在这个信息大爆炸的时代,我们总有着各种各样的缘由,接触到各种各样的网站和爱屁屁,随之而来的,产生了大量的账号和密码。
每次新注册一个网站的时候,总会纠结一番:到底是新编一个密码呢?还是沿用之前的那一个密码呢?编个新密码明天就忘了,下次白想半天还得重新注册一次;用以前的密码呢,所有的号都是一个密码,简直就是坑。
微信扣扣等社交账号有掌握了我大量的信息,也不敢轻易授权登录。
对于日益庞大的密码队伍,每次需要用到的时候,只能随缘,能想起能找到最好,找不到也就只有扭扭屁股再来一次。总是在想有没有一个密码管家,可以记录所有的账号密码,但是也总怕一朝失误,满盘皆输。
然而,不用再记各种密码这个愿望总是迫切而强烈,于是也试用了很多密码管理爱屁屁,1Password便是其中之一。
1Password中所有的个人信息都必须要一个主密码才能访问,除密码主人外,任何人都不能打开,所以这个主密码至关重要,必须要足够安全,并且必须牢牢记住它。
听说1Password通过256位AES技术加密,并且保证所有信息保存在本地,信息在各个设备之间的同步都依靠使用者的决定,也可以锁定丢失设备上的数据。虽然不知道到底是什么,但是感觉很高大上的样子。
进入爱屁屁,它会引导你进行相应的设置,过程略多,不过看在都是为了保护隐私的份上就不吐槽了,由于爱屁屁的开发商是老外,所以有些地方并没有完全中文化。
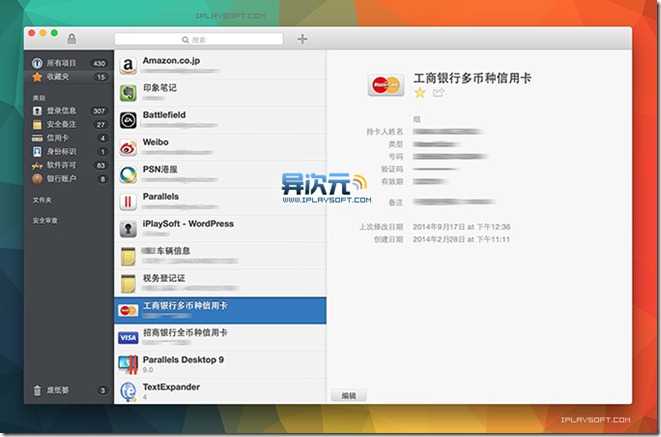
爱屁屁一共有四个部分,首页展示自己收藏的常用的网站,在类别中添加登录信息,以及一个完善的内置浏览器。当数据为空的时候,各模块会有相应的介绍和引导。
在类别中添加信用卡或登录信息,登录可选列表包含了大部分主流网站,可以快捷添加密码登录信息。还有很多小网站搜索不到,需要自己手动添加。
给网站添加密码时,可以自己输入自己的密码,也可利用内置的密码生成器生成一个50位的带数字和符号的超强随机密码,让那些心有不轨的人来慢慢破解,当然,国内大多数账号密码最长只16位,这个超强密码瞬间就阵亡了。
吐槽一下,某些网站颜色会被改变,比如淘宝的颜色就变成了黑色。
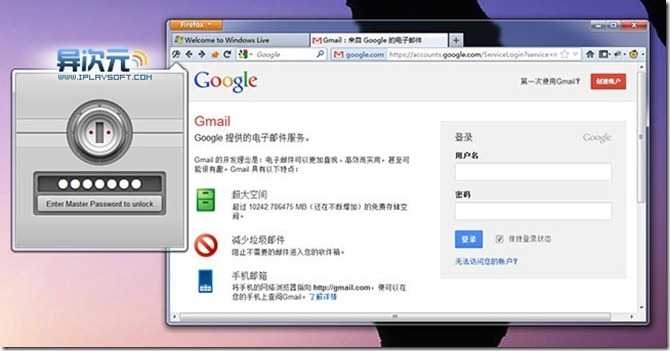
当密码设定好之后,就可以把一切都交给1Password了,无需记住甚至无需知道密码是什么。当需要登录时,用内置浏览器打开网页,会自动填充账号密码,也可以把密码复制到任何地方。若需要跨平台使用时,使用同步功能同步到对应平台即可,1Password几乎全平台可用。
当使用内置浏览器第一次登录或注册某个网站时,可以点击浏览器右下角的钥匙按钮生成一个安全的密码,下次登录就会自动填充了。但是,如果某些网站登录或注册需要填的信息不止用户名(邮箱)和密码两项时,爱屁屁可能会将账号填充错误。
已经添加好的账号密码可以再次修改,或收藏到常用列表里,快捷使用。也可以看看自己使用的密码历史,或删除登录信息,不过除开在设置中抹掉所有数据,暂时还未发现批量删除功能。若想要在众多账号中找到某一个,可以试试爱屁屁的搜索功能。
整个爱屁屁的设计与苹果自带的应用风格很像,无论是结构画面,还是导航设计,都神似苹果自己的应用。爱屁屁各个表单的填写方式比较简单,但是步骤略多。
另外,爱屁屁有很多细节的地方设计的很好,比如:列表为空时的引导很人性化,不像某些应用动不动就弹出一个整屏引导;即使切换底部标签栏,也不会改变当前标签所在的界面,而双击标签按钮才会重置到标签栏的顶层页面;浏览器在加载过程中,把加载动画糅合进右上角的清楚按钮中;搜索功能只有当存在账号信息的时候才会显示出来;密码和账号可以有放大显示、隐藏等多种显示方式选择等。
针对于密码管理和同步功能,1Password都非常实用,但是虽然说有各种加密保护措施,还是有点担心,如果主账号泄露,就会满盘皆输。
最后吐槽一下,1Password的logo虽然很形象,但是很丑。
作者:凶残的小木木
链接:https://www.jianshu.com/p/6d42ad7b0ee7
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。