描述:在我们的项目中,会用到下拉框选项,比如后台系统,会有新增修改删除等操作;
当新增时,会输入一些内容,也会利用到下拉框,保存之后数据发送给后台;
当编辑时,需要把上次的内容带到本次中,下拉框需要展示出新增保存时所选择的那个,具体做法如下;
$scope.roleNameLIst= [
{id:"sys009",name:"技术部管理员",age:18,address:"北京市昌平区"},
{id:"sys008",name:"物业管理员",age:20,address:"北京市昌平区"},
{id:"5c343c65d6544116bb8b7e1ca9fbf483",name:"test23",age:25,address:"北京市昌平区"},
];//虚拟数据
例如上次新增保存时,select选择的是id为2的那条数据{id:2,name:"ls",age:20,address:"北京市昌平区"},,此时编辑也是编辑这一条数据时
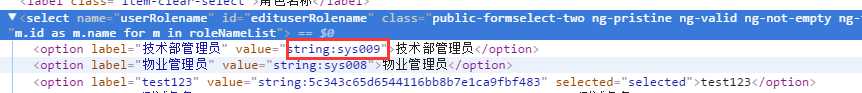
<select ng-init="type=null" ng-model="type" ng-options="m.id as m.name for m in roleNameLIst" ></select>
此时在dom结构里看到的数据为下图option的value为字符串的时候:

获取到值的时候,如果要显示第二条就绑定:$scope.type = $scope.roleNameLIst[1].id(或者是获取到的id,这里没有获取操作,所以直接进行的绑定)即可;
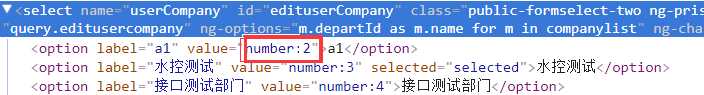
当option的value的值为数字number时:

获取到值的时候,如果要显示第二条就绑定:$scope.type = Number($scope.roleNameLIst[1].id)(当id为数字时,需要进行一下转换,确保与option的value格式相同,如果不同则显示不出想要的数据)即可;
