标签:数据交互 extends fine css 客户端 设置 blog rom 跳转
create-react-app是来自于Facebook出品的零配置命令行工具,能够帮你自动创建基于Webpack+ES6的最简易的React项目模板
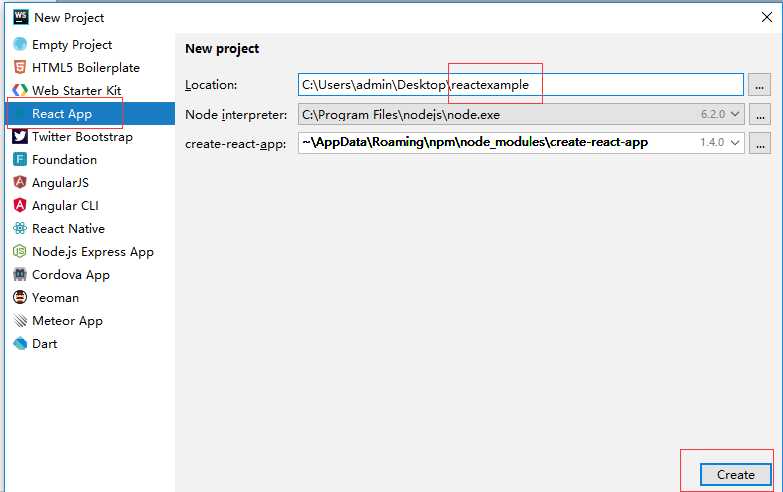
1:首先在webstorm中新建一个项目

2:倘若不是最新版本的npm , 安装最新版本npm
npm install npm @latest

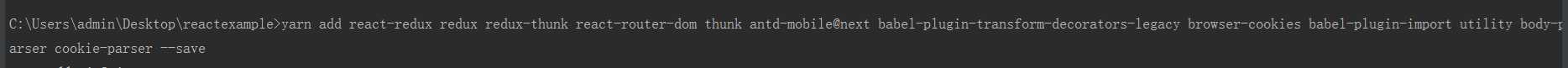
3: 安装项目中常用的相关的配置
yarn add react-redux redux redux-thunk react-router-dom thunk antd-mobile@next babel-plugin-transform-decorators-legacy browser-cookies babel-plugin-import utility body-parser cookie-parser –save

react-redux把状态映射到子组件 分发reducer
redux 创建reducer action store等
react-thunk thunk处理发送请求异步。
react-router-dom 用来创建路由
antd-mobile@next 最新版的antd-mobile 模板 手机端用的 假设要是做响应式安装 react-responsive ant-design@next 是pc端 ant-pro@next 是ipad端
babel-plugin-transform-decorators-legacy 语法转换 用@后面加上函数名字 也可以用来转换view层中的class属性
browser-cookies 客户端获取,设置cookie
babel-plugin-import 按需加载
utility 登录注册的时候进行md5加密用的。设置uuid等等
body-parser 读取前端发送的数据
cookie-parser用于服务端设置cookie
4:安装完成之后。弹出配置项
npm run eject


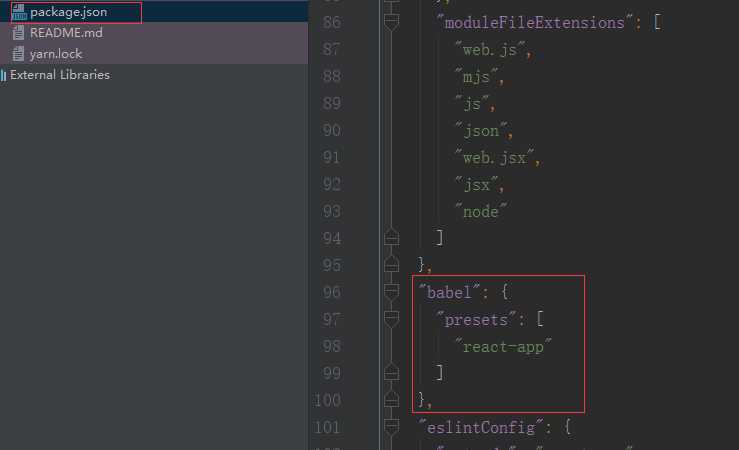
完成之后可以在package.json中查看相关的配置
5:package.json中配置babel的babel-plugin-transform-decorators-legacy和babel-plugin-import插件
方法:修改package.json中的babel和presets同级别

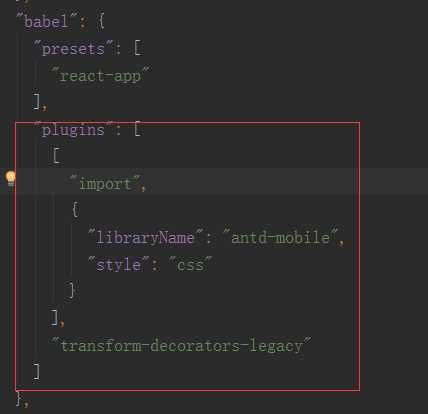
添加:
"plugins": [
[
"import",
{
"libraryName": "antd-mobile",
"style": "css"
}
],
"transform-decorators-legacy"
]

6:设置后台端口反向代理.处理跨域请求
"proxy":"tapi.12yuwen.com"
如果多个可以设置成数组 "proxy":["tapi.12yuwen.com","tapia.12yuwena.com"]
7:基本配置完成,启动项目:yarn start(优先)或者 npm start

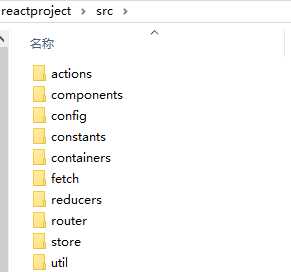
8:创建项目目录

Actions redux中创建action
Components 创建木偶组件(纯展示不涉及数据交互)
Config里是一些基本配置。接口名字等等
Constants 里是一些常量
Containers 智能组件 处理数据层和业务层。传递属性到视图层等等
Fetch是发送请求
Reducer redux中各个子reducer合并起来
Router 创建路由
Store 存放redux中相应的状态
Uil(可以不要。处理公共数据用的)
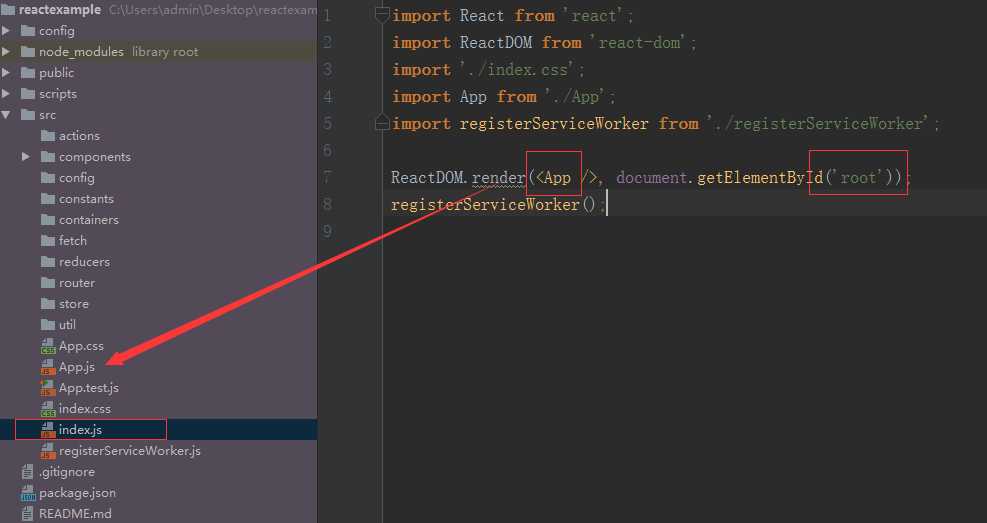
9:Index.Js 启动首屏 app.js

10:Componets中建相应的路由页面 如下图。

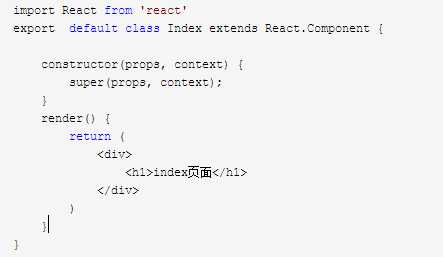
每个页面中基本:语法
import React from ‘react‘
export default class Index extends React.Component {
constructor(props, context) {
super(props, context);
}
render() {
return (
<div>
<h1>index页面</h1>
</div>
)
}
}

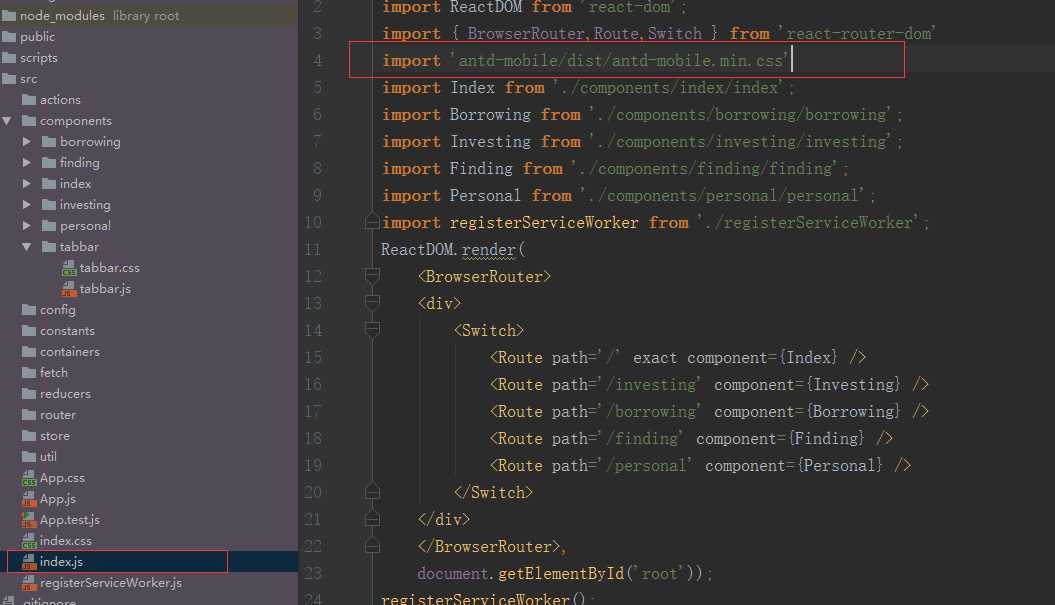
11:想要在项目中使用antd-mobile 先在index.js中引入css
import ‘antd-mobile/dist/antd-mobile.min.css‘

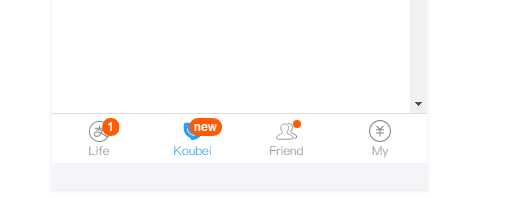
在根据https://mobile.ant.design/components/tabs-cn/中按需加载想要的组件
如下图:


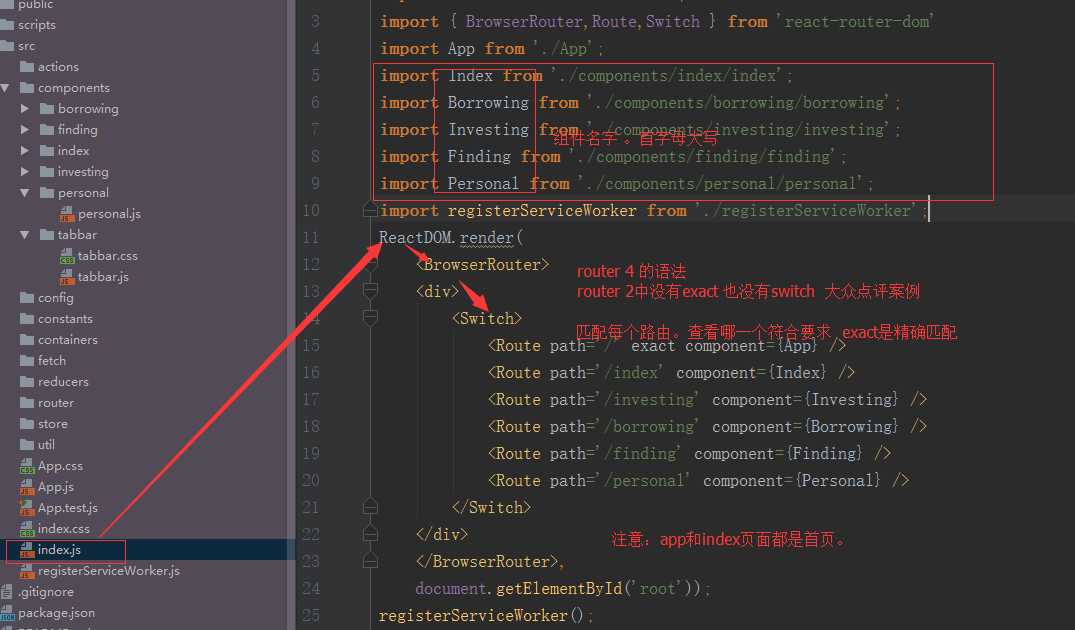
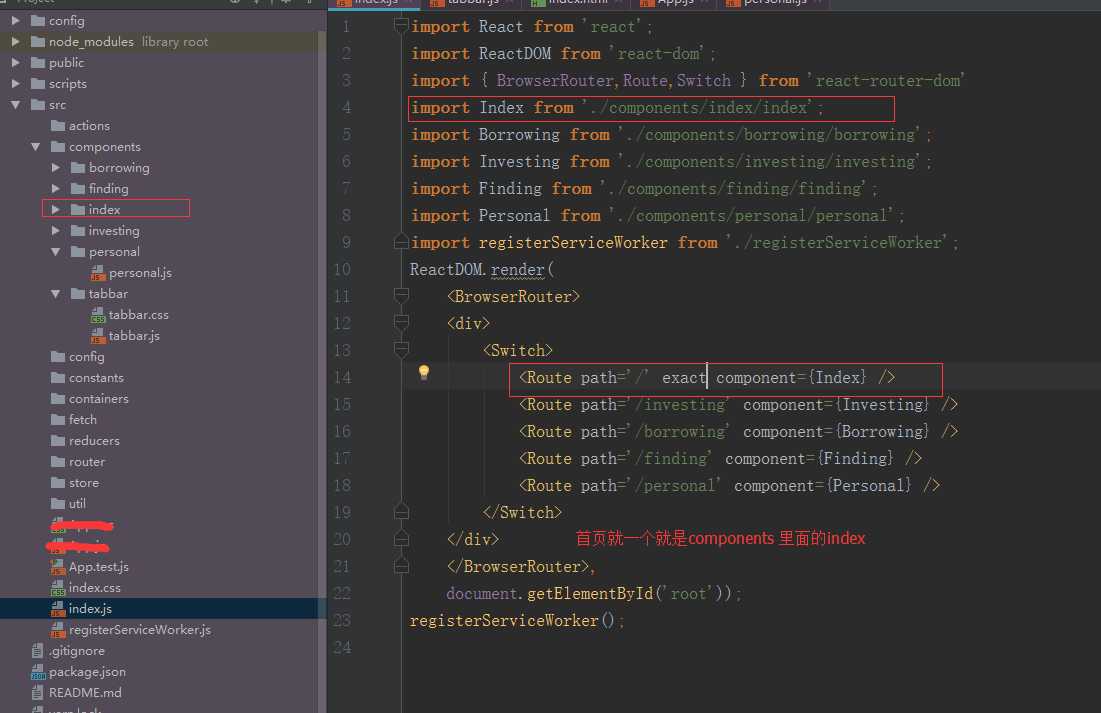
12:配置路由地址
App.js和Componets中的index都是指的是首页

想要去掉只留下一个index

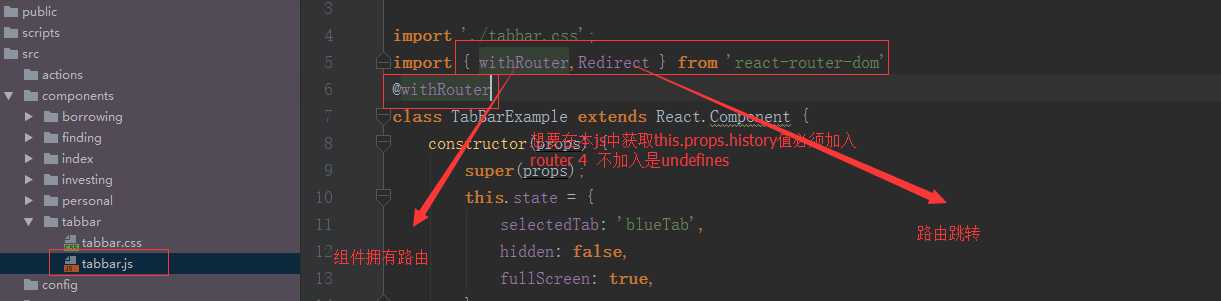
配置路由可以通过ant-design中改写 例如:点击跳转页面


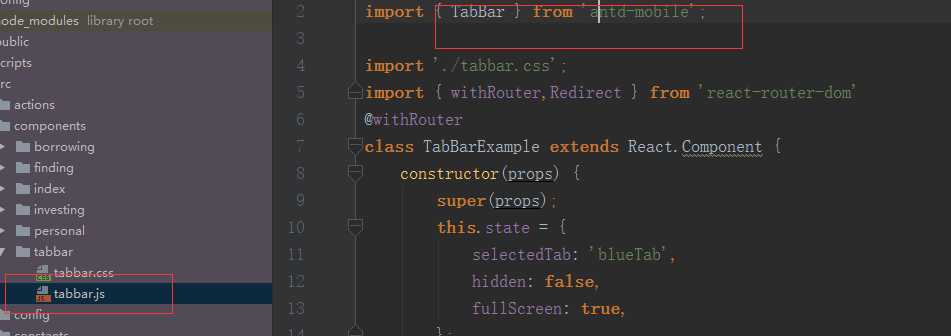
如果打印出来是undefined的话。就要如下图:就要引入withRouter
注意:@withRouter

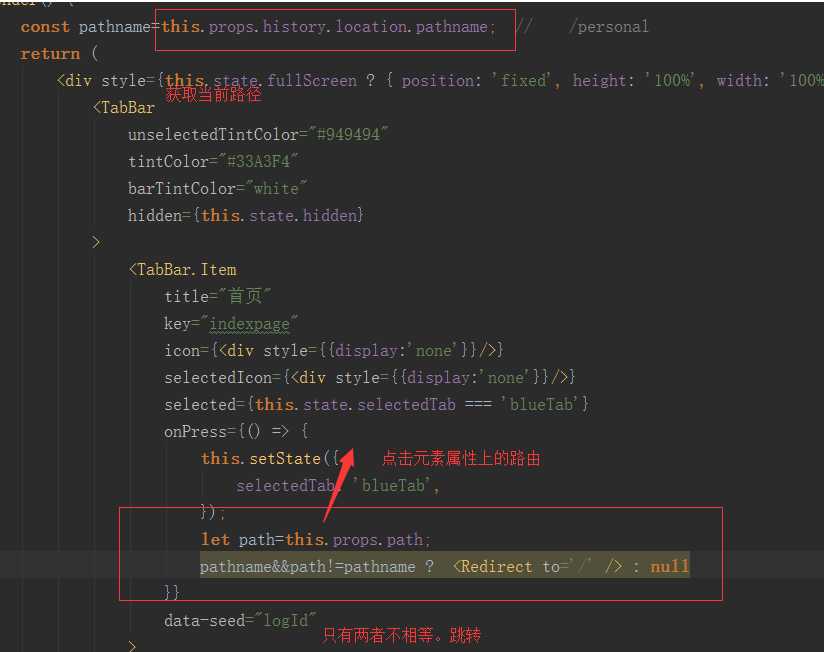
重复点击路由问题:

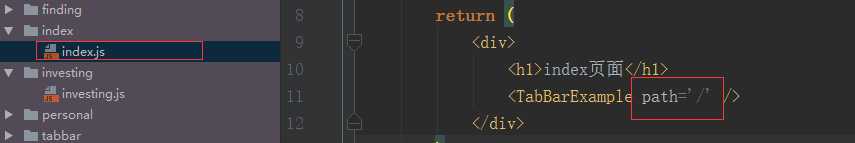
页面属性中引入的时候应该也有:
比如:

使用Facebook的create-react-app脚手架快速构建React开发环境(ant.design,redux......)
标签:数据交互 extends fine css 客户端 设置 blog rom 跳转
原文地址:http://www.cnblogs.com/kelly2017/p/7930681.html