糊和阴影
● 不透明度(Opacity)
● 变换(Transforms)
● 事件处理器(Event handlers,例如鼠标、键盘和输入法)
● 应用相关的状态(Application-specific state)
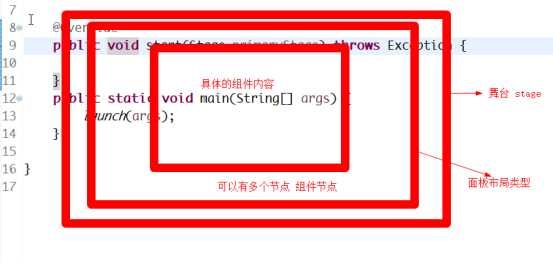
我在代码里说明

package demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class P1 extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
//构建面板
StackPane root = new StackPane();
//创建场景
Scene scene = new Scene(root);
//加入舞台
primaryStage.setHeight(400);
primaryStage.setWidth(500);
primaryStage.setResizable(false);
primaryStage.setScene(scene);
primaryStage.show();
}
/**
* 嵌入了JavaFX代码的Swing应用程序仍需要main()方法
* @param args
*/
public static void main(String[] args) {
launch(args);
}}
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class P1 extends Application {
private Button btn;
private Text textFiled;
@Override
public void start(Stage primaryStage) throws Exception {
// 构建面板
AnchorPane root = new AnchorPane();
// 创建场景
Scene scene = new Scene(root);
// 组件初始化
textFiled = new Text("fx");
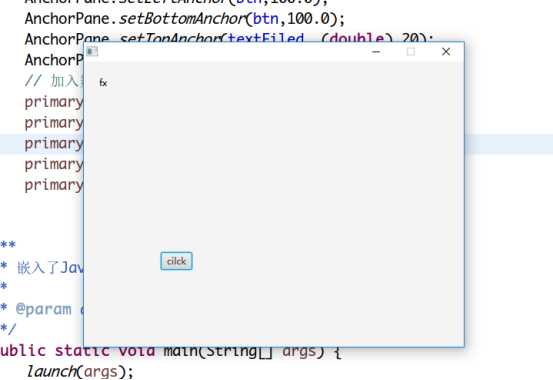
btn = new Button("cilck");
// 绑定按钮事件
btn.setOnAction((e) -> {
textFiled.setText("按钮被点击");
});
// 加入面板
root.getChildren().addAll(textFiled,btn);
AnchorPane.setLeftAnchor(btn,100.0);
AnchorPane.setBottomAnchor(btn,100.0);
AnchorPane.setTopAnchor(textFiled, (double) 20);
AnchorPane.setLeftAnchor(textFiled, (double) 20);
// 加入舞台
primaryStage.setHeight(400);
primaryStage.setWidth(500);
primaryStage.setResizable(false);
primaryStage.setScene(scene);
primaryStage.show();
}
/**
* 嵌入了JavaFX代码的Swing应用程序仍需要main()方法
*
* @param args
*/
public static void main(String[] args) {
launch(args);
}}

标签:port 多媒体 ott main dem ring led 处理 .com
原文地址:http://www.cnblogs.com/dgwblog/p/7923289.html