相关课程搜索:
要点复习:

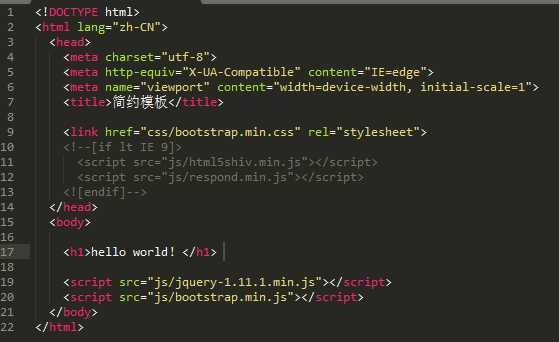
BS下载模板解析:
1、下载dist(即生产环境版本,此处为3.3.7版本),文件目录如下:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
其他辅助js文件:
html5shiv.js -----解决IE对HTML5的支持
respond.min.js -----解决IE8对CSS3对Media Query的支持
jquery-1.11.1.js ------jq相关js文件
jquery-1.11.1.min.js
jquery-1.11.1.min.map
2、创建html文件,并修改相应的引用路径
3、删除无用注释,记得到简约BS模板

MARK~
