说h5之前先来聊聊html xml xhtml:
先说DOCTYPE:
DOCTYPE是Document Type(文档类型)的简写;用来说明浏览器按什么样的标准来解析文档;类型不同,解析方式不同。
1、html即是超文本标记语言(Hyper Text Markup Language),是最早写网页的语言,但是由于时间早,规范不是很好,大小写混写且编码不规范;
2、xhtml即是升级版的html(Extensible Hyper Text Markup Language),对html进行了规范,编码更加严谨纯洁,也是一种过渡语言,html向xml过渡的语言;
3、xml即时可扩展标记语言(Extensible Markup Language),是一种跨平台语言,可以自由创建标签。
4、网页编码从html>>xhtml>>xml这个过程发展。【来源:https://www.cnblogs.com/shishixiaozi/p/5688590.html】
xhtml和html区别:【来源w3c】
- XHTML 元素必须被正确地嵌套。
- XHTML 元素必须被关闭。
- 标签名必须用小写字母。
- XHTML 文档必须拥有根元素。
xml和html区别:
HTML与XML都是标记语言,我们需要知道XML不是要替换HTML,实际上XML可以视作对HTML的补充,他们只不过是两种不同用途的标记语言
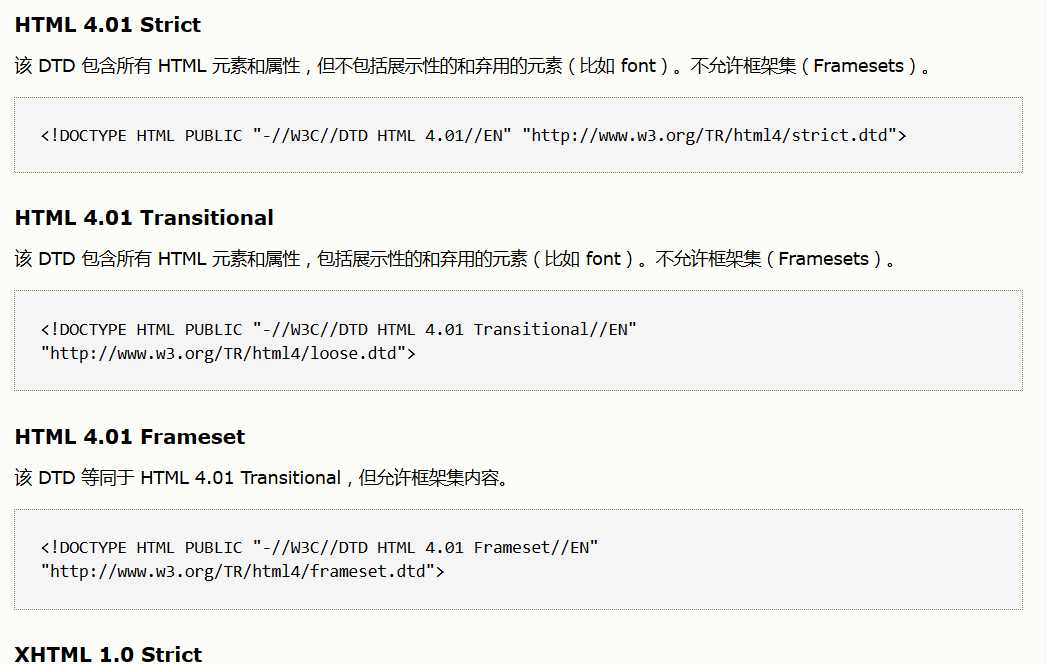
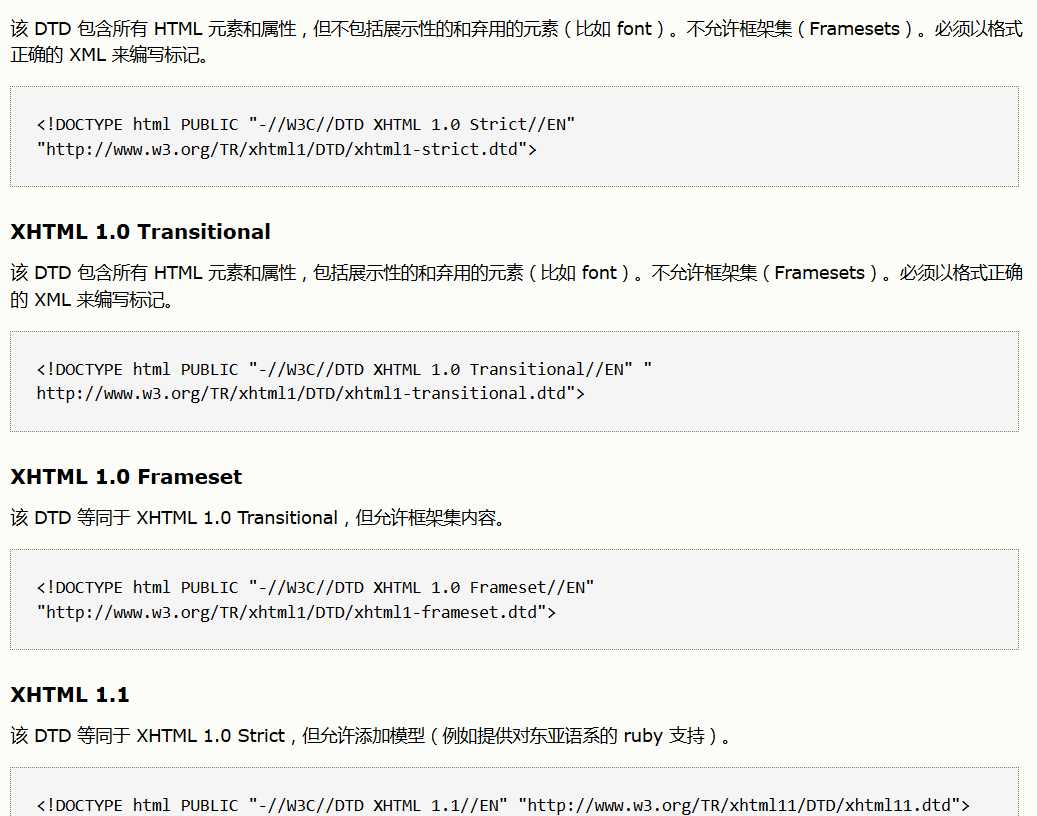
常用的 DOCTYPE 声明


最重要的是HTML5来了;其他的都不再重要;【你想了解上边他们的区别?参见:http://www.w3school.com.cn/tags/tag_doctype.asp】
来说下HTML5:
1.强调浏览器间的兼容性:
我们知道浏览器读取html文档后,首先先进行断句处理(就是将标记性文本数据拆分为元素,属性,注释等因子;接着将其转换为DOM树的层次型构造对象);h4中没有明确的规定;H5中关于如何解析,如何生成DOM都进行了明确的规定;
2.H5不在基于SGML(标准通用标记语言)只存在标准模式
\(^o^)/~ H4基于SGML;宣言中包含各种各样的信息,但是几乎没用,唯一有意义的就是渲染模式【标准模式,互换模式】ie可以换为怪异模式。
关于其他的H5新特性我们下一篇再来聊聊
