标签:log 第一个 导航栏 实现 点击 过渡 另一个 alt 今天
今天遇到一个需求,用vue和element实现一个侧边导航栏,点击按钮从左边展开,再次点击则缩回到左边隐藏起来。
解决思路:页面分为两个div,第一个(div1)放侧边导航栏,第二个(div2)放页面主要内容,然后两个div(宽高都取100%)绝对定位,让div2的z-index属性大于div1的z-index,这样div2就覆盖住了div1,变相的来说也就是div1隐藏起来了,之后我们需要点击按钮把div1显示出来,很简单,我们只需要把div2向右平移,那么就变相的把div1露了出来,点击之后再平移回去,又把div1隐藏了起来。请看下图效果:
div1隐藏:

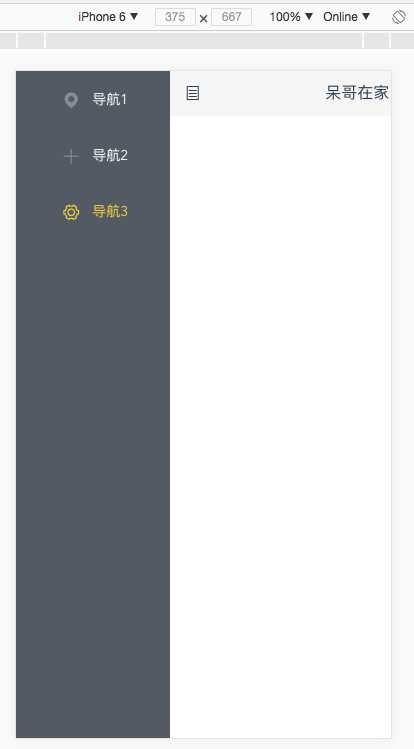
div1显示:

ps: div2平移的实现原理就是点击按钮之后给div2添加另外一个class(vue中使用v-bind指令实现)从而应用另一个样式,可以使用transition过渡实现缓慢平移的效果。
标签:log 第一个 导航栏 实现 点击 过渡 另一个 alt 今天
原文地址:http://www.cnblogs.com/yonglin/p/8007215.html