1.下载git:https://git-scm.com/download
下载完以后是这样的界面

接下来写它的安装步骤:
1)双击即可

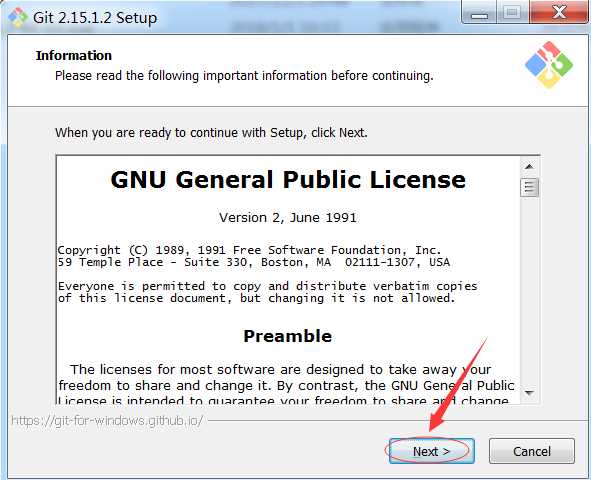
2)点next进入如下界面

这里什么都不用修改,直接点击next就可以了
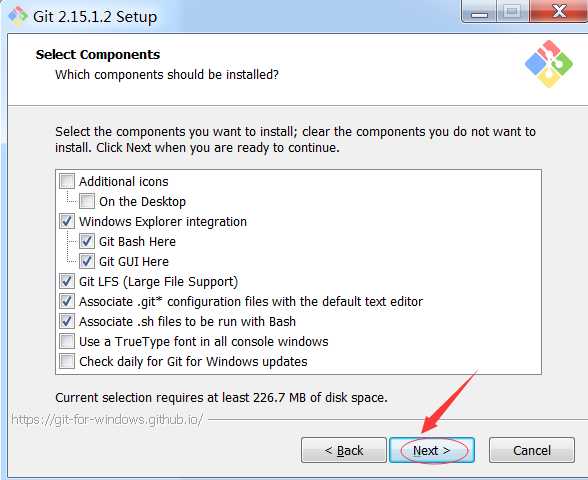
3)点击next进入如下界面

这里我的有红色的字样,应该是因为我安装次数太多了,才会导致这样的吧,没事这样不会影响安装的,直接点击next,就可以进入下面的操作
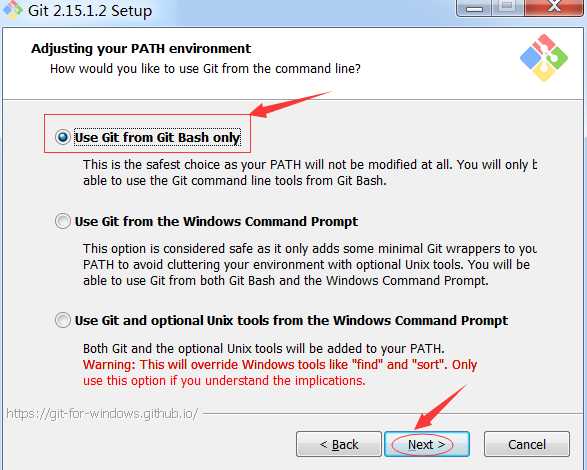
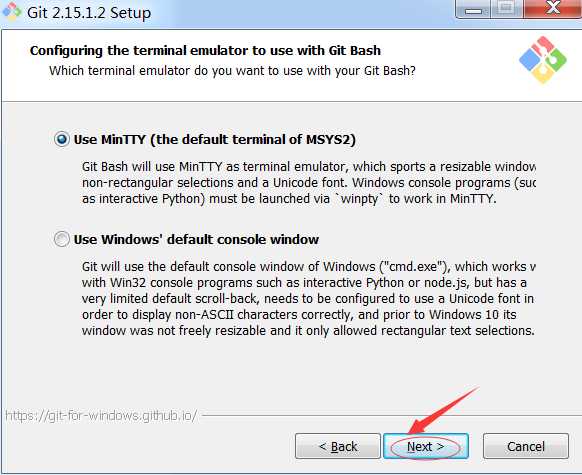
4)点击next会进入如下界面

Git Bash only — —>git自带命令行工具
下面的windows……是使用windows的
最后那个是git 、windows两者都有的
因为我安装好多次了 三个我都试过 这里我建议还是用git默认第一个,这个看个人习惯吧!
点击next进入下面的操作
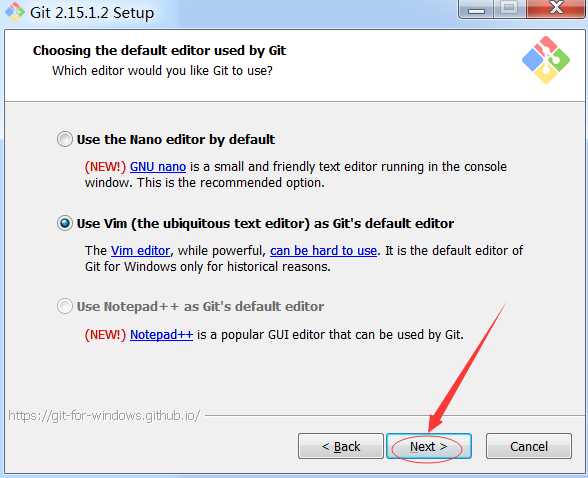
5)点击next进入如下界面

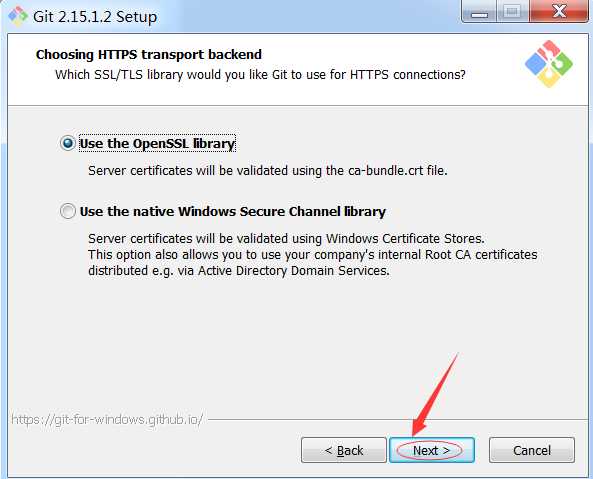
6)点击next进入如下界面

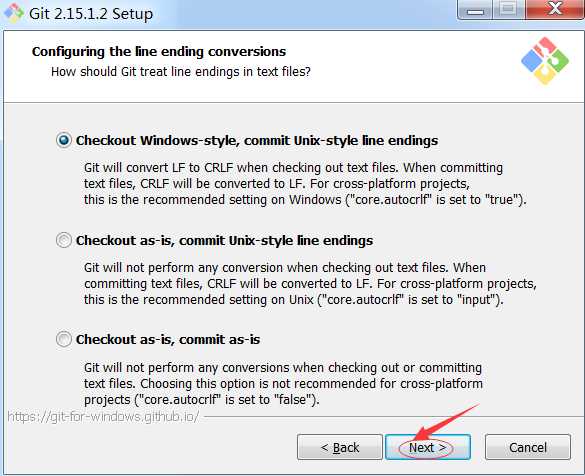
7)点击next进入如下界面

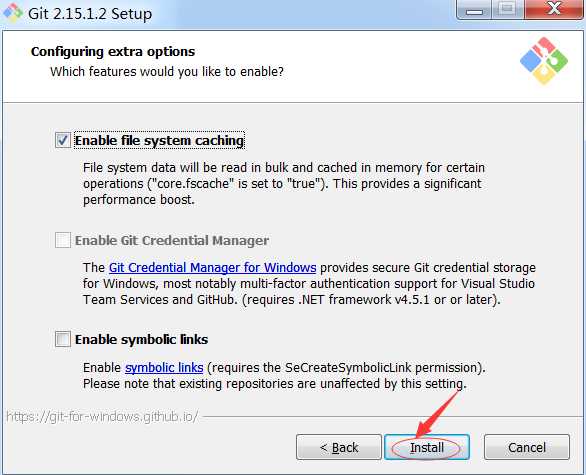
8)点击next进入如下界面

点击Install即可
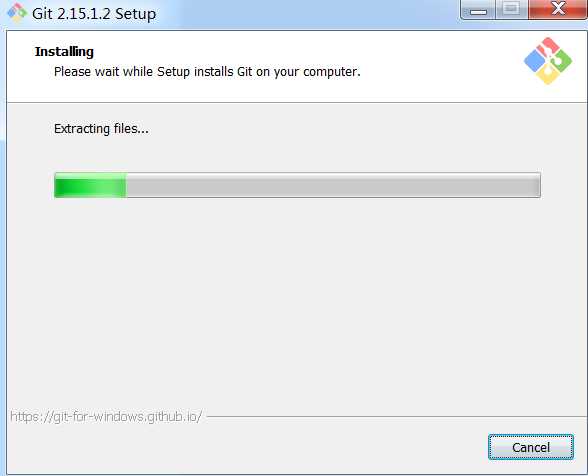
9)点击Install就会进入安装界面,这里可能会弹出一个警告,如果是第一次安装的话,应该不会弹出来,如果有警告弹窗的话,取消即可,不会影响安装的。

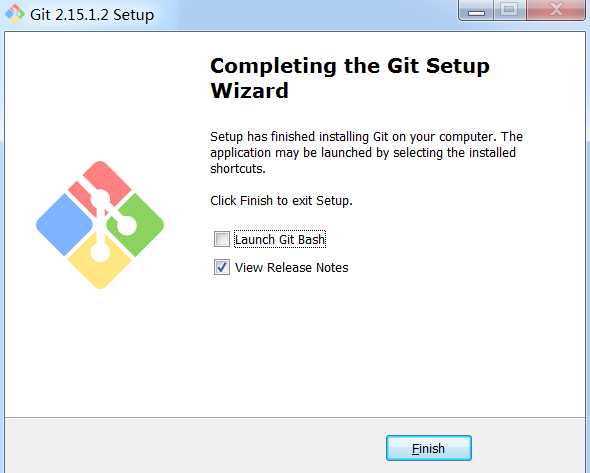
10)看到下面的界面就说明你安装成功了

这时你的git所在目录下就会多了一个Git文件夹

好了 到此git安装完毕。
2.安装node.js https://nodejs.org/en/
下载完以后是这样的界面

注:以下为我的安装过程,但是我在写教程的过程中,没有出现选择安装的目录,或许又是因为我安装太多次了,给我直接安装在D盘Node文件夹中了,如果你的安装界面出现选择目录的话,自己选择就好啦。嘻嘻~~(这个过程都是一路Next默认安装的,如果不想看我的过程,你忽略就好,自己默认安装吧。)
1)双击进入如下界面

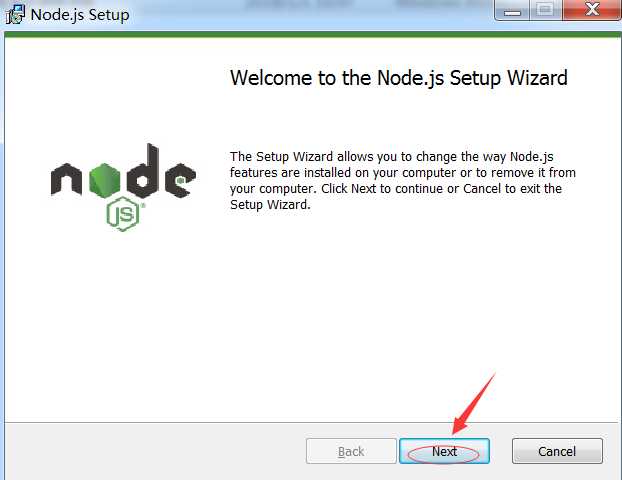
2)点击next

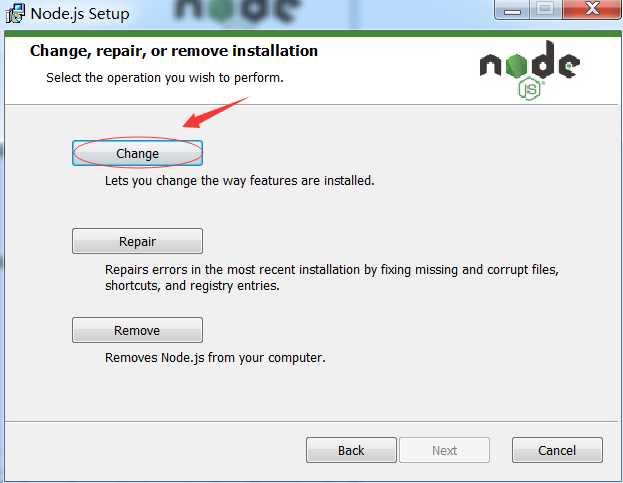
3)点击change进入如下界面

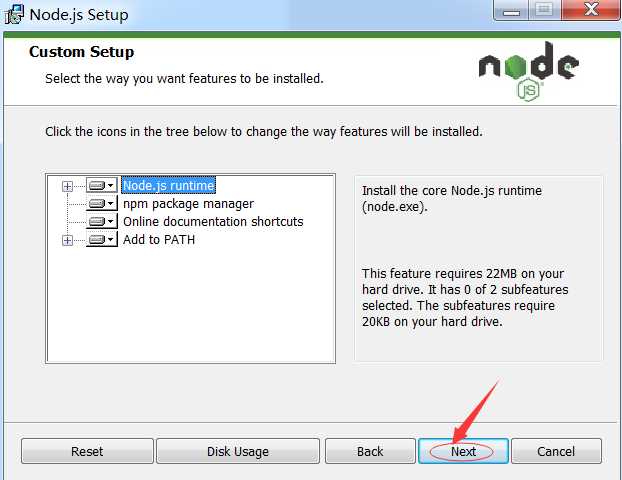
4)这里默认就好,不用更改,直接点next

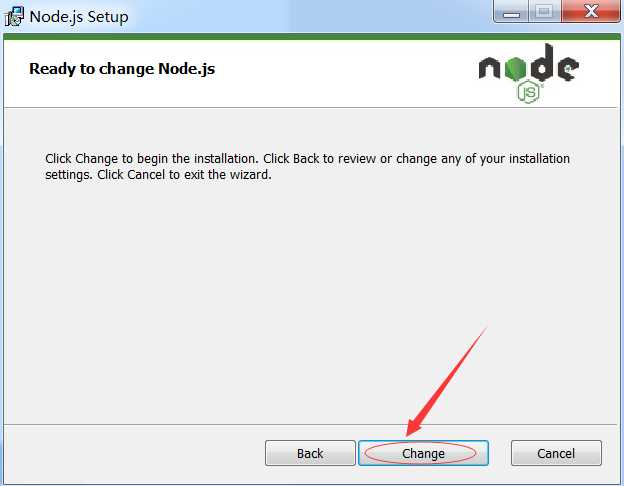
5)点击change开始安装

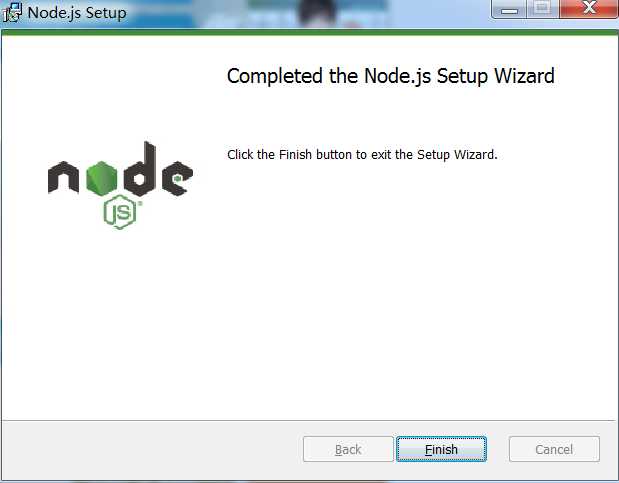
6)如果出现如下界面就说明你安装成功了

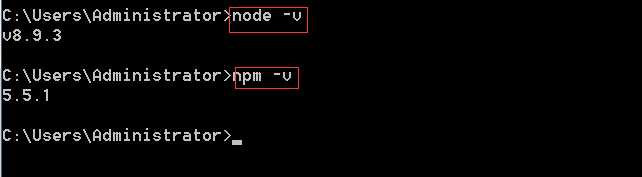
7)Hexo基于Node.js,安装Node.js会包含环境变量以及npm的安装
输入以下命令,检测是否安装成功

3.安装hexo
1)在本地建立一个Hexo文件夹

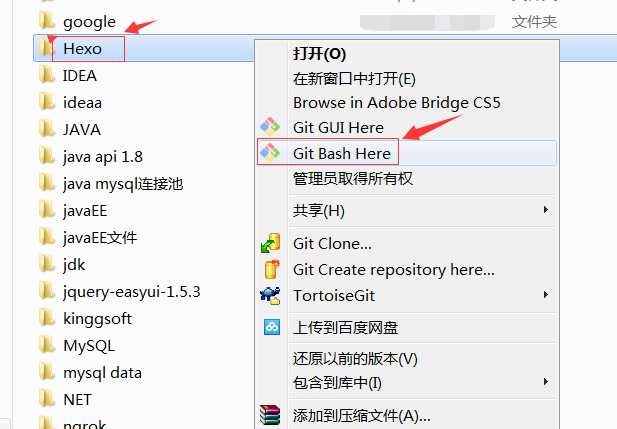
2)在Hexo文件夹上右击———>选择Git Bash Here

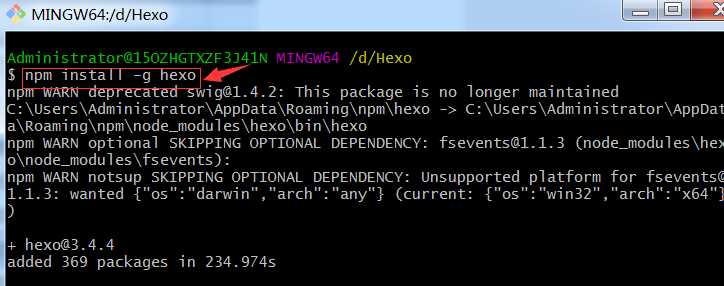
3)在git命令行中安装hexo(npm install -g hexo)

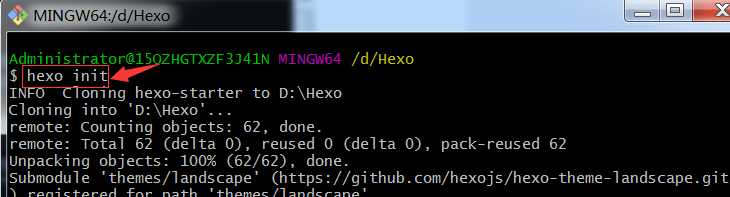
4)初始化hexo(hexo init)

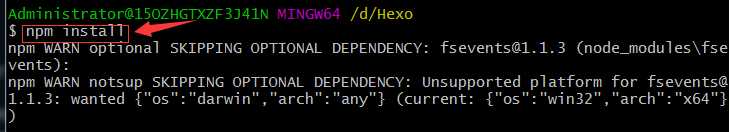
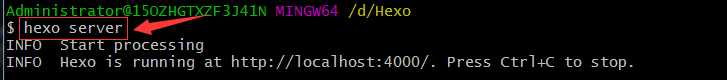
5)启动服务(npm install-->hexo server)


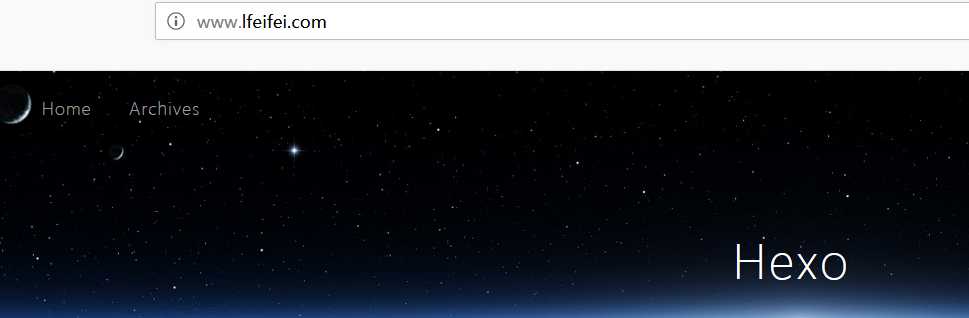
这个时候在网址栏输入:http://localhost:4000/
就可以看见hexo的本地界面了。

在github中添加项目:
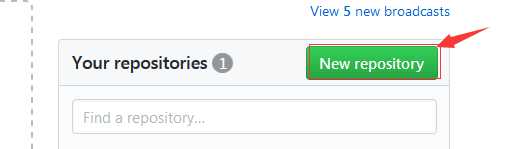
1)

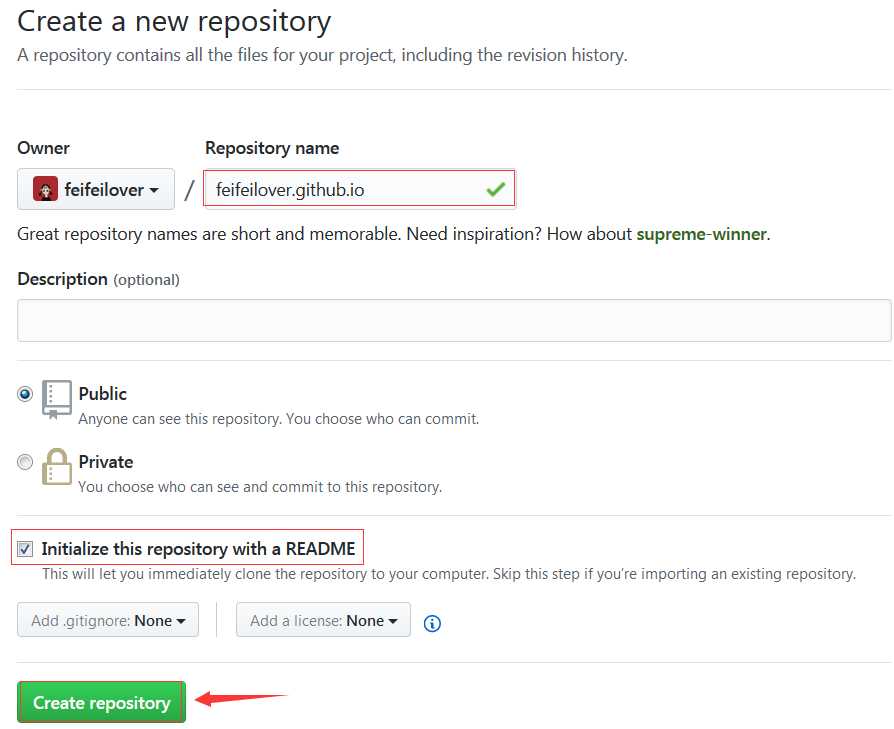
2)

3)在github中切换到Settings

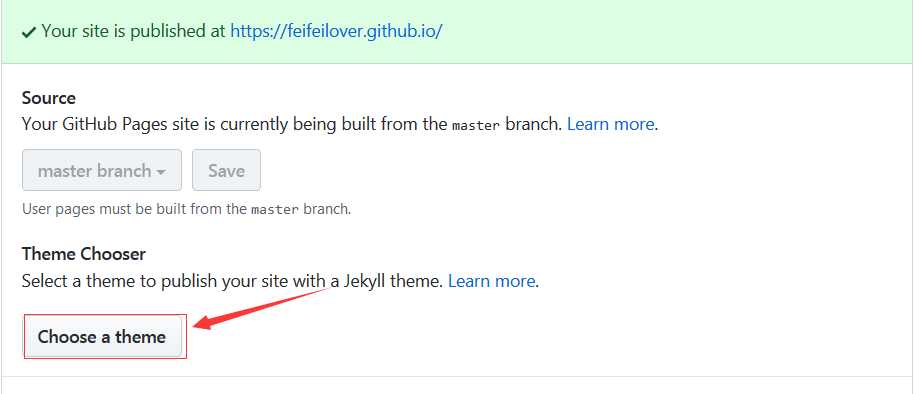
4)Settings一直往下拉,当看到GitHub Pages时,在它下面进行编辑,选择choose a theme

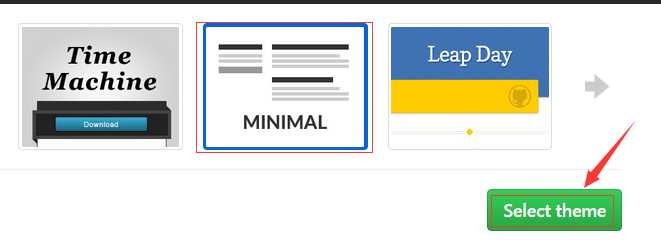
5)点击choose a theme后,选择一个你喜欢的主题,这里随意其实也没有什么用,然后点击Select theme

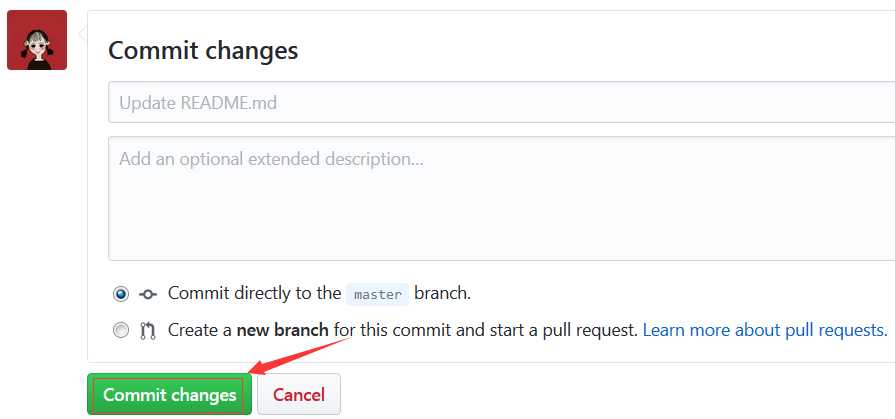
6)选择完标题以后就会跳转到 Code,然后一往下拉 ,不用修改按钮,直接点击Commit changes就可以了

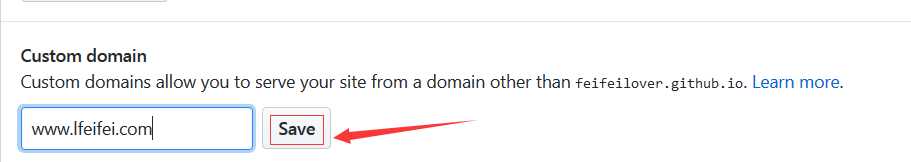
7)切换到Settings,往下拉到GitHub Pages,对域名进行修改

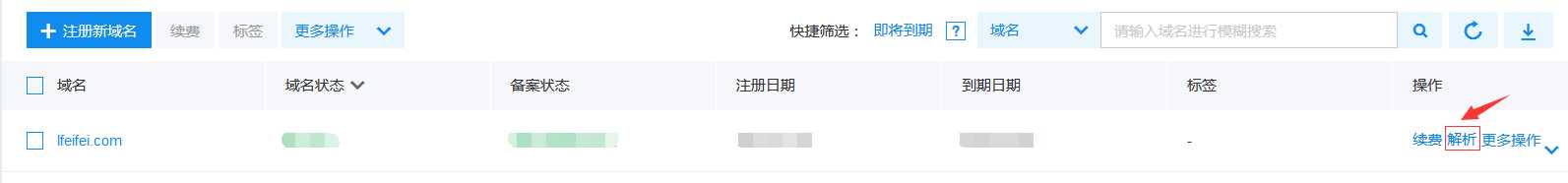
注:这里默认你有自己的域名哦 如果没有的,可以在万网等其他地方进行购买,然后对应解析就可以了哦,这里我是在百度云购买的,给出大家解析界面,对照我的填写就可以了哦。

点击解析,跳入如下解析界面

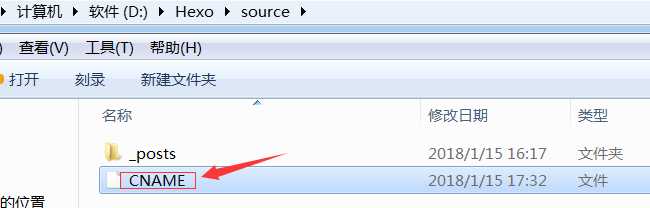
8)D盘Hexo目录下的Source中建一个CNAME命名的文件
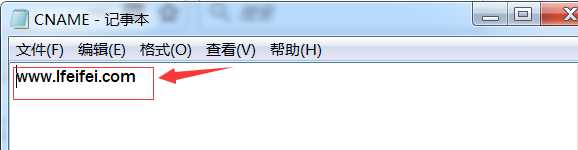
在文件中添加域名:www.lfeifei.com(这里添加你自己的就可以了)


9)修改Hexo文件夹下面的_config.yml文件
添加repository(这个网址就是你的github中Code——>clone or down的链接),branch(直接写master就可以了)
注意:要有空格哦!

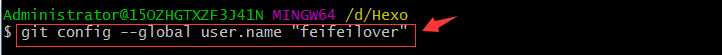
10)配置SSH Key,在Git Bash执行如下代码:
①git config --global user.name "feifeilover" -->""中填写你的用户名

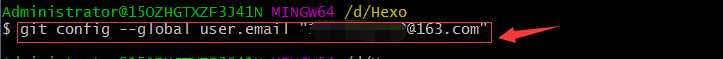
②git config --global user.email "***********@163.com" -->""中填写你的注册邮箱,我所用的是163邮箱

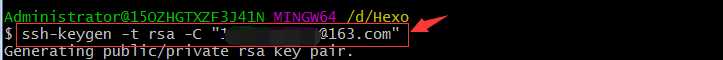
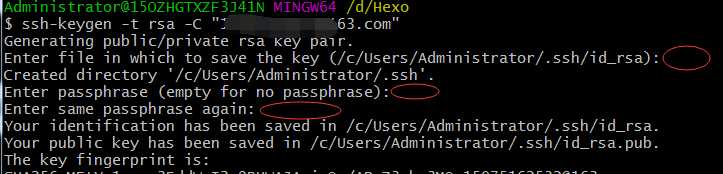
③ssh-keygen -t rsa -C "***********@163.com" -->""中填写与上一步相同的邮箱

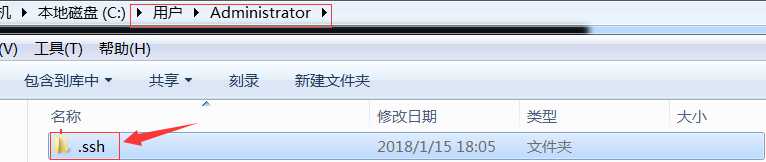
注:这里生成秘钥的时候有几点需要注意一下:直接三个回车即可,不需要设置密码。也就是这三个圈圈,你直接打回车就行了,生成的.ssh文件夹就在C盘用户中


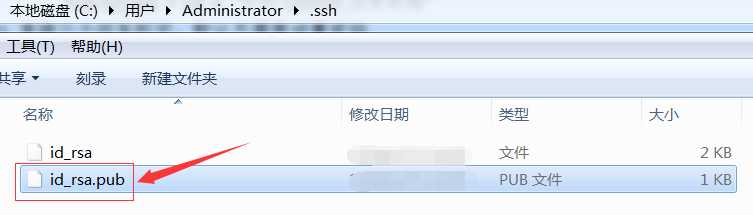
11)找到生成的.ssh文件夹中的id_rsa.pub秘钥,复制其中的内容

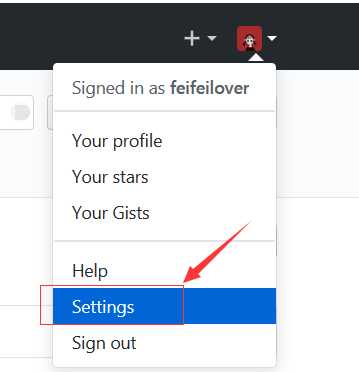
12)打开Github,新建new SSH Key
①点击头像下面的Settings

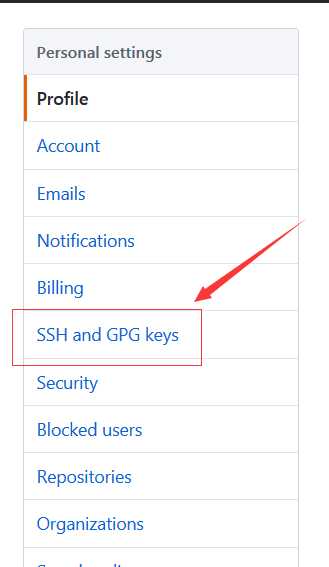
②选择SSH and GPG keys

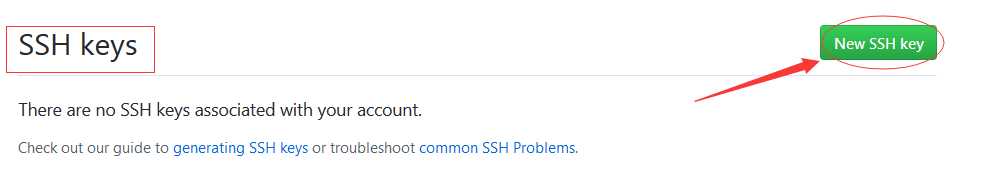
③选择SSH Keys——>点击new SSH Key

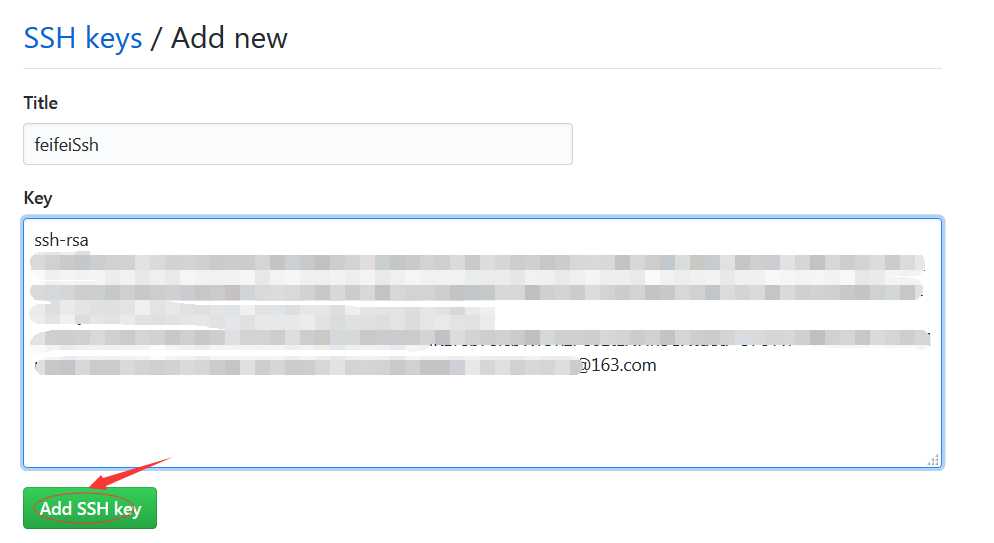
④将复制的id_rsa.pub中的内容,copy到key中

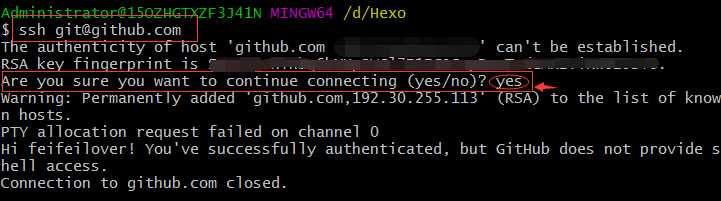
13)在Git Bash中检测Github公钥是否成功:ssh git@github.com

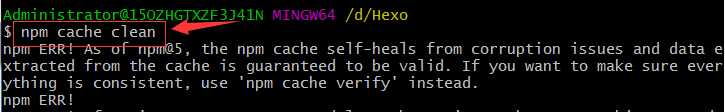
14)安装Git部署插件:npm cache clean
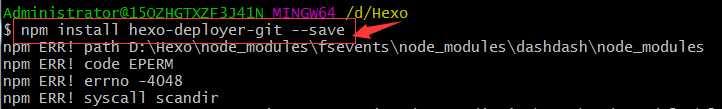
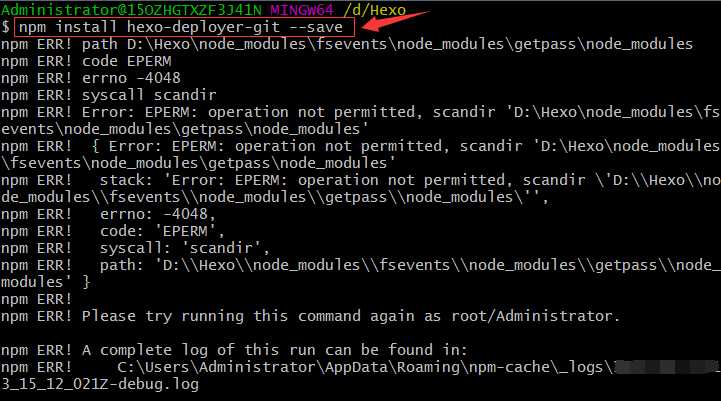
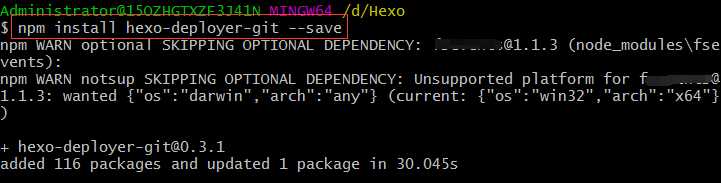
15)npm install hexo-deployer-git --save

在这里需要注意一下:如果出现如下故障

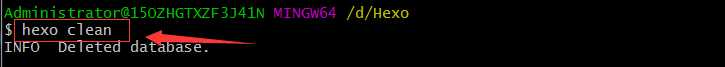
①输入一下:hexo clean指令

②然后再重复:npm install hexo-deployer-git --save命令

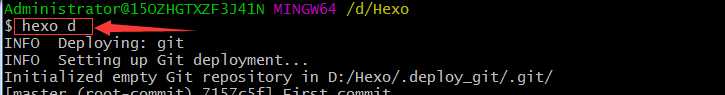
16)执行命令:
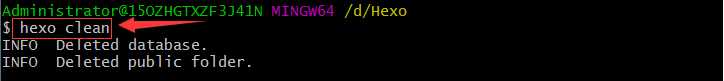
hexo clean

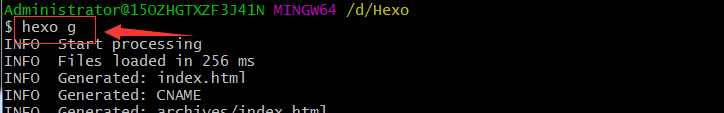
hexo g

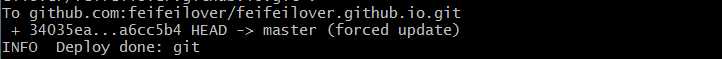
hexo d


17)现在算是成功了 在网址输入你的域名:如 www.lfeifei.com
弹出如下界面