标签:水平对齐 技术 左移 blog enter 需要 log line 行高
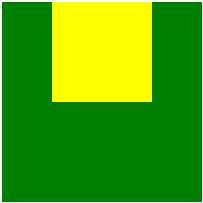
1. 实现DIV水平居中
设置DIV的宽高,使用margin设置边距0 auto,CSS自动算出左右边距,使得DIV居中。
1 div{
2 width: 100px;
3 height: 100px;
4 margin: 0 auto;
5 }
 缺点:需要设置div的宽度
缺点:需要设置div的宽度
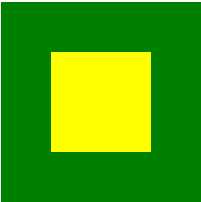
2. 实现DIV水平、垂直居中
要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。
1 div{
2 width: 100px;
3 height: 100px;
4 position: absolute;
5 left: 50%;
6 top: 50%;
7 margin: -50px 0 0 -50px;
8 }
 缺点:需要设置position属性,网页复杂时容易扰乱页面布局,而且只是元素的起始位置居中
缺点:需要设置position属性,网页复杂时容易扰乱页面布局,而且只是元素的起始位置居中
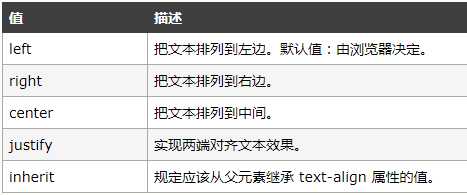
3. 文本在DIV中水平、垂直居中(text-align + line-height)
1)text-align 属性规定(块级)元素内文本的水平对齐方式。

2)line-height = height,行高等于元素高度,用来实现垂直居中。
1 div{
2 width:200px;height:200px; /*设置div的大小*/
3 border:1px solid green; /*边框*/
4 text-align: center; /*文字水平居中对齐*/
5 line-height: 200px; /*设置文字行距等于div的高度*/
6 overflow:hidden;
7 }

标签:水平对齐 技术 左移 blog enter 需要 log line 行高
原文地址:http://www.cnblogs.com/rubykakas/p/7993995.html