标签:数据 新手 技术 查找 提示 ref 新建 通过 意义
案例分析:
同学多多少少经历过一轮敏捷开发,对软件工程的一系列工程流程及团队内各个人员分工有了一定的了解。而实际企业的开发流程又是如何?华为软件开发云则是将华为近10年的软件研发实践及工具集一体的研发云平台。对比你们团队的开发流程与华为实际开发流程有何差别,孰赢孰弱?如果你来做会做的更好吗?通过各种案例分析,评测,辩论,总结,我们就能看到软件工程的原则在实践中的种种体现。
作业原文:个人作业——软件产品案例分析
- 下载并使用,描述最简单直观的个人第一次上手体验
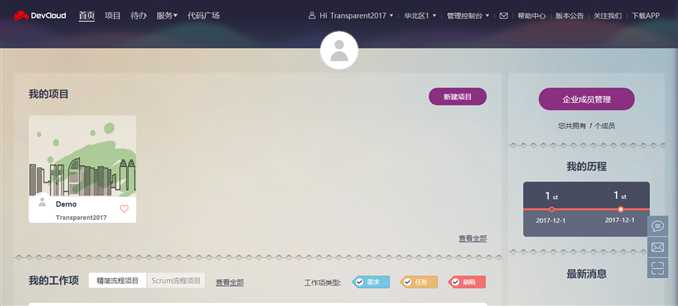
web 端界面简洁干净,没有什么花里胡哨的东西,让人感觉很舒服。已有项目放在最醒目的位置,方便用户查找,符合软件云软件开发管理的定位。团队(企业)成员管理也是一下子就能看到,几次团队作业后对团队协作配合重要性深有体会的我,对这样的安排也是很有好感。

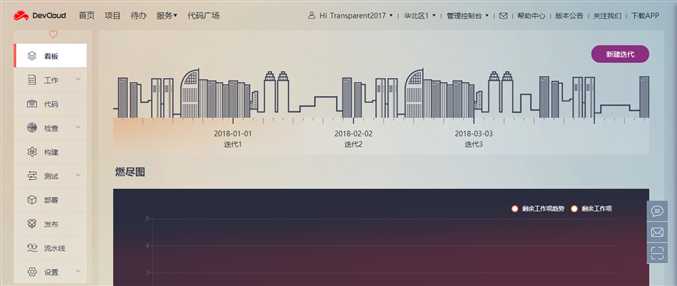
点进项目里面,功能很丰富。看板的燃尽图、工作项完成率等可视化的工具感觉很方便,可以更好地把握进度。

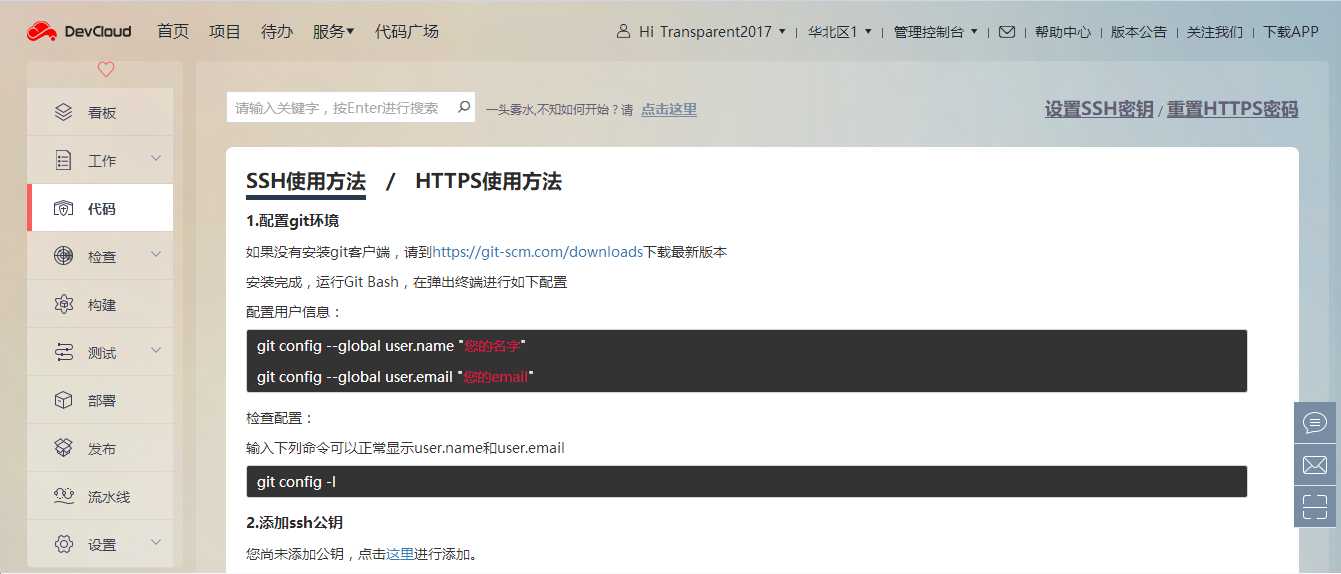
有的功能还有一些提示,像代码管理就有关于 git 配置的相关教程,算是比较友好了。

总的来说,对 web 端的第一印象还是很好的,界面简洁干净,功能丰富,对新手比较友好。稍有不足的是,不同功能的切换不是很流畅,有时会整个白屏。
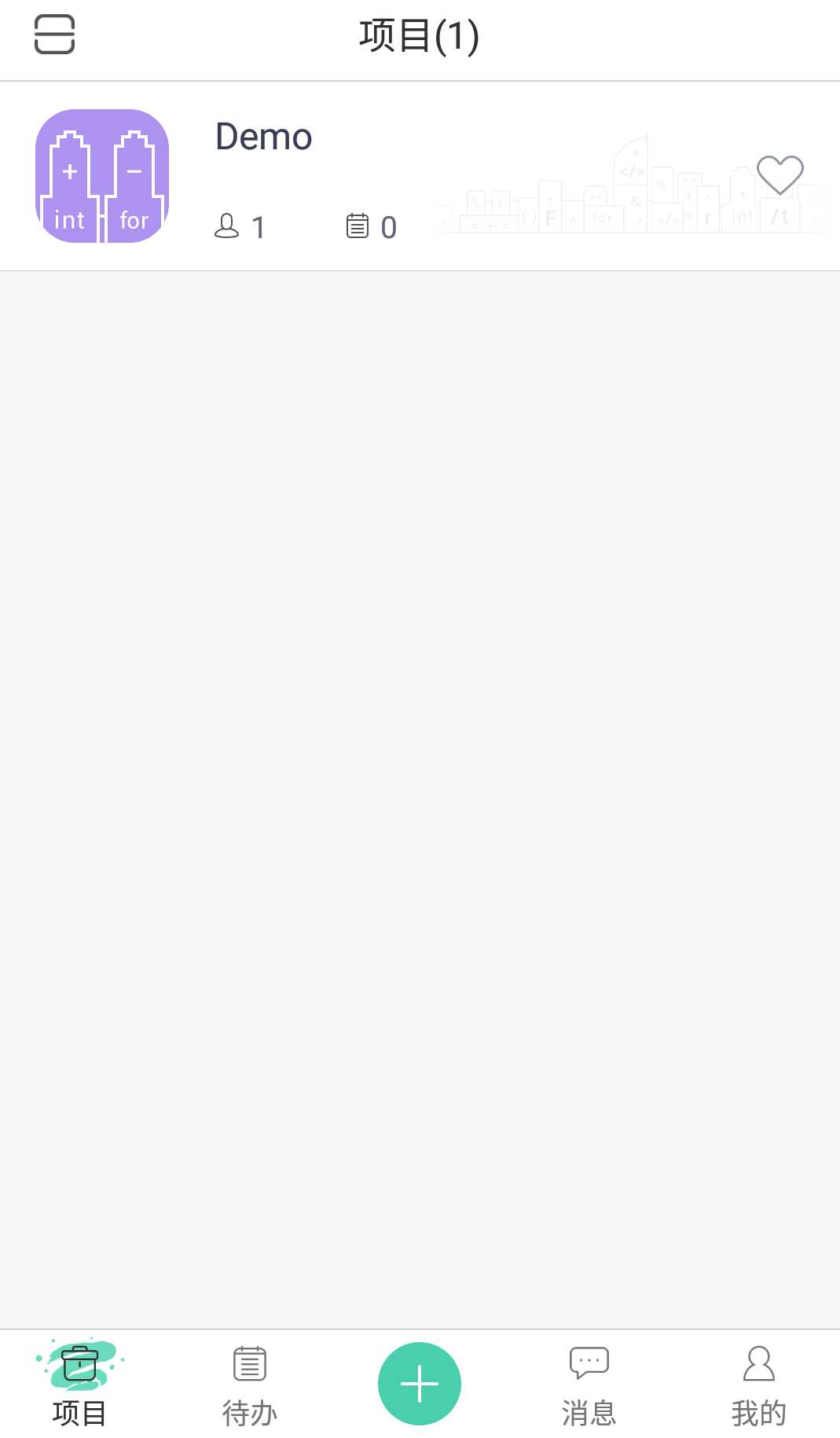
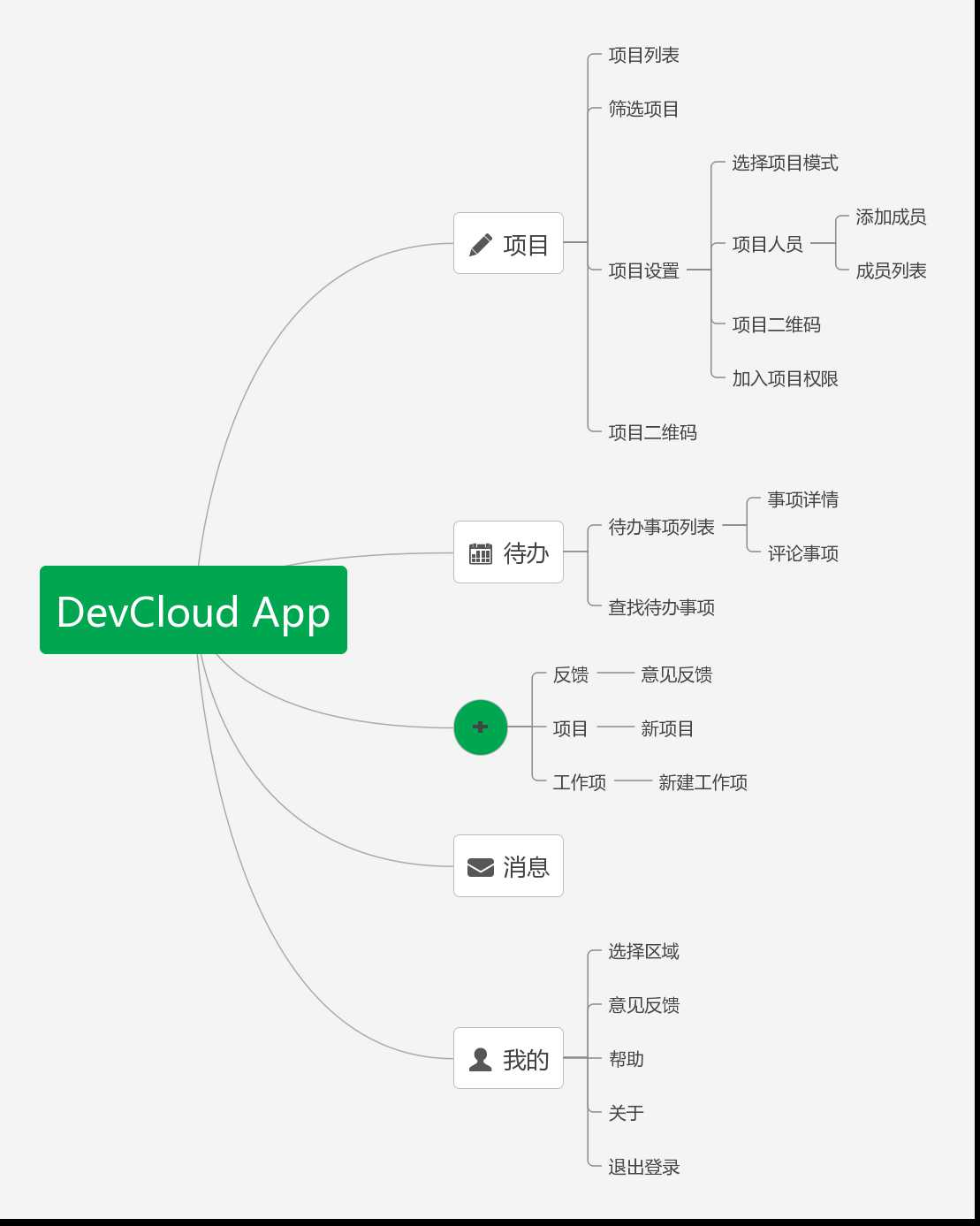
Android 端相比之下就没有那么多的功能,界面长得也是很简洁。

bug 及其它
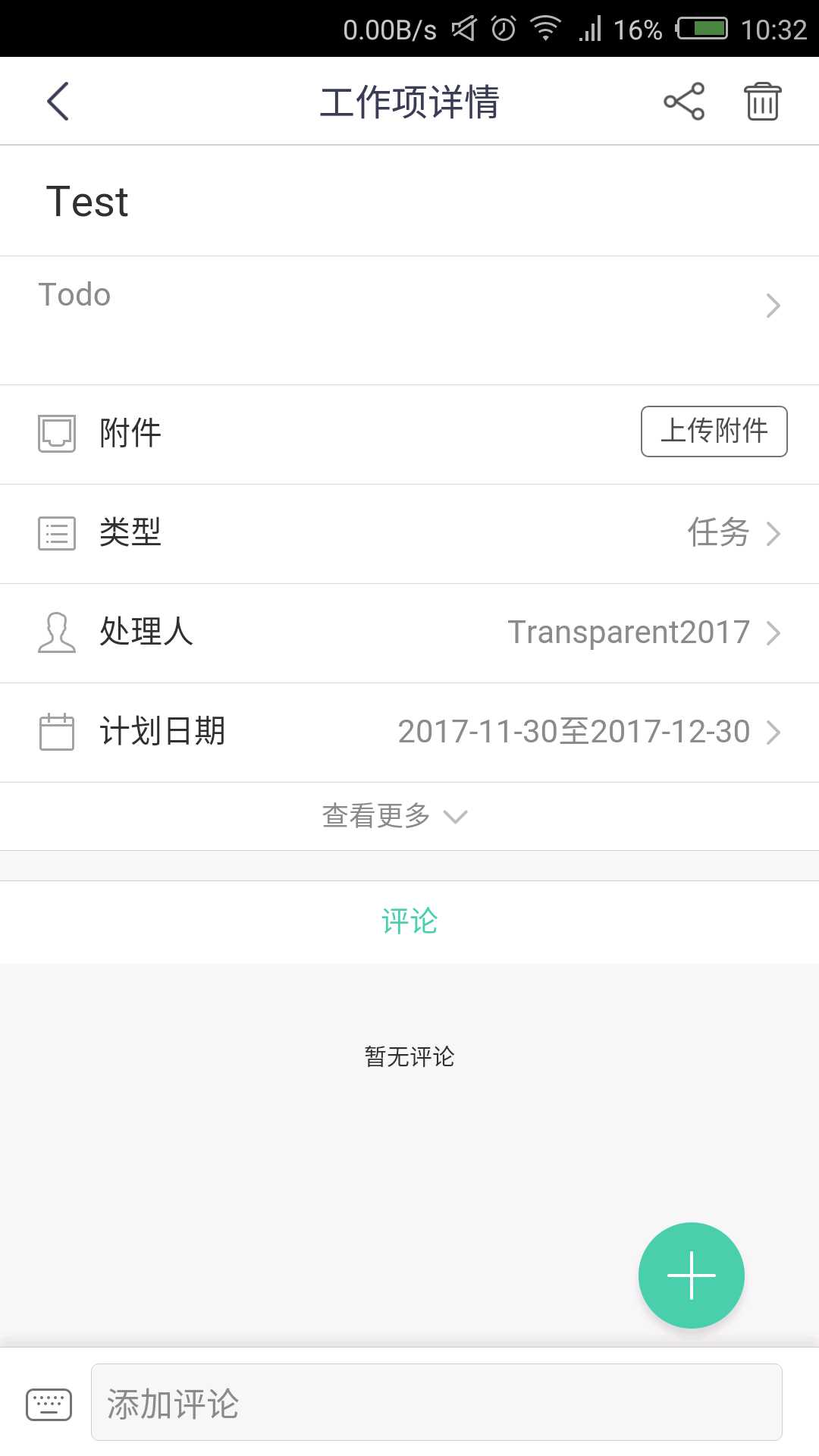
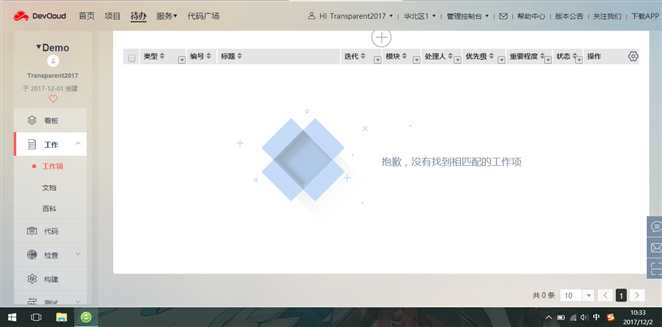
并没有完整使用每个功能,也就没有找到什么特别重大的 bug 。关于 web 端,就是不同功能间的切换很不流畅,甚至有时会出现整个白屏的情况。 android 端我试着在 Demo 项目下新建了一个 Test 工作项,但是到 web 端上却发现工作项里并没有东西,而且待办列表里面的工作项没有直接显示所属项目。在 web 新建一个工作项, android 端也看不到。后来发现是因为二者的区域不同,web 端在华北区,android 端在东北区,换一下区域就能看到,这个区域功能不清楚有什么意义。


此外 android 端虽然不是用来软件开发的,不过我觉得应该主要利用移动端的方便灵活来提高团队成员之间的协同配合,也就是有点像社交的那种功能,能让成员及时有效地沟通交流。现在的 android 端是 todolist 的感觉,我更希望能用来和队友讨论项目,也比较喜欢 web 端看板那种可视化的形式。 最后 android 端也没办法修改信息,即使 web 端换了头像,这边也不会同步的。
采访对象是一名计算机专业的大三学生,因为软工实践的团队项目,需要一个工具来协同团队成员来更好地进行软件开发。之前并没有使用过这个 app 或类似的 app ,除了现有的功能,希望加入团队成员群聊之类的功能,让团队能直接在这一个 app 上对项目进行交流讨论。

初步解决了用户的一些需求,可以用来了解当前自己需要完成的工作事项。不过界面和功能还是有点简陋,像 app 不能修改用户信息,区域的选择也不知道有什么用等等。给这个 app 的评价是:一般。

- 针对不同维度评分
用户体验:70
UI 界面美观度:85
核心功能: 75
- 如果你是项目经理,如何提高从而在竞争中胜出?
移动端主要解决团队成员配合协作的问题,提高团队软件开发的效率;web 端主要提供各种支持,能方便快捷地找到软件开发过程中需要的各种工具。二者结合在一起,相辅相成。
- 目前市场上有什么样的产品了?
团队合作方面有 teambition ,软件开发这方面, github 也能算一个吧。
- 你要设计什么样的功能?
团队成员私聊功能。
- 为何要做这个功能,而不是其他功能?
移动端还是提高成员合作效率为主要目的,能够直接私聊有利于沟通交流,提高效率。
- 为什么用户会用你的产品/功能?
web 端和移动端紧密结合又各有所长,专门为软件开发服务的,便捷又专业。
- 你的创新在哪里?可以用 NABCD 分析。
N :软件开发过程中需要的各种资源。一方面是代码方面的支持,像代码托管,模拟检测等;另一方面是,提高团队合作效率的有效工具。
A :web 端提供各种代码方面的支持,移动端主要解决成员间的配合问题。
B :web 端集合了各种软件开发过程中需要的工具,一站式服务,方便高效;移动端提高成员间的合作效率,各司其职又协同配合。
C :web 端和移动端相结合,专门针对软件开发人员,提供的服务更加实用专业。
D :在一些小规模的团队中试验,积累经验,利用成功案例来逐步向外推广。
- 如果你来领导这个团队,会有什么不一样?
移动端更加注重为团队成员之间的沟通交流提供支持。
- 如果你的团队有5个人, 4个月的时间,你作为项目经理,应该如何配置角色(开发,测试,美工等等)?
美工两个,开发两个,测试一个。
- 描述你的团队在16 周期间每周都要做什么,才能在第16周如期发布软件,大小里程碑绩点设定。
1-2周进行需求分析,团队成员共同参与,确定主要的核心功能。3-4周主要是美工进行初步 UI 设计,同时开发和测试人员开始为如何实现核心功能做准备。5-10周,主要功能实际开发,测试人员实时跟进测试,美工继续美化调整界面设计。11-15周,小规模测试,收集用户反馈,修改 bug ,美化界面,完善功能,反复几次。16周发布较为稳定的版本。
- 项目发布后,有没有考虑过项目该怎么部署才能满足需求。
应用服务器配置:4核8G * 2、后端服务器配置:8核16G * 3、数据库:读写分离 * 2,备份 * 1、网站安全性:WAF,DDOS。
标签:数据 新手 技术 查找 提示 ref 新建 通过 意义
原文地址:http://www.cnblogs.com/mingyueanyao/p/7943327.html