1、申请公众号接口测试号
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
2、微信公众平台接口在线调试工具
https://mp.weixin.qq.com/debug/
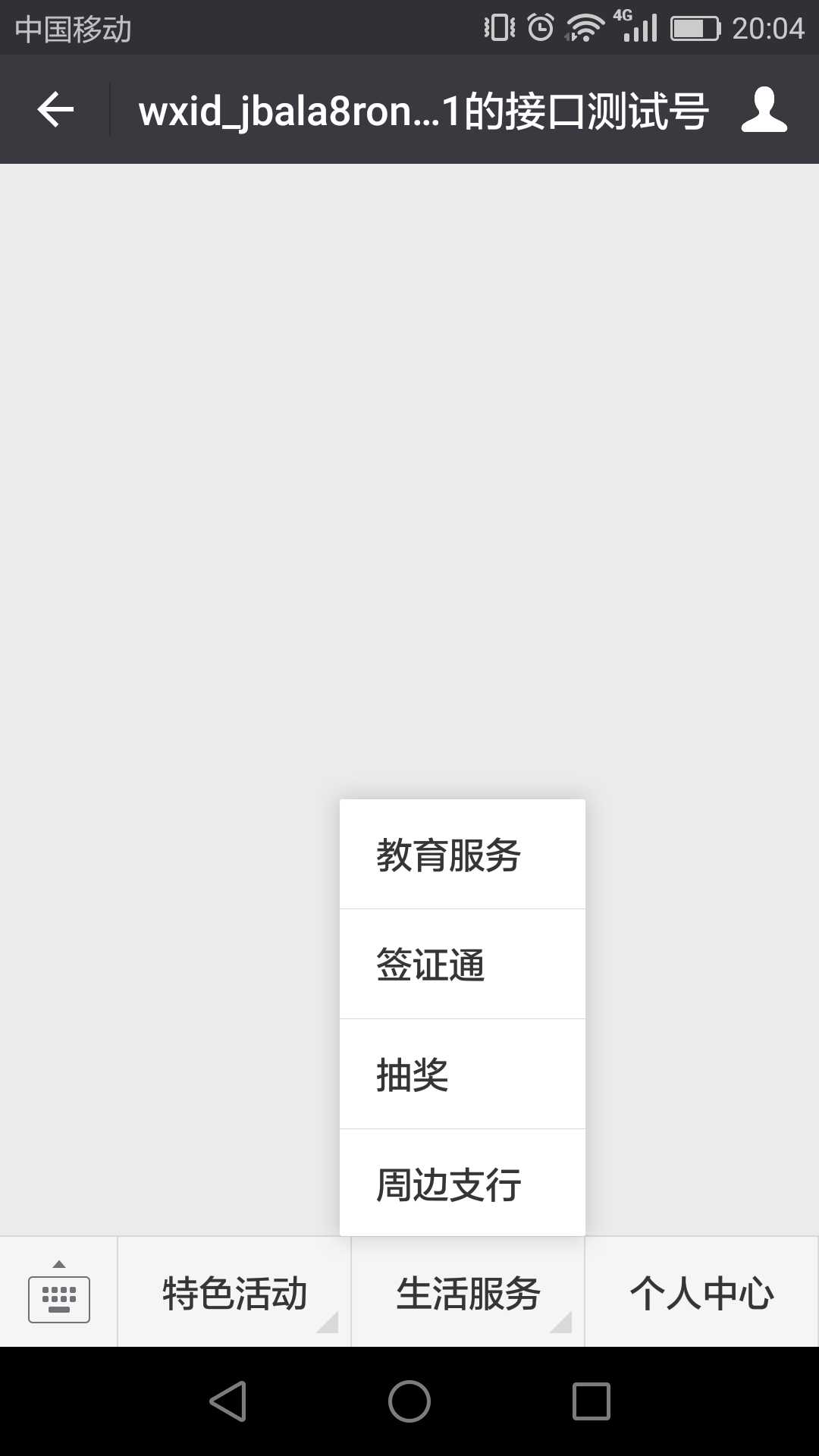
3、创建自定义菜单
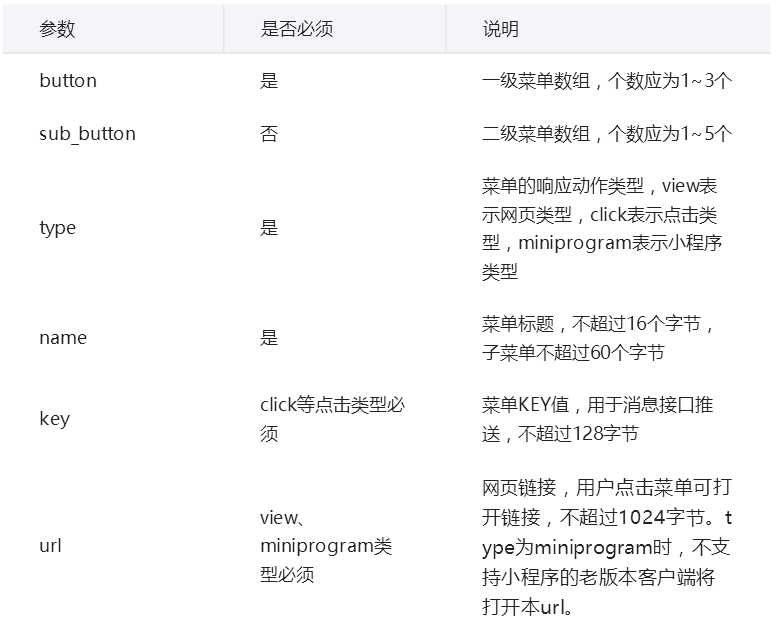
{ "button": [ { "name": "特色活动", "sub_button": [ { "type": "view",
//跳转URL用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,可与网页授权获取用户基本信息接口结合,获得用户基本信息。
"name": "主题活动", "url":"...", "key": "rselfmenu_0_0" }, { "type": "view", "name": "共享课堂", "key": "rselfmenu_0_1", "url":"..." } ] }, { "name": "生活服务", "sub_button": [ { "type": "view", "name": "教育服务", "url": "...", "key": "rselfmenu_1_0" }, { "type": "view", "name": "签证通", "url": "...", "key": "rselfmenu_1_1" }, { "type": "view", "name": "抽奖", "url": "...", "key": "rselfmenu_1_2" }, { "type": "view", "name": "周边支行", "url": "...", "key": "rselfmenu_1_3" } ] }, { "name": "个人中心", "type": "view", "key": "rselfmenu_2_0", "url": "...", "sub_button": [ ] } ] }


4、微信网页授权
如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
a)以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
b)以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
c)用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
1)反向代理,临时地将一个本地的Web网站部署到外网
ngrok http 8080 => 映射本地8080端口到外网
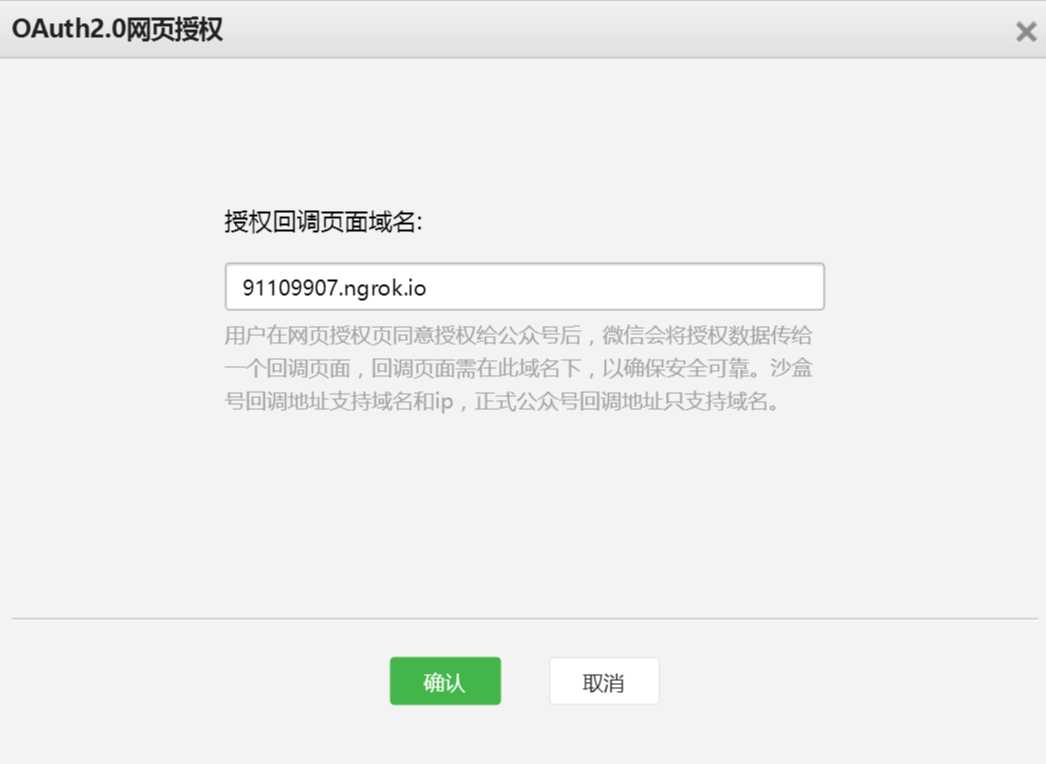
2)授权回调域名
在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;

3)授权链接(静默授权)
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxx&redirect_uri=http%3A%2F%2Fo2otest.cmbwh.mbcloud.com%2Fpweb%2F%23%2Fmain%2Fpersonal&response_type=code&scope=snsapi_base#wechat_redirect
或https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxx&redirect_uri=http://o2otest.cmbwh.mbcloud.com/pweb/%23%2Fmain%2Fpersonal&response_type=code&scope=snsapi_base#wechat_redirect
encodeURIComponent(‘#/main/personal‘) => "%23%2Fmain%2Fpersonal"(编码)
回调页url:http://o2otest.cmbwh.mbcloud.com/pweb/?code=071IPtHa1suRzt0MbuGa1vK9Ha1IPtHi&state=#/main/personal(网页授权获取code)
通过code换取网页授权access_token(前端把回调页url中的code传给服务端,后续操作由服务端完成)
由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
4)使用微信web开发者工具调试
5、WeUI
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
1)weui.alert(‘系统错误‘);
2)weui.toast(‘信息修改成功‘);//成功提示
3)weui.picker 下拉选择框
var sexArr=[{label:‘男‘,value:0},{label:‘女‘,value:1}];
var self=this;
weui.picker(sexArr, {
onConfirm: function (result) {
self.currentSexIndex=result[0].value;
}
});
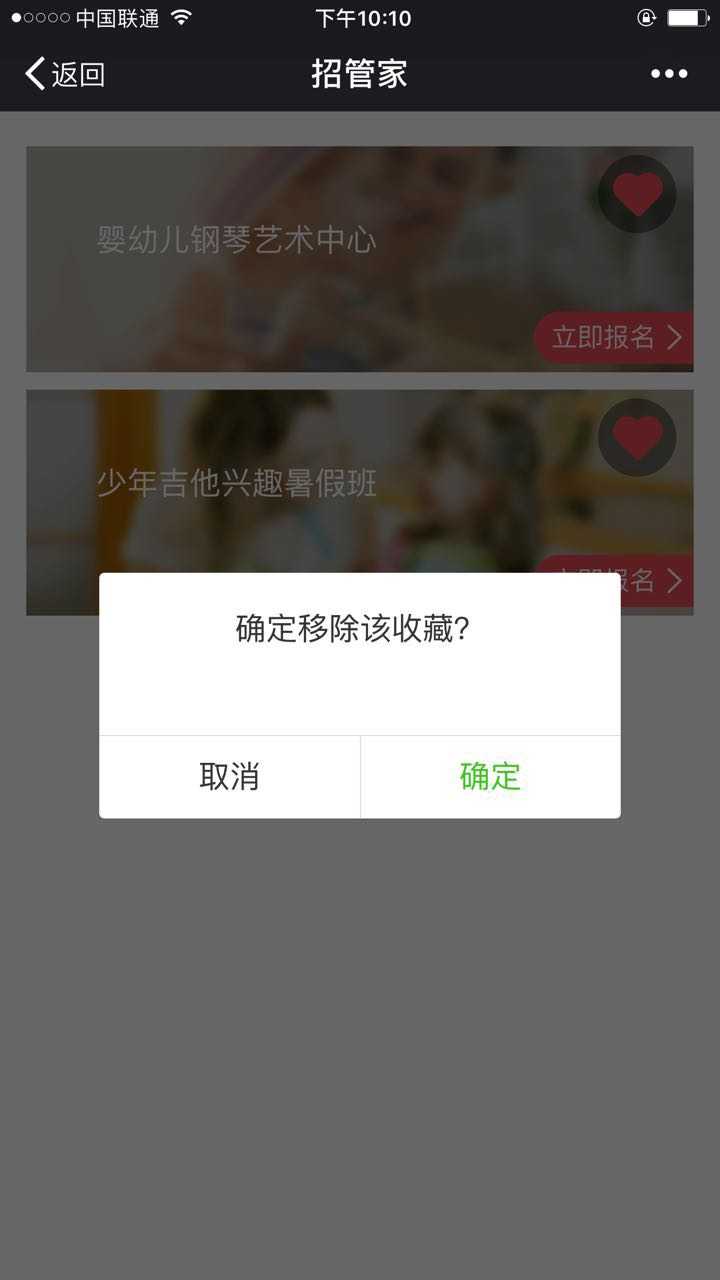
4)weui.confirm对话框
weui.confirm(‘‘, {
title: title,
buttons: [{
label: ‘取消‘,
type: ‘default‘
}, {
label: ‘确定‘,
onClick: doneCallback
}]
});

5)很多css框架都把默认字体大小设置成16px,解决picker错位问题
.weui-picker{ font-size: 16px; }
6、获取用户基本信息
在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的。对于不同公众号,同一用户的openid不同)。
https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
会返回subscribe(用户是否订阅该公众号标识,值为0时,代表此用户没有关注该公众号,拉取不到其余信息。)
7、微信JS-SDK
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力。
1)绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
2)引入JS文件
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
3)通过config接口注入权限验证配置
参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分)
var currentUrl=location.href.split(‘#‘)[0];//前端将url送到服务端来生成签名 this.httpPost(‘sdkSign.do‘,{Url:currentUrl},function(response){ wx.config({ debug: false, // true:开启调试模式,调用的所有api的返回值会在客户端alert出来 appId: appid, // 必填,公众号的唯一标识 timestamp: response.Timestamp, // 必填,生成签名的时间戳 nonceStr: response.Noncestr, // 必填,生成签名的随机串 signature: response.Signature,// 必填,签名 jsApiList: [ ‘getLocation‘, ‘showMenuItems‘, ‘hideMenuItems‘, ‘hideAllNonBaseMenuItem‘, ‘onMenuShareTimeline‘, ‘onMenuShareAppMessage‘, ‘closeWindow‘, ‘previewImage‘, ‘chooseImage‘, ‘getLocalImgData ] // 必填,需要使用的JS接口列表 }); });
4)通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
5)接口
(a)预览图片接口
wx.previewImage({
current: ‘‘, // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
});
(b)关闭当前网页窗口接口(关闭微信公众号):wx.closeWindow();
(c)只能分享到微信好友和朋友圈;或者不能分享
router.afterEach(function(route) {
//路由跳转时调用该接口,默认隐藏每个页面的分享功能
//对于需要分享的页面再进行相关配置
wx.ready(function(){ wx.hideAllNonBaseMenuItem();//隐藏所有非基础按钮接口,包含传播分享类 }); })
var shareLink=cmbUrl+‘index.html?sharePage=communityActivity‘; var shareData = { title: ‘共享课堂‘,// 分享标题 desc: ‘亲,去招管家看看武汉各社区支行发起的活动吧‘,// 分享描述 link: shareLink,// 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: cmbUrl+‘images/logo.png‘// 分享图标 }; shareData.success=function(){// 用户确认分享后执行的回调函数 weui.alert(‘分享成功‘); }; wx.ready(function(){ wx.showMenuItems({ menuList: [‘menuItem:share:appMessage‘,‘menuItem:share:timeline‘] // 要显示的菜单项 }); wx.onMenuShareAppMessage(shareData);//分享给朋友 wx.onMenuShareTimeline(shareData);//分享到朋友圈 })
(d)获取地理位置接口
wx.getLocation:不存在用户每次进入公众号都需要授权的问题(百度地图api)。
(e)拍照或从手机相册中选图接口:wx.chooseImage
(f)获取本地图片接口:wx.getLocalImgData
此接口仅在 iOS WKWebview 下提供,用于兼容 iOS WKWebview 不支持 localId 直接显示图片的问题。微信iOS客户端将于2017年3月1日前逐步升级为WKWebview内核,需要网页开发者提前做好网站的兼容检查和适配。WKWebView 是苹果在iOS 8中引入的新组件,目的是提供一个现代的支持最新Webkit功能的网页浏览控件,摆脱过去 UIWebView的老、旧、笨,特别是内存占用量巨大的问题。它使用与Safari中一样的Nitro JavaScript引擎,大大提高了页面js执行速度。在页面中可通过微信注入的window.__wxjs_is_wkwebview变量判断当前使用的webview内核。 iOS微信6.5.3及其之后的版本 window.__wxjs_is_wkwebview 为true时是使用WKWebview,为 false或者 “undefine”时是 UIWebview 。
wx.chooseImage({ count: 5, // 默认9 sizeType: [‘compressed‘], // 可以指定是原图还是压缩图,默认二者都有 sourceType: [‘album‘, ‘camera‘], // 可以指定来源是相册还是相机,默认二者都有 success: (res) => { var localIds = res.localIds; // 返回选定照片的本地ID列表 //在android系统,localId可以作为img标签的src属性显示图片,ios系统无法显示图片 if(window.__wxjs_is_wkwebview){//ios this.picArr = []; }else{//android this.picArr = localIds; } base64Pics = []; localIds.forEach((localId) => { wx.getLocalImgData({ localId: localId, // 图片的localID success: (res) => { var localData = res.localData; // localData是图片的base64数据,可以用img标签显示 //在ios系统,localData可以作为img标签的src属性显示图片,但android系统无法显示该种图片 if(window.__wxjs_is_wkwebview){//ios this.picArr.push(localData); }else{//android localData = "data:image/jpeg;base64," + localData; } base64Pics.push(localData);//上传图片为base64位 } }); }); } });
