标签:des style blog http color io os 使用 ar
cocos2d-x OpenGL坐标系 绝对坐标系 相对坐标系 屏幕坐标系
原创作品,转载请标明:http://blog.csdn.net/jackystudio/article/details/12830971
cocos2d-x采用的是笛卡尔平面坐标系,也就是平面上两条垂直线构成的坐标系,平面上任意一点都可以用(x,y)来表示。
(1)就坐标系方向而言,cocos2d-x分为屏幕坐标系和OpenGL坐标系。
(2)就节点本身而言,cocos2d-x分为绝对坐标系和相对坐标系。
1.屏幕坐标系
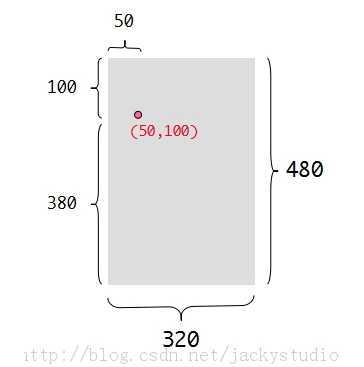
屏幕坐标系,也叫UIKit坐标系,原点在屏幕左上,x轴向右,y轴向下。cocos2d-x的屏幕触摸事件传入的位置坐标就是采用了屏幕坐标系。以320*480的屏幕为例,如图坐标值为屏幕坐标系。
2.OpenGL坐标系
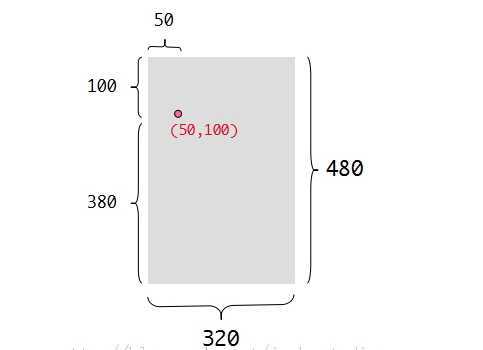
OpenGL坐标系原点在屏幕的左下,x轴向右,y轴向上。cocos2d-x的元素采用的就是OpenGL坐标系。同样的上例,如图坐标值为OpenGL坐标系。

3.屏幕坐标系和OpenGL坐标系的转换
它们的转换导演类(CCDirector)已经封装好了两个函数供我们使用。
[cpp] view plaincopy
//UIKit To OpenGL CCPoint convertToGL(const CCPoint& obPoint); //OpenGL To UIKit CCPoint convertToUI(const CCPoint& obPoint);
4.绝对坐标系
绝对坐标系也叫世界坐标系,从名字可以看来,绝对坐标系是一个恒坐标系,不参考也不依赖于其他坐标系。在cocos2d-x中它使用的是OpenGL坐标系。不过因为我们多在CCLayer上放置游戏元素,所以一般比较少直接用到绝对坐标系。
5.相对坐标系
cocos2d-x元素是有层次关系的,节点使用的是相对父节点的位置坐标,也就是相对坐标系(也叫本地坐标系),屏幕绘制的时候,cocos2d-x会自动将相对坐标系转换为绝对坐标系,渲染到屏幕的绝对位置上。
6.锚点
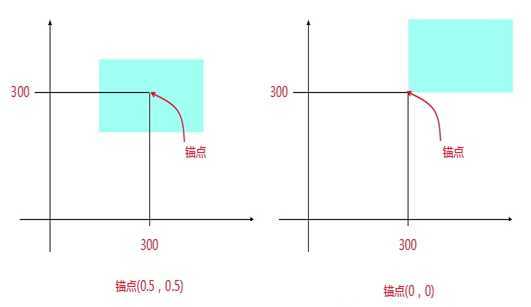
在举例之前有必要先了解一下锚点这个概念。锚点是对节点而言的,它是节点的一个属性,表明了节点位置的一个参考基准点,同样放置一个物体在(300,300)这个位置,不同的锚点会产生不同的效果。节点的默认锚点位置在(0.5,0.5)。锚点和节点的位置值没有关系,锚点只是影响了节点在屏幕上渲染的位置。如下图,虽然精灵的在屏幕上渲染的位置不一样,但是它们的position值是一样的,都是(300,300)。锚点只会影响它本身在父节点中的渲染位置,而不会影响其子节点的相对它本身的位置。

7.绝对坐标系和相对坐标系的关系
我们先看一个例子,为了方便演示,节点的锚点都设置为(0,0)。
[cpp] view plaincopy
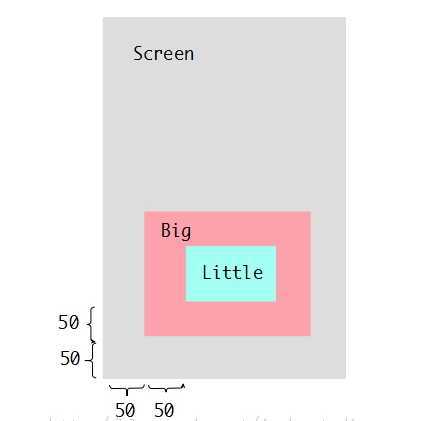
CCSprite* big=CCSprite::create("big.png"); big->setAnchorPoint(ccp(0,0)); big->setPosition(ccp(50,50));//设置在相对父节点的(50,50)位置 this->addChild(big);//屏幕是父节点 CCSprite* little=CCSprite::create("little.png"); little->setAnchorPoint(ccp(0,0)); little->setPosition(ccp(50,50));//设置在相对父节点的(50,50)位置 big->addChild(little);//big是父节点
效果如下:

8.绝对坐标系和相对坐标系的转换
CCNode提供给我们相对坐标系和绝对坐标系的转换函数。
[cpp] view plaincopy
CCPoint convertToNodeSpace(const CCPoint& worldPoint); //将世界坐标转换为对象节点内坐标,忽略锚点,以当前父节点左下角坐标为标准 CCPoint convertToWorldSpace(const CCPoint& nodePoint); //将对象节点内坐标转换为事件坐标,忽略锚点,以当前父节点左下角坐标为标准 CCPoint convertToNodeSpaceAR(const CCPoint& worldPoint);//将世界坐标转换为基于锚点的对象节点内坐标 CCPoint convertToWorldSpaceAR(const CCPoint& nodePoint);//将局域锚点的对象节点内坐标转换为世界坐标
如果要获取big和little的绝对坐标
[cpp] view plaincopy
CCPoint wp1=this->convertToWorldSpace(big->getPosition());//wp1(50,50) CCPoint wp2=big->convertToWorldSpace(little->getPosition());//wp2(100,100)
如果要把绝对坐标转换为big和little的相对坐标
[cpp] view plaincopy
CCPoint np1=big->convertToNodeSpace(ccp(200,200));//np1(150,150) CCPoint np2=little->convertToNodeSpace(ccp(200,200));//np2(100,100)
[置顶] 【玩转cocos2d-x之十】cocos2d-x坐标系
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/yyxt/p/3976741.html