标签:img es2017 pre down 选择 ges nload svg 文件
一、图标字体的优劣势
优势:
1、轻量性:一个图标字体比一系列的图像要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。
2、灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。
3、兼容性:网页字体支持所有现代浏览器,包括IE低版本。
劣势:
1、图标字体只能被渲染成单色或者CSS3的渐变色,由于此限制使得它不能广泛使用。
二、如何制作
这里使用的是https://icomoon.io/提供的方法,此网站是国外网站可能加载不出来(介绍一个免费的FQ软件,蓝灯)
1、进入网站点击按钮“IconMoon App”

2、

3 、选择准备好的SVG图形,打开

4、选中图标,点击右下角“Generate Font”生成字体图标


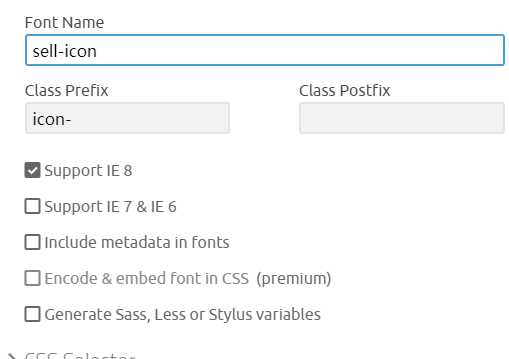
5、这里的“Preferences”是一些关于字体图标的配置,如更改字体名称等(我这里自己写的是sell-icon)


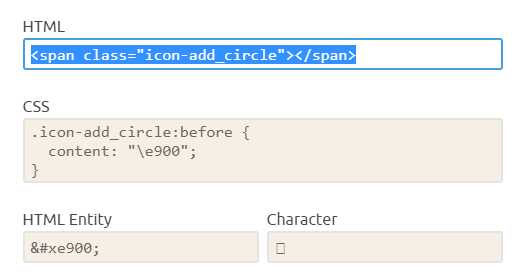
6、它还给出了用法,点击“Get Code”显示


7、点击页面右下角的“Download”将生成的字体图标下载到本地

8、解压就可以使用里面的“fonts”和“style.css”了

标签:img es2017 pre down 选择 ges nload svg 文件
原文地址:http://www.cnblogs.com/chen-cong/p/8000620.html