前言:使用qt制作了一个简单的图片播放器,可以播放gif、png等格式图片
先来看看播放器的功能(当然是很简陋的,没有很深入的设计):
1、点击图片列表中图片进行播放。
2、自动播放,播放的图片的间隔时间可以自己设定,时间的单位是秒。
3、自动播放的时候再点击图片列表会停止自动播放,保存当前播放的图片的顺序,再次点击自动播放的时候将从当前开始。
4、自动播放到最后一张图片的时候将会停止自动播放,再次点击自动播放的时候将会从第一张图片开始。
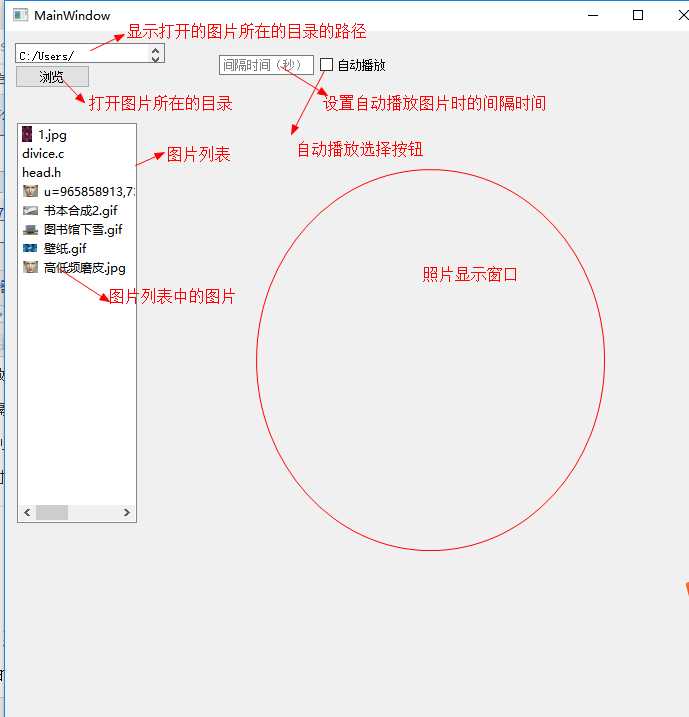
先上图看看具体功能:

说完功能我们聊聊制作思路和使用到的主要代码:
1、打开有图片的文件,并获取文件的路径
Dir = QFileDialog::getExistingDirectory(this);//获取文件所在的具体路径
2、把文件的路径显示在指定的窗口
ui->photoPath->setText(Dir);//显示打开的文件的具体路径
3、列出文件中的图片的路径,建立小图标,并把图片路径保存到容器中,方便自动播放
//列出目录下的文件 for(int i=0;i<fileList.count();i++) { QFileInfo info = fileList.at(i); fileDir.clear(); fileDir.append(Dir + "/"); QString filename = info.fileName(); fileDir.append(filename); photoPath.append(filename);// 把图片的路径保存到容器中 if(info.fileName() == "." || info.fileName() == "..") //跳过这两个目录 { continue; } QListWidgetItem *item = new QListWidgetItem(QIcon(fileDir),info.fileName());//建立文件缩小图标 ui->photoList->addItem(item);//把图片相对路径显示到窗口中 }
4、单击图片列表中的图片进行播放(图片播放的代码)
tempDir.clear(); tempDir.append(Dir+"/"); QString path = ui->photoList->currentItem()->text(); tempDir.append(path); ui->photoShow->setScaledContents(true);//显示图片的全部 ui->photoShow->setPixmap(QPixmap(tempDir));//显示图
5、动态图播放
//播放动态图 void MainWindow::showDinamicPhoto(QString path) { QMovie *movie = new QMovie(path); // path图片路径 movie->start(); //开始播放动态图 ui->photoShow->setMovie(movie); //将图片设置为为动态 ui->photoShow->setScaledContents(true); //尽可能完整的播放整张动图 ,此处要设置为true }
6、自动播放,这里的自动播放我使用了定时器实现
else if(checked) //启动定时器 { delayTime = ui->delayEdit->text(); mtime->start(delayTime.toInt()*1000);//启动定时器并设置播放时间间隔 autoFlag = true; ui->autoPhoto->setCheckState(Qt::Unchecked); } else if(!checked)//停止定时器 { mtime->stop();//停止定时器 delayTime.clear(); autoFlag = false; }
7、设置自动播按钮的状态
ui->autoPhoto->setCheckState(Qt::Unchecked); //把按钮重新置于没有被选中的状态
这里切记要这样使用,不要用setCheckable()函数,很容易出错
具体代码如下:
头文件mainwindow.h
1 #ifndef MAINWINDOW_H 2 #define MAINWINDOW_H 3 4 #include <QMainWindow> 5 #include <QFile> 6 #include <QDir> 7 #include <QTimer> 8 #include <QThread> 9 namespace Ui { 10 class MainWindow; 11 } 12 13 class MainWindow : public QMainWindow 14 { 15 Q_OBJECT 16 17 public: 18 explicit MainWindow(QWidget *parent = 0); 19 ~MainWindow(); 20 21 private slots: 22 void on_pathBt_clicked(); //打开目录 23 24 void on_photoList_clicked(const QModelIndex &index);//单击播放图片 25 26 void on_autoPhoto_clicked(bool checked);//自动播放选择 27 void autoPhoto(); //自动播放函数 28 void showDinamicPhoto(QString path);//动态图播放(格式为gif) 29 30 private: 31 Ui::MainWindow *ui; 32 QFile *file; 33 QString Dir;//打开文件的路径 34 QString tempDir; //照片的绝地路径 35 QVector<QString> photoPath;//存放照片相对路径的容器 36 QTimer *mtime; //定时器 37 QString delayTime; //延时间隔 38 bool autoFlag; //判断是否进入的自动播放格式 39 int num; //照片张数 40 }; 41 42 #endif // MAINWINDOW_H
源文件mainwindow.cpp
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 #include <QFileDialog> 4 #include <QDebug> 5 #include <QMessageBox> 6 #include <QMovie> 7 8 MainWindow::MainWindow(QWidget *parent) : 9 QMainWindow(parent), 10 autoFlag(false), 11 ui(new Ui::MainWindow) 12 { 13 ui->setupUi(this); 14 num = 0; 15 16 delayTime.clear(); 17 mtime = new QTimer(); 18 19 //连接自动播放槽函数 20 connect(mtime,SIGNAL(timeout()),this,SLOT(autoPhoto())); 21 } 22 23 MainWindow::~MainWindow() 24 { 25 delete ui; 26 } 27 28 void MainWindow::on_pathBt_clicked() 29 { 30 Dir = QFileDialog::getExistingDirectory(this);//获取文件所在的具体路径 31 ui->photoPath->setText(Dir);//显示打开的文件的具体路径 32 QDir dir(Dir); 33 QStringList file; 34 QFileInfoList fileList = dir.entryInfoList(file,QDir::Files); //获取目录下的文件 35 QString fileDir; //保存图片所在的路径 36 37 //列出目录下的文件 38 for(int i=0;i<fileList.count();i++) 39 { 40 QFileInfo info = fileList.at(i); 41 fileDir.clear(); 42 fileDir.append(Dir + "/"); 43 QString filename = info.fileName(); 44 fileDir.append(filename); 45 photoPath.append(filename);// 把图片的路径装到容器中 46 47 if(info.fileName() == "." || info.fileName() == "..") //跳过这两个目录 48 { 49 continue; 50 } 51 QListWidgetItem *item = new QListWidgetItem(QIcon(fileDir),info.fileName());//建立文件缩小图标 52 ui->photoList->addItem(item);//把图片相对路径显示到窗口中 53 54 } 55 // qDebug()<<ui->photoList->count(); 56 } 57 58 59 //单击图片列表中的图片进行播放,如果当前 60 void MainWindow::on_photoList_clicked(const QModelIndex &index) 61 { 62 63 //如果选中了自动播放的情况下,点击列表中的内容,则停止自动播放 64 if(autoFlag) //选中自动播放的情况 65 { 66 mtime->stop(); 67 ui->autoPhoto->setCheckState(Qt::Unchecked); 68 autoFlag = false; 69 } 70 71 num = ui->photoList->row(ui->photoList->currentItem()); //获取当前点击的内容的行号 72 73 //在没有选中自动播放的情况下,判断当前是否点击了最后一张照片,如果是最后一张照片,在选中自动播放的情况下让它返回到第一张照片 74 if(!autoFlag) 75 { 76 num == ui->photoList->count(); 77 num = 0; 78 } 79 tempDir.clear(); 80 tempDir.append(Dir+"/"); 81 QString path = ui->photoList->currentItem()->text(); 82 tempDir.append(path); 83 84 //判断是否是动态图 85 if(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif")) 86 { 87 showDinamicPhoto(tempDir); 88 } 89 else 90 { 91 ui->photoShow->setScaledContents(true);//显示图片的全部 92 ui->photoShow->setPixmap(QPixmap(tempDir));//显示图片 93 } 94 95 } 96 97 98 //自动播放照片 99 void MainWindow::on_autoPhoto_clicked(bool checked) 100 { 101 if(ui->delayEdit->text().isEmpty()) 102 { 103 QMessageBox::warning(this,"提示","请输入需要间隔的播放时间(秒)"); 104 ui->autoPhoto->setCheckState(Qt::Unchecked); 105 return; 106 } 107 108 else if(ui->photoList->count() == 0) 109 { 110 QMessageBox::warning(this,"警告","还没有可以播放的图片"); 111 ui->autoPhoto->setCheckState(Qt::Unchecked); //把按钮重新置于没有被选中的状态 112 return; 113 } 114 115 else if(checked) //启动定时器 116 { 117 delayTime = ui->delayEdit->text(); 118 mtime->start(delayTime.toInt()*1000);//启动定时器并设置播放时间间隔 119 autoFlag = true; 120 ui->autoPhoto->setCheckState(Qt::Unchecked); 121 } 122 else if(!checked)//停止定时器 123 { 124 mtime->stop();//停止定时器 125 delayTime.clear(); 126 autoFlag = false; 127 } 128 } 129 130 void MainWindow::autoPhoto() 131 { 132 133 tempDir.clear(); 134 tempDir.append(Dir+"/"); 135 QString path = photoPath.at(num); //从容器中找到要播放的照片的相对路径 136 tempDir.append(path); //拼接照片的绝对路径 137 138 if(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif")) 139 { 140 showDinamicPhoto(tempDir); 141 num++; 142 } 143 144 else if(!(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif"))) 145 { 146 ui->photoShow->setScaledContents(true);//显示图片的全部 147 ui->photoShow->setPixmap(QPixmap(tempDir));//显示图片 148 num++; 149 } 150 151 //判断自动播放的时候是否播放到了最后一张图片,如果是则停止自动播放 152 else if(num == photoPath.count()) 153 { 154 mtime->stop(); 155 num = 0; 156 if(autoFlag) 157 { 158 autoFlag = false; 159 } 160 ui->autoPhoto->setCheckState(Qt::Unchecked);//把自动播放按钮置于没有选择的状态 161 } 162 } 163 164 165 //播放动态图 166 void MainWindow::showDinamicPhoto(QString path) 167 { 168 QMovie *movie = new QMovie(path); // path图片路径 169 movie->start(); //开始播放动态图 170 ui->photoShow->setMovie(movie); //将图片设置为为动态 171 ui->photoShow->setScaledContents(true); //尽可能完整的播放整张动图 ,此处要设置为true 172 }
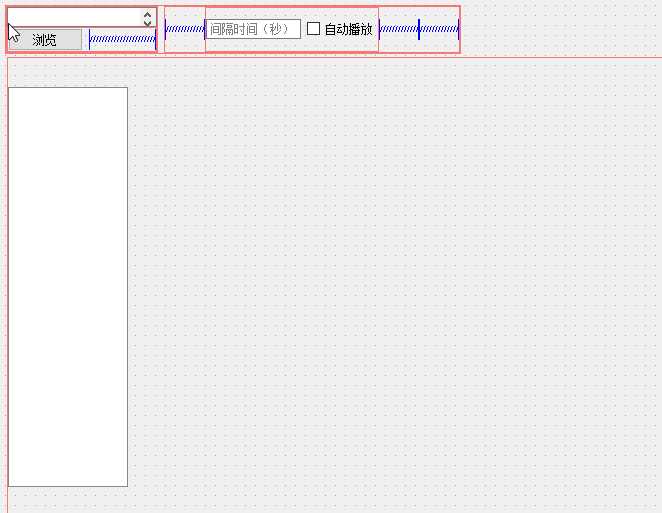
界面文件mainwindow.ui

1 <?xml version="1.0" encoding="UTF-8"?> 2 <ui version="4.0"> 3 <class>MainWindow</class> 4 <widget class="QMainWindow" name="MainWindow"> 5 <property name="geometry"> 6 <rect> 7 <x>0</x> 8 <y>0</y> 9 <width>702</width> 10 <height>800</height> 11 </rect> 12 </property> 13 <property name="windowTitle"> 14 <string>MainWindow</string> 15 </property> 16 <widget class="QWidget" name="centralWidget"> 17 <widget class="QWidget" name="layoutWidget"> 18 <property name="geometry"> 19 <rect> 20 <x>10</x> 21 <y>10</y> 22 <width>456</width> 23 <height>49</height> 24 </rect> 25 </property> 26 <layout class="QHBoxLayout" name="horizontalLayout_5"> 27 <item> 28 <layout class="QVBoxLayout" name="verticalLayout"> 29 <property name="spacing"> 30 <number>0</number> 31 </property> 32 <property name="bottomMargin"> 33 <number>0</number> 34 </property> 35 <item> 36 <widget class="QTextBrowser" name="photoPath"> 37 <property name="maximumSize"> 38 <size> 39 <width>150</width> 40 <height>20</height> 41 </size> 42 </property> 43 </widget> 44 </item> 45 <item> 46 <layout class="QHBoxLayout" name="horizontalLayout_2"> 47 <item> 48 <widget class="QPushButton" name="pathBt"> 49 <property name="text"> 50 <string>浏览</string> 51 </property> 52 </widget> 53 </item> 54 <item> 55 <spacer name="horizontalSpacer_3"> 56 <property name="orientation"> 57 <enum>Qt::Horizontal</enum> 58 </property> 59 <property name="sizeHint" stdset="0"> 60 <size> 61 <width>40</width> 62 <height>20</height> 63 </size> 64 </property> 65 </spacer> 66 </item> 67 </layout> 68 </item> 69 </layout> 70 </item> 71 <item> 72 <layout class="QHBoxLayout" name="horizontalLayout_3"> 73 <property name="spacing"> 74 <number>0</number> 75 </property> 76 <item> 77 <spacer name="horizontalSpacer"> 78 <property name="orientation"> 79 <enum>Qt::Horizontal</enum> 80 </property> 81 <property name="sizeHint" stdset="0"> 82 <size> 83 <width>40</width> 84 <height>20</height> 85 </size> 86 </property> 87 </spacer> 88 </item> 89 <item> 90 <layout class="QHBoxLayout" name="horizontalLayout"> 91 <item> 92 <widget class="QLineEdit" name="delayEdit"> 93 <property name="maximumSize"> 94 <size> 95 <width>95</width> 96 <height>16777215</height> 97 </size> 98 </property> 99 <property name="placeholderText"> 100 <string>间隔时间(秒)</string> 101 </property> 102 </widget> 103 </item> 104 <item> 105 <widget class="QCheckBox" name="autoPhoto"> 106 <property name="text"> 107 <string>自动播放</string> 108 </property> 109 </widget> 110 </item> 111 </layout> 112 </item> 113 <item> 114 <spacer name="horizontalSpacer_2"> 115 <property name="orientation"> 116 <enum>Qt::Horizontal</enum> 117 </property> 118 <property name="sizeHint" stdset="0"> 119 <size> 120 <width>40</width> 121 <height>20</height> 122 </size> 123 </property> 124 </spacer> 125 </item> 126 <item> 127 <spacer name="horizontalSpacer_4"> 128 <property name="orientation"> 129 <enum>Qt::Horizontal</enum> 130 </property> 131 <property name="sizeHint" stdset="0"> 132 <size> 133 <width>40</width> 134 <height>20</height> 135 </size> 136 </property> 137 </spacer> 138 </item> 139 </layout> 140 </item> 141 </layout> 142 </widget> 143 <widget class="QWidget" name="layoutWidget"> 144 <property name="geometry"> 145 <rect> 146 <x>12</x> 147 <y>62</y> 148 <width>681</width> 149 <height>461</height> 150 </rect> 151 </property> 152 <layout class="QHBoxLayout" name="horizontalLayout_4"> 153 <item> 154 <widget class="QListWidget" name="photoList"> 155 <property name="sizePolicy"> 156 <sizepolicy hsizetype="Expanding" vsizetype="Minimum"> 157 <horstretch>0</horstretch> 158 <verstretch>0</verstretch> 159 </sizepolicy> 160 </property> 161 <property name="maximumSize"> 162 <size> 163 <width>120</width> 164 <height>400</height> 165 </size> 166 </property> 167 <property name="sizeIncrement"> 168 <size> 169 <width>0</width> 170 <height>0</height> 171 </size> 172 </property> 173 <property name="baseSize"> 174 <size> 175 <width>2</width> 176 <height>0</height> 177 </size> 178 </property> 179 </widget> 180 </item> 181 <item> 182 <widget class="QLabel" name="photoShow"> 183 <property name="maximumSize"> 184 <size> 185 <width>16777215</width> 186 <height>800</height> 187 </size> 188 </property> 189 <property name="text"> 190 <string/> 191 </property> 192 </widget> 193 </item> 194 </layout> 195 </widget> 196 </widget> 197 <widget class="QStatusBar" name="statusBar"/> 198 </widget> 199 <layoutdefault spacing="6" margin="11"/> 200 <resources/> 201 <connections/> 202 </ui>
具体界面如下