标签:vuejs 定义 ges 推荐 分享图片 loading creat keep 缓存
在实现 页面前进刷新,后退页面不刷新的vue方法
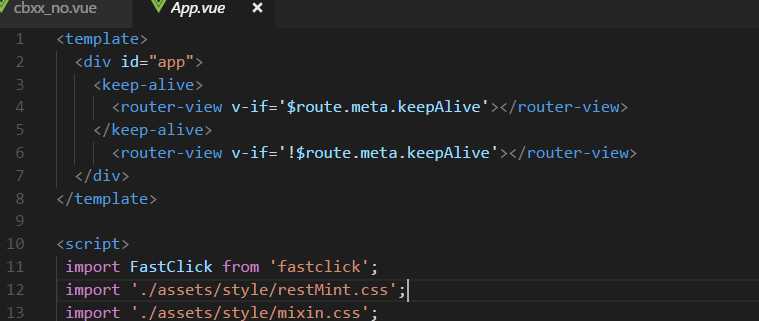
在app.vue 里的:

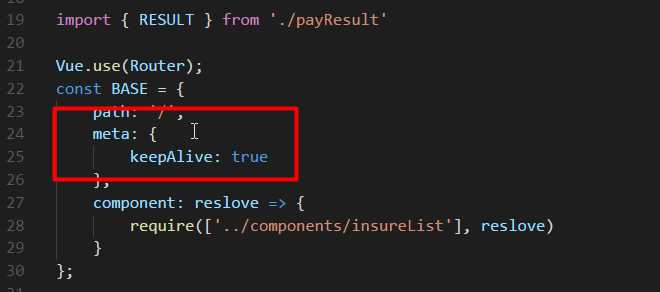
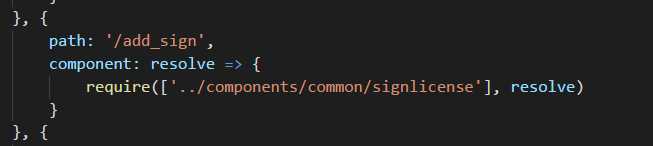
在router 路由里定义如下:

在路由里定义一个meta的值,设置一个值,来判断是否要缓存该组件
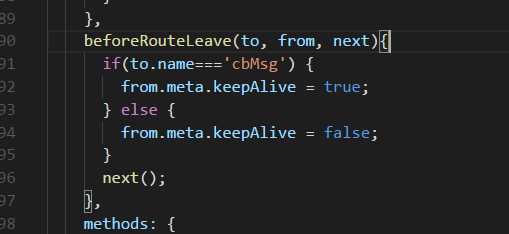
当然我们可以在具体页面里控制是否要缓存该组件

通过路由,或者是路由名字来判断是回退还是前进,来设置meta的值,让后页面是否刷新;当页面使用了keep-alive 的时候,页面的组件是被缓存下来的。此时就不会 触发created这个钩子函数;当使用keep-alive 的时候,会触发activated,deactivated;
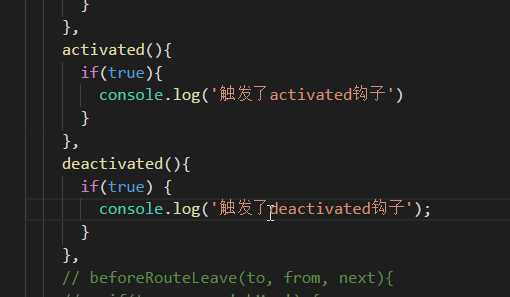
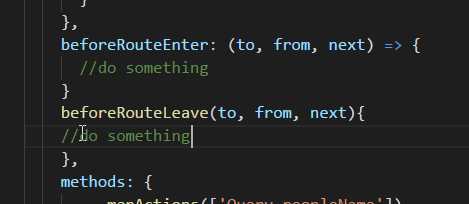
如果是没有使用keep-alive ,就不会触发activated,deactivated 这两个钩子函数,但是会触发其余的钩子(created,mounted等),如果使用了,就会触发,但是不会触发activated,deactivated 这两个钩子函数,一个是进入的时候触发activated这个钩子,一个是离开的时候触发deactivated 这个钩子;

tips:我们也可以通过下面两个钩子函数,来实现页面的loading效果(vux也是这样做的);

原因:vuejs推荐加载各组件的方式,这样vuejs打包的体积不会很大,组件是按需加载;但是导致的问题是,你需要把该组件的js加载完,才能开始loading(请求数据并且你设置了loading),这个是有时间差的,页面会出现短暂的空白,体验不是很好,我们可以通过上面俩个钩子函数,在进入下一个页面的时候,就开始loading,页面开始跳转,就开始了loading,当页面的js,css加载完的时候,数据请求完,loading可以手动关闭;

标签:vuejs 定义 ges 推荐 分享图片 loading creat keep 缓存
原文地址:http://www.cnblogs.com/wxb-it/p/8007519.html