又是纠缠的一天。。。忙于找老师别让我挂了。。。。。
觉得很麻烦啊,越到期末越是这样,特别是考试周,真的烦呐,烦(╬◣д◢),神烦
晚上的代码写的很简单,可能又得水点字数才行了,而且,前天立的flag好像做不到了,3个小时的前端好像长了些,最近又是考试,想早点休息啊,不想拖到很晚,不然又会晚睡,毕竟日记这两天都没怎么写了,坚持手写日记还是一个好习惯,不然浑浑噩噩过了一天,都不知道这一天天的,都在干嘛……
目标低一点,保证每天两个小时的前端时间吧,再加上写博客估计得20~30分钟,差不多两个半小时了。
先坚持这个简单的目标吧,能坚持下去再说,不要像上个月一样,刚开通博客的时候,天天花三、四个小时学前端,后面特别是月初的时候,越来越难坚持,就随便贴点SQL代码上了水字数。。。。目标小一点,能坚持就很不错了,为自己打气吧。

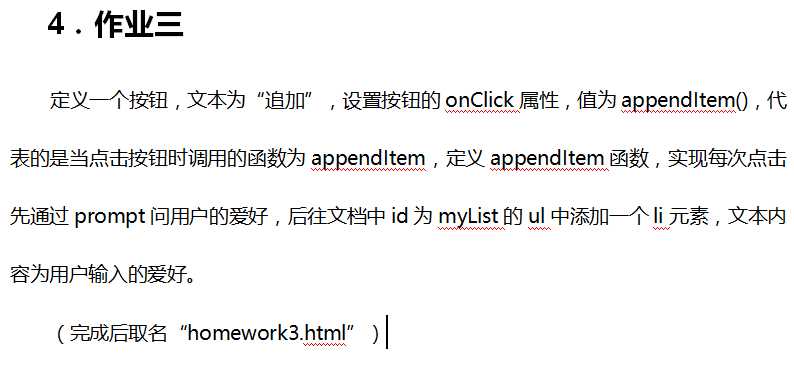
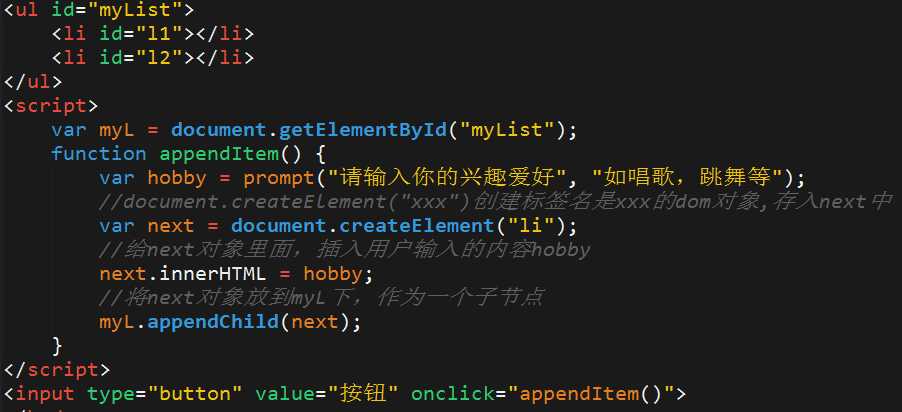
这个比较简单,可能没什么好细讲的,要说的基本上都写在注释里了,要开始坚持写注释了,群里很多人说,隔个几天自己写的代码自己都看不懂。。。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework3</title>
</head>
<body>
<!--
/**
*
* @author: xiaoliu
* @type: NO.16-homework2
* @data: 2018-01-18
* @finished: 2018-01-18
*
*/
-->
<ul id="myList">
<li id="l1"></li>
<li id="l2"></li>
</ul>
<script>
var myL = document.getElementById("myList");
function appendItem() {
var hobby = prompt("请输入你的兴趣爱好", "如唱歌,跳舞等");
//document.createElement("xxx")创建标签名是xxx的dom对象,存入next中
var next = document.createElement("li");
//给next对象里面,插入用户输入的内容hobby
next.innerHTML = hobby;
//将next对象放到myL下,作为一个子节点
myL.appendChild(next);
}
</script>
<input type="button" value="按钮" onclick="appendItem()">
</body>
</html>

不知道注释上理解的对不对,不过应该差不多没错吧,不过这个DOM树,包括节点什么之间的关系还要进一步理解,今天想早点休息,就不多写了。。。
明天再见,加油ヾ(?°?°?)??
