然后后之前的项目,突然往微信上迁移了,一些微信的接口没怎么用过,比较陌生,这次的功能是想调用微信的接口,实现图片放大的功能,
就找到官方文档:http://qydev.weixin.qq.com/wiki/index.php?title=微信JS-SDK接口#.E9.A2.84.E8.A7.88.E5.9B.BE.E7.89.87.E6.8E.A5.E5.8F.A3

引入JS
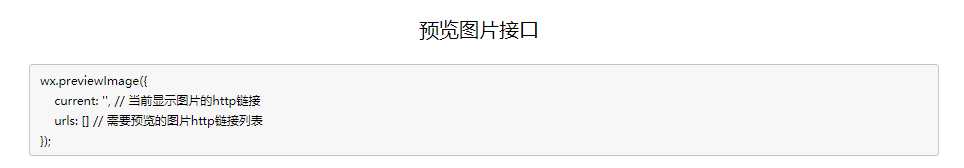
按照要求配好了config,按照接口调用

因为读图片的时候,有一个src的变量,我就直接把这个src的变量赋给了current即当前显示图片
然后因为我是只有一张图片,所以也就没做其他处理,直接打current push 进urls数组里面去了,
然后点击测试,各种返回的数据也是对的,点击图片的时候,也调用了微信接口了,但是就是一直在无限加载,出不来图片

返回的数据差不多就是这样的,我看返回的数据图片路径也是对的呀,为什么就是显示不出来呢,找了好久,没有思路
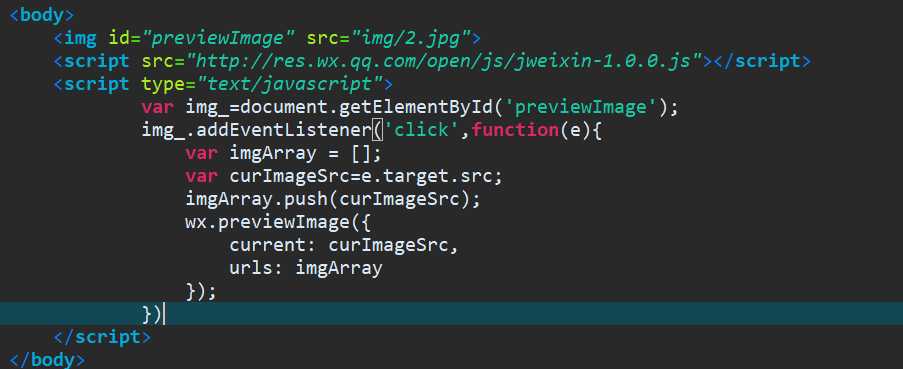
然后我就另外写了一个小demo,

此时就可以了,对比两个代码的不同,原来是还是图片路径的问题,

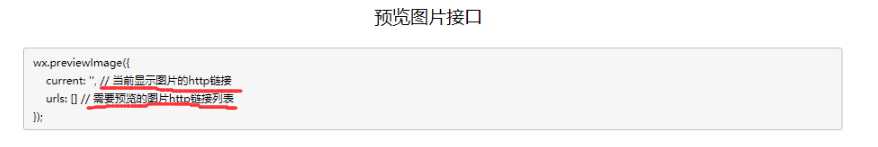
人家明确要求,需要的是图片的http链接,而我只是给了一个从后台传过来的字符串而已,所以也就显示不出来,好吧,暂且算是解决了这个问题,
但是我现在还有另外一个问题,为什么我本地的做的测试的小demo可以成功呢?我没有配什么config,只是引入了js而已,怎么就可以成功了,难道
真的不需要?
