昨天听同事分享了Gulp的一些简单使用,决定自己也试一试。
一、安装
gulp是基于nodejs的,所以要先下载安装node(直接搜node,在官网下载就好了)
1、全局安装gulp
npm install gulp -g
2、新建package.json文件
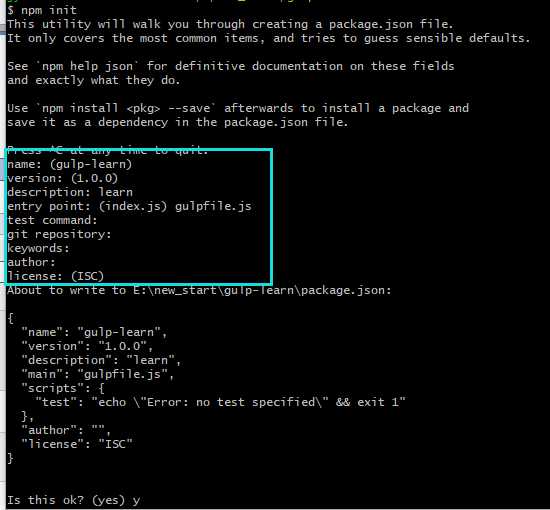
npm init

上图框中的内容分别是:项目名、版本、描述、入口文件、测试命令、git地址、关键字、作者、许可协议
3、作为项目的开发依赖(devDependencies)安装gulp
npm install gulp --save-dev
二、写配置文件
1、这里写一个less转css的例子,需要先安装gulp-less,之后需要用到什么就安装什么。
npm install gulp-less --save-dev
2、在项目根目录下创建gulpfile.js文件
- 导入工具包
var gulp = require(‘gulp‘), less = require(‘gulp-less‘);
-
- 定义一个任务
gulp.task(‘testLess‘, function () { gulp.src(‘src/less/index.less‘) //该任务针对的文件 .pipe(less()) //该任务调用的模块 .pipe(gulp.dest(‘src/css‘)); //处理完后文件生成路径src/css });
- 定义默认任务
gulp.task(‘default‘,[‘testLess‘]);
- 定义一个任务
注:pipe有传送的意思,task定义任务,src指定被处理的文件,dest处理后生成的路径
3、在src/less下新建一个index.less文件
从 less官网 复制了一段例子
@base: #f938ab; .box-shadow(@style, @c) when (iscolor(@c)) { -webkit-box-shadow: @style @c; box-shadow: @style @c; } .box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) { .box-shadow(@style, rgba(0, 0, 0, @alpha)); } .box { color: saturate(@base, 5%); border-color: lighten(@base, 30%); div { .box-shadow(0 0 5px, 30%) } }
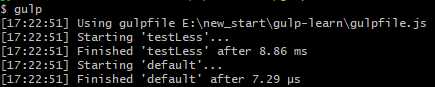
三、运行gulp
在命令行输入gulp命令,就会在src/css下生成一个index.css

注:[ gulp 任务名称 ] 可以执行指定任务,否则执行默认任务。
四、其他(关于npm install)
1、npm install gulp
-
- 会把gulp包安装到node_modules中
- 不会改package.json
- 之后运行npm install 不会自动安装gulp
2、npm install gulp --save
-
- 会把gulp包安装到node_modules中
- 会在package.json的dependencies属性下添加gulp
- 之后运行npm install 会自动安装gulp,运行npm install --production 也会安装
- 产品依赖模块
3、npm install gulp --save-dev
-
- 会把gulp包安装到node_modules中
- 会在package.json的devDependencies属性下添加gulp
- 之后运行npm install 会自动安装gulp,运行npm install --production 不会安装
- 开发依赖模块
END-----------------------------------------------------
有时间还要多了解一下Gulp
