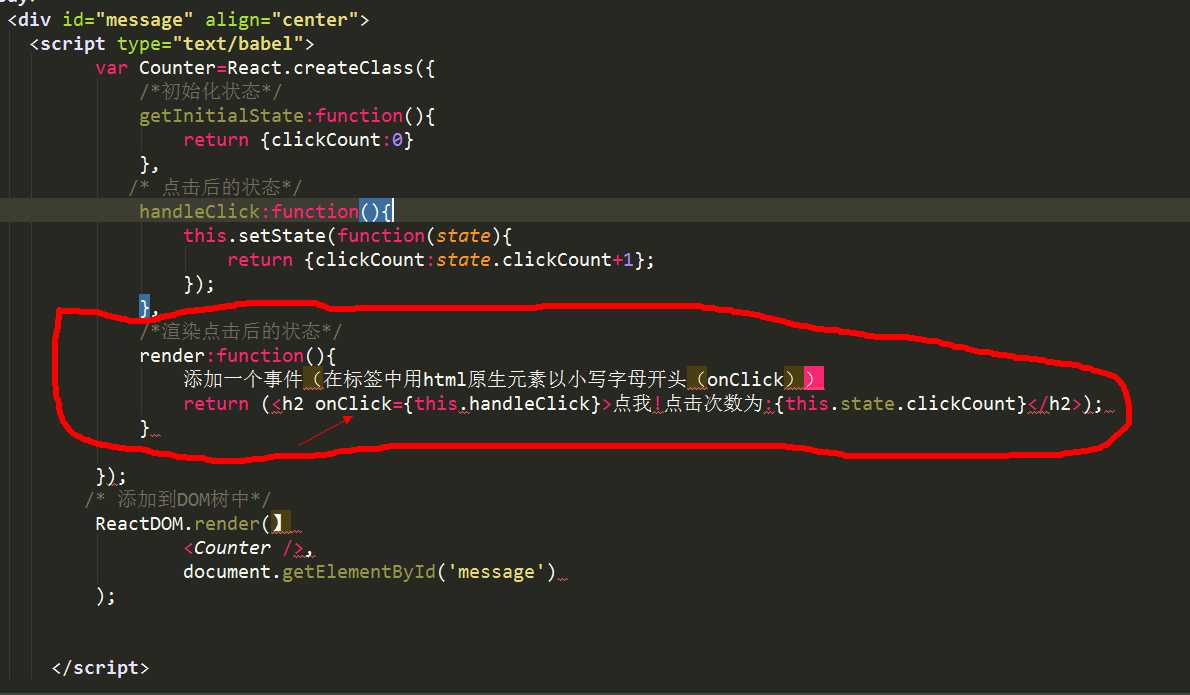
React 添加一个事件 以点击事件为例 一般家在render渲染里
添加一个事件(在标签中用html原生元素以小写字母开头(onClick))
render:function(){
添加一个事件(在标签中用html原生元素以小写字母开头(onClick))
return (<h2 onClick={this.handleClick}>点我!点击次数为:{this.state.clickCount}</h2>);
}

标签:handle 次数 blog function cli and span nbsp post
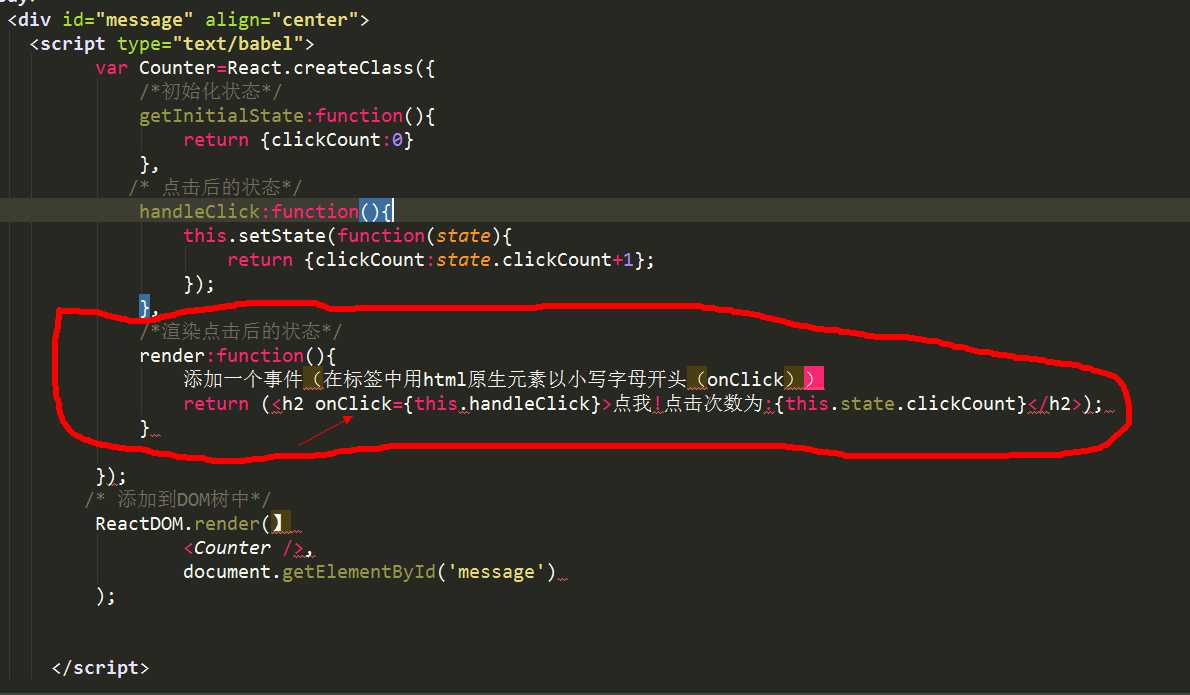
React 添加一个事件 以点击事件为例 一般家在render渲染里
添加一个事件(在标签中用html原生元素以小写字母开头(onClick))
render:function(){
添加一个事件(在标签中用html原生元素以小写字母开头(onClick))
return (<h2 onClick={this.handleClick}>点我!点击次数为:{this.state.clickCount}</h2>);
}

标签:handle 次数 blog function cli and span nbsp post
原文地址:https://www.cnblogs.com/yaomengli/p/8191300.html