标签:ice text sync one 图片 post 封装 后台 port
在Angular2框架下一般交互解析json是要用到Service的,其实除了Service还是很多的,今天先写个最简单的前后端数据交互
嗯~~
首先我先在app包下直接创建Service

好了

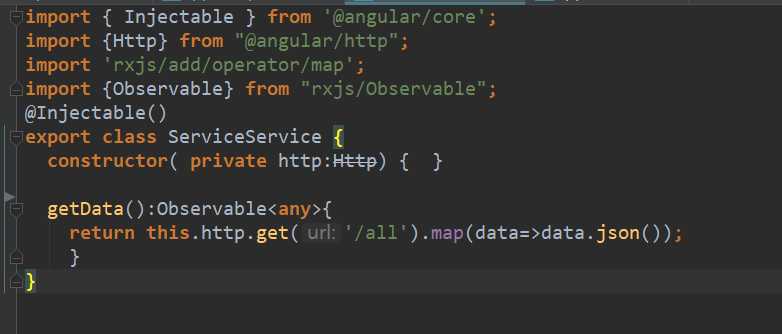
这里呢Angular2有封装好的Http接口直接引用(对了,这里Http好像被废除了,,哈哈我也不知道换成啥了,先用吧)
import {Http} from "@angular/http";
如果引用map时报错,import用下这个就好了
import ‘rxjs/add/operator/map‘;
下边呢通过getData()这个方法将json地址return道http这个属性中
‘/all‘是我后台的json地址你可以用自己的要是暂时没有 这个地址可以试试http://jsonplaceholder.typicode.com/posts
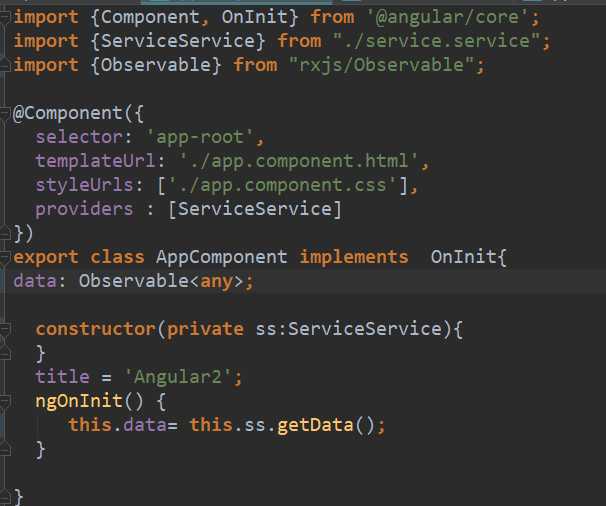
好了在component类中呢,

首先获取这条服务
providers : [ServiceService]
因为前边用到
Observable<any>;
这里类型所以这边也要用这个类型接收
this.data= this.ss.getData();
用这个Data接收道来自service的值。
对了还没完记得要在module中import
import {HttpModule} from "@angular/http";
imports: [
BrowserModule,
HttpModule
],
每次都忘,,每次都报错
’
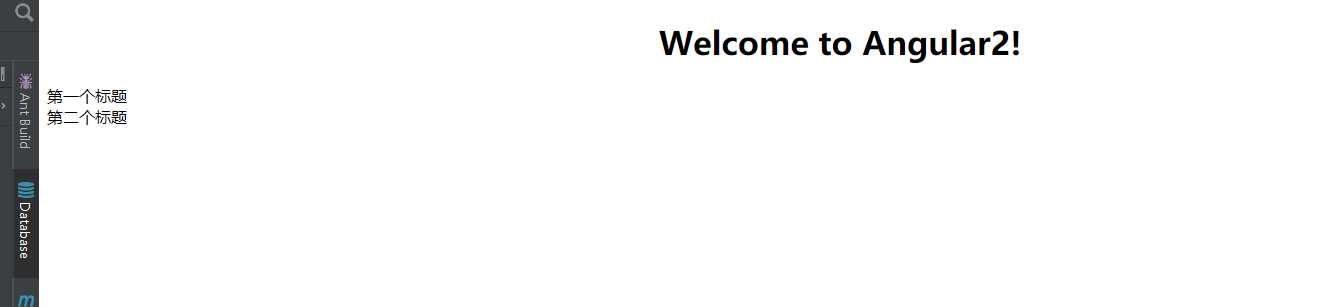
Html中呢
<tr *ngFor="let item of data|async">
<td>
{{item.title}}
</td>
<td>
</td>
</tr>
这边我随便写的
记得在获取data中后添加|async

好了大概就这样了,第一次写哈哈,自己老是忘就当做笔记吧
标签:ice text sync one 图片 post 封装 后台 port
原文地址:http://www.cnblogs.com/powerbyming/p/7986160.html