1.安装vuex:npm install vuex --save
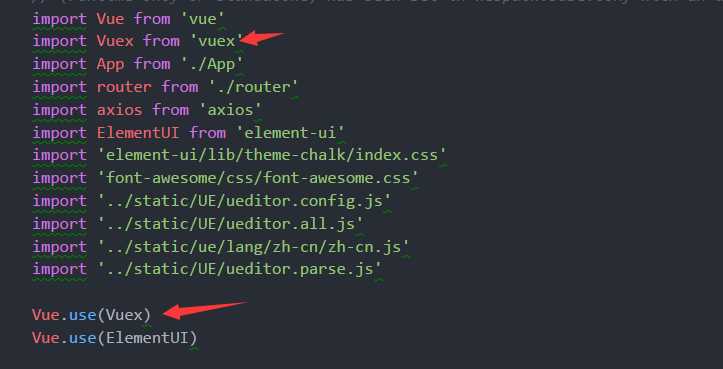
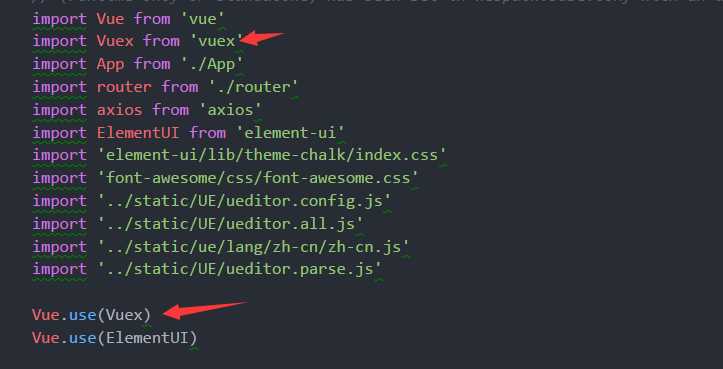
2.在main.js文件中引入vuex (请忽略其它代码)

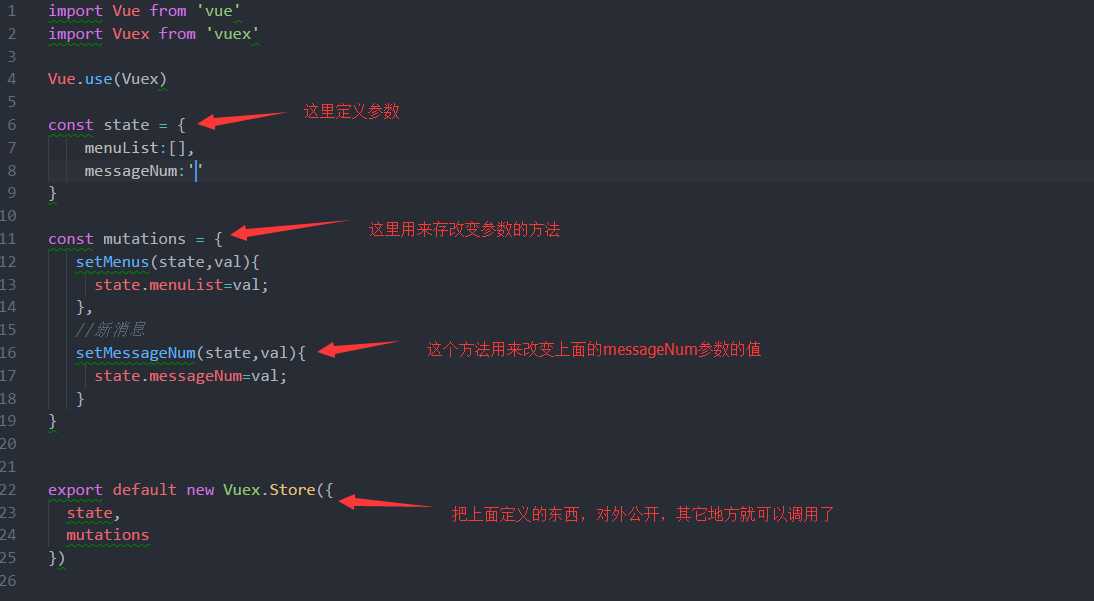
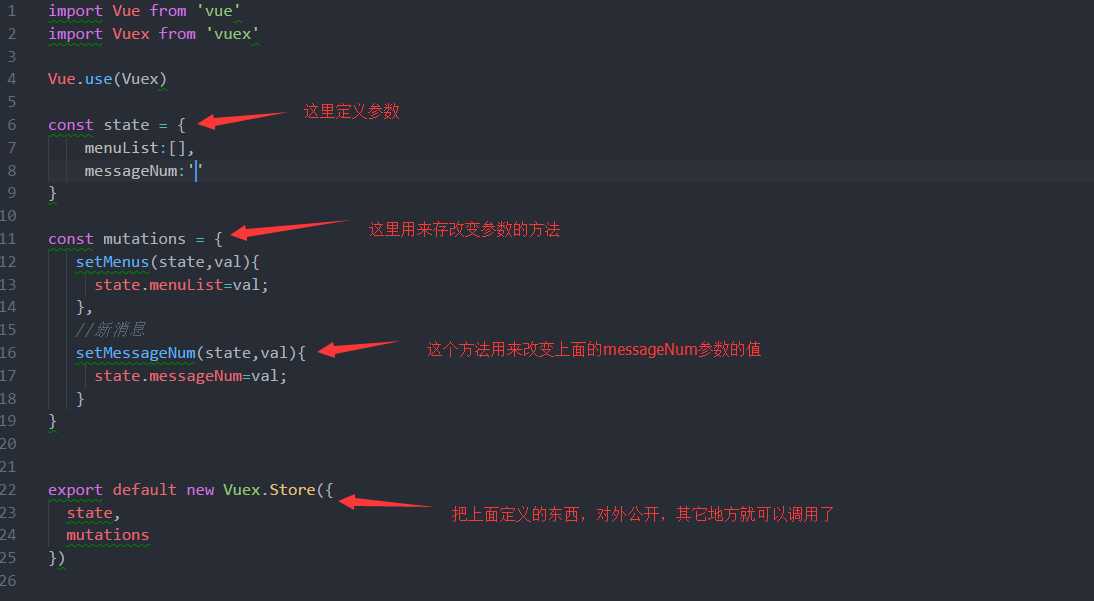
3.建一个vuex文件夹,然后在建一个store.js(这两个文件名字可以随便定义) 代码如下

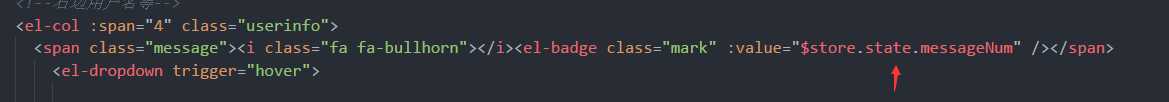
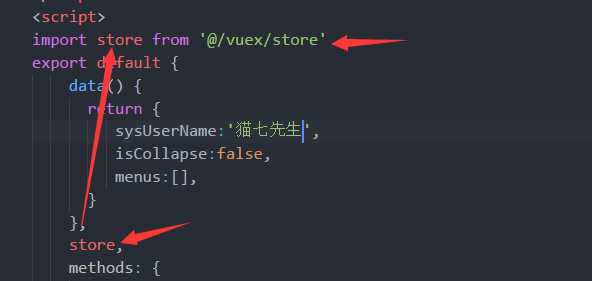
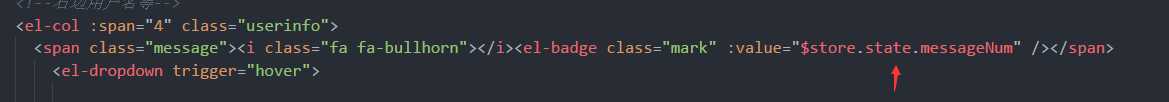
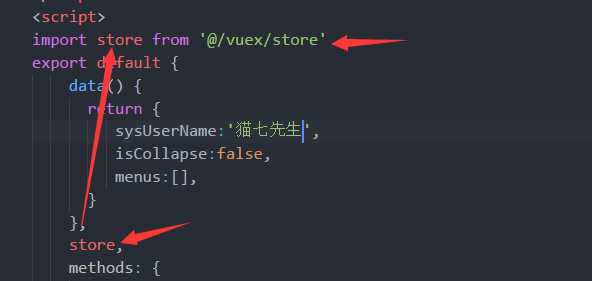
4.在页面中使用这个参数


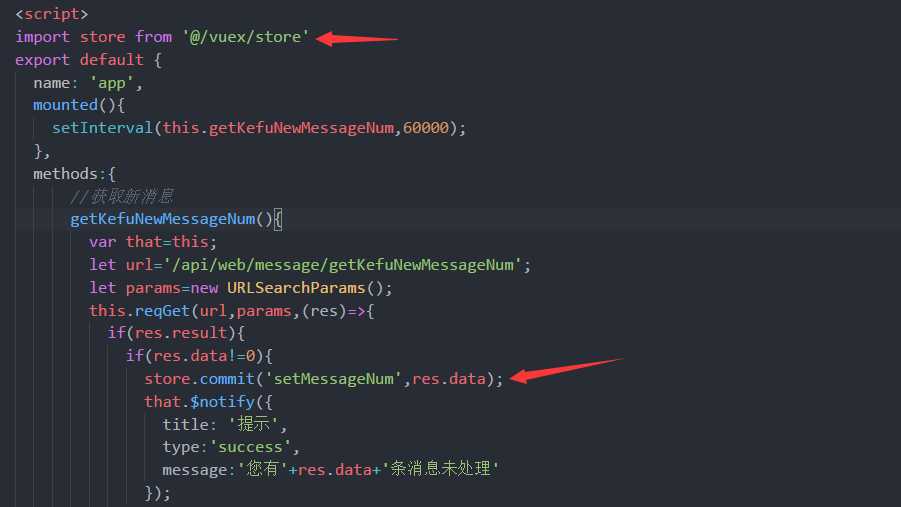
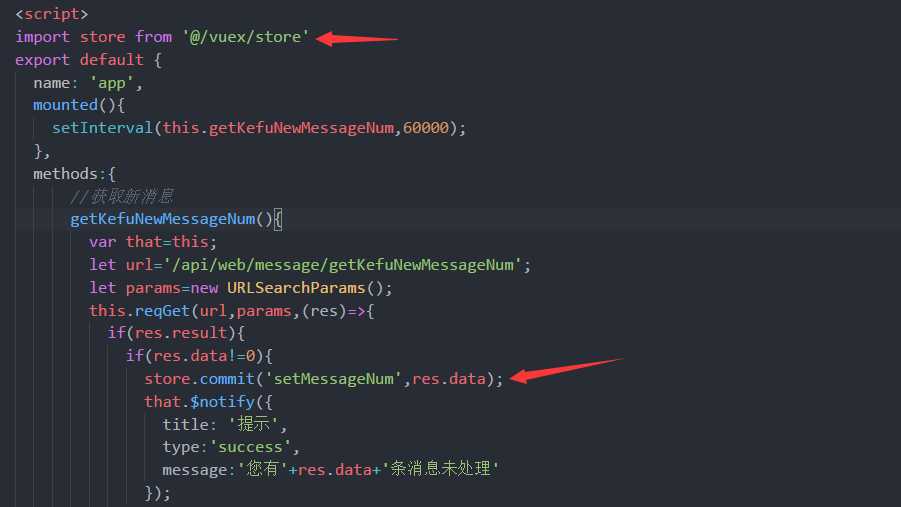
5.改变参数的值,使用commit方法,它带两个参数,第一个是store.js里面setMessageNum方法,第二个是新的值(参数可选)

标签:页面 main 方法 inf save log sage span mit
1.安装vuex:npm install vuex --save
2.在main.js文件中引入vuex (请忽略其它代码)

3.建一个vuex文件夹,然后在建一个store.js(这两个文件名字可以随便定义) 代码如下

4.在页面中使用这个参数


5.改变参数的值,使用commit方法,它带两个参数,第一个是store.js里面setMessageNum方法,第二个是新的值(参数可选)

标签:页面 main 方法 inf save log sage span mit
原文地址:https://www.cnblogs.com/Mrrabbit/p/8312721.html