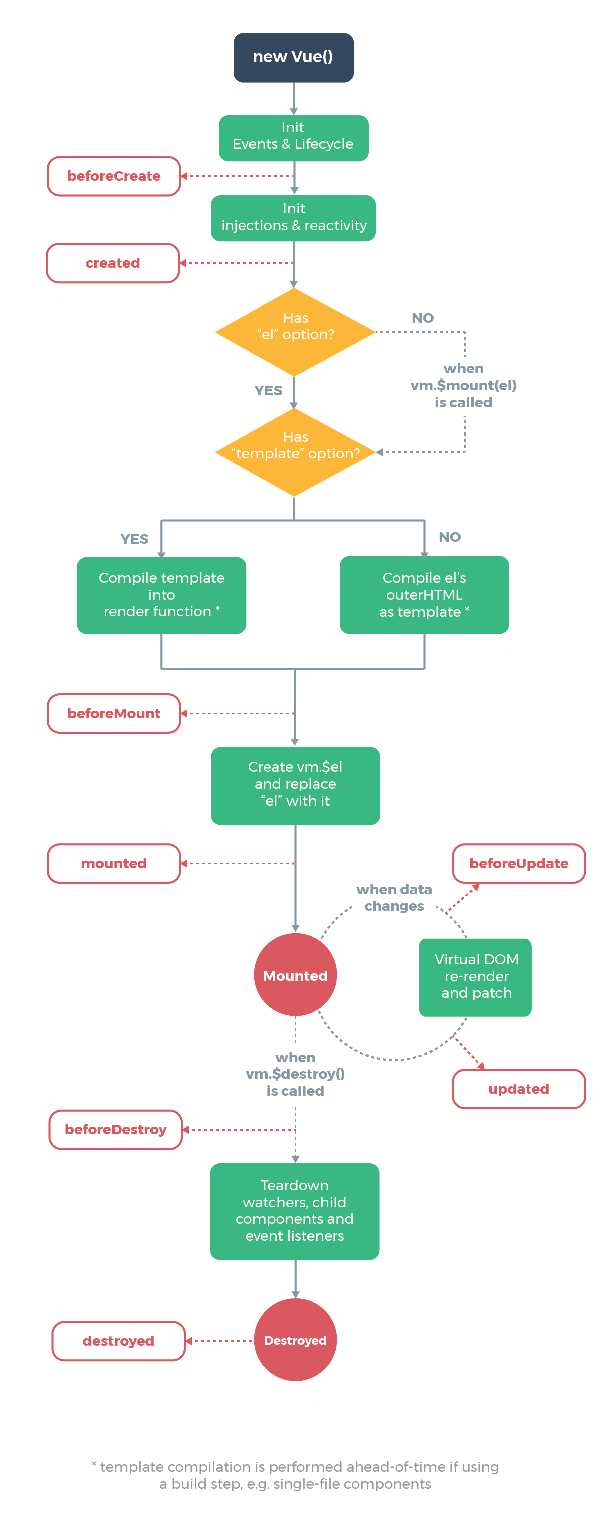
先附一张官网流程图:

下面前4个钩子函数,就是vue组件生命周期前4个过程,5、6过程是页面渲染完成后还需更新页面(增删改查)的过程,最后两个是删除组件。
beforeCreate: function () { // 这个时候 el 和 data 均没有初始化。 alert("Vue实例化之前"); }, created: function () { // 这个时候 data 已经初始化, el 没有初始化。 alert("Vue实例化完毕"); }, beforeMount: function () { // 这个时候虽然页面没有显示,但已经用虚拟Dom技术占了坑,el和data均已初始化。 alert("Vue实例化完毕,挂载到Dom前"); }, mounted: function () { // 这个时候页面已经显示。 alert("Vue实例化完毕,挂载完成"); }, beforeUpdate: function () { // Vue实例化完毕且挂载完成后,如果对页面增删改查,页面未更新,但虚拟Dom已经更新 alert("页面未更新"); }, updated: function () { // 这个时候页面已经更新。 alert("页面已更新"); }, beforeDestroy: function () { alert("销毁前"); }, destroyed: function () { alert("销毁完成"); }
