1.window对象的常用属性: history 有关客户访问过的URL的信息 location 有关当前URL的信息 //实现浏览器刷新,前进,后退功能
2.js中属性的语法格式 : window.属性名="属性值" 例:window.location ="http://www.sohu.com"; 表示跳转到sohu主页
3.confirm() 确认对话框
4.Math对象 ceil()取上 floor()取下 round()四舍五入 random()随机数 var xxx=Math.floor(Math.random()*100+1); 返回1到100的整数
5.定时函数: setTimeout("调用的函数名称",等待的毫秒数) setInterval("调用的函数名称",周期性调用函数之间间隔的毫秒数) clearTimeout() clearInterval() 清除
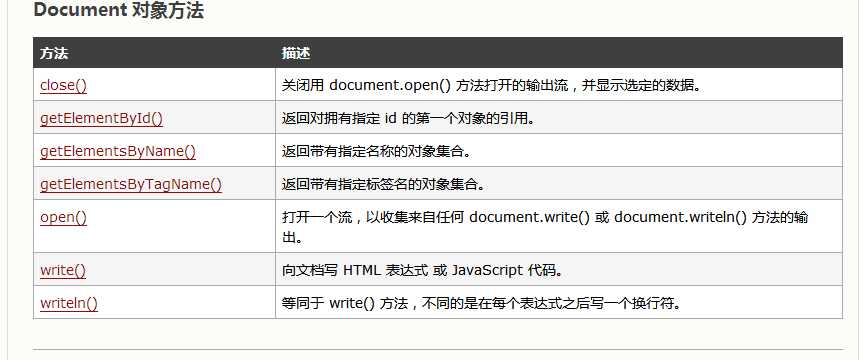
6.