在这里稍微总结一下上周主要完成的任务:
0、什么是瓦力
1、环境介绍
2、安装瓦力
3、瓦力安装中遇到的问题
4、二次修改瓦力,实现灰度发布流程
一、什么是瓦力
Walle 是一个web部署系统工具,配置简单、功能完善、界面流畅、开箱即用!支持git、svn版本管理,支持各种web代码发布。
二、环境介绍
系统环境:CentOS6.5-A CentOS-6.5-B
软件支持:walle ssh php-7.1 composer nginx git3.1 Mysql5.6
内网能够访问虚拟机ip,检测
1、开启客户端telnet

2、重新开一个cmd
在命令行中输入:telnet 192.168.217.129 80 (192.168.217.129 是虚拟机的ip,通过ifconfig 查看获得)
虚拟机内关闭防火墙:chkconfig iptables on
查看一下防火墙状态:service iptables status
在浏览器中访问虚拟机中配置的 IP or 虚拟域名

如此可见网络配置没有问题了,下面继续安装软件
三、安装相关软件Composer,Curl, Git
安装Curl:百度一堆
安装Composer:
1、wget https://getcomposer.org/installer

2、安装完之后

3、执行 php installer ; 完了之后会多了一个文件composer.phar

4、将这个文件放到bin目录下:mv composer.phar /usr/local/bin/composer
5、然后composer -V

到此Composer 就按照完毕了。
安装git: https://www.cnblogs.com/lhbryant/p/6928894.html
四、安装瓦力
官网:http://www.walle-web.io/docs/installation.html
安装瓦力:git clone git@github.com:meolu/walle-web.git
安装vendor: composer install
要将vendor/bower-asset 将 bower-asset 改成 bower
检测config 目录中是否有缺少文件
修改数据库连接
修改发送邮件配置
修改语言包:‘language‘ => ‘zh-CN‘,
修改 cookieValidationKey
‘request‘ => [
‘cookieValidationKey‘ => ‘true‘,
],
修改入口文件的debug
然后在URL中访问项目配置域名;
五、安装遇到的问题
1、php.ini要启用exec函数,这里要开启好几个函数,都在disable_function = ‘*******‘中
2、修改runtime文件的权限,打开的时候会提示错误
3、web/ 目录下建立一个静态文件夹 assets
通过一系列的修改总有可以访问walle 项目了,目前达到正常访问,注册,发送邮件流程;
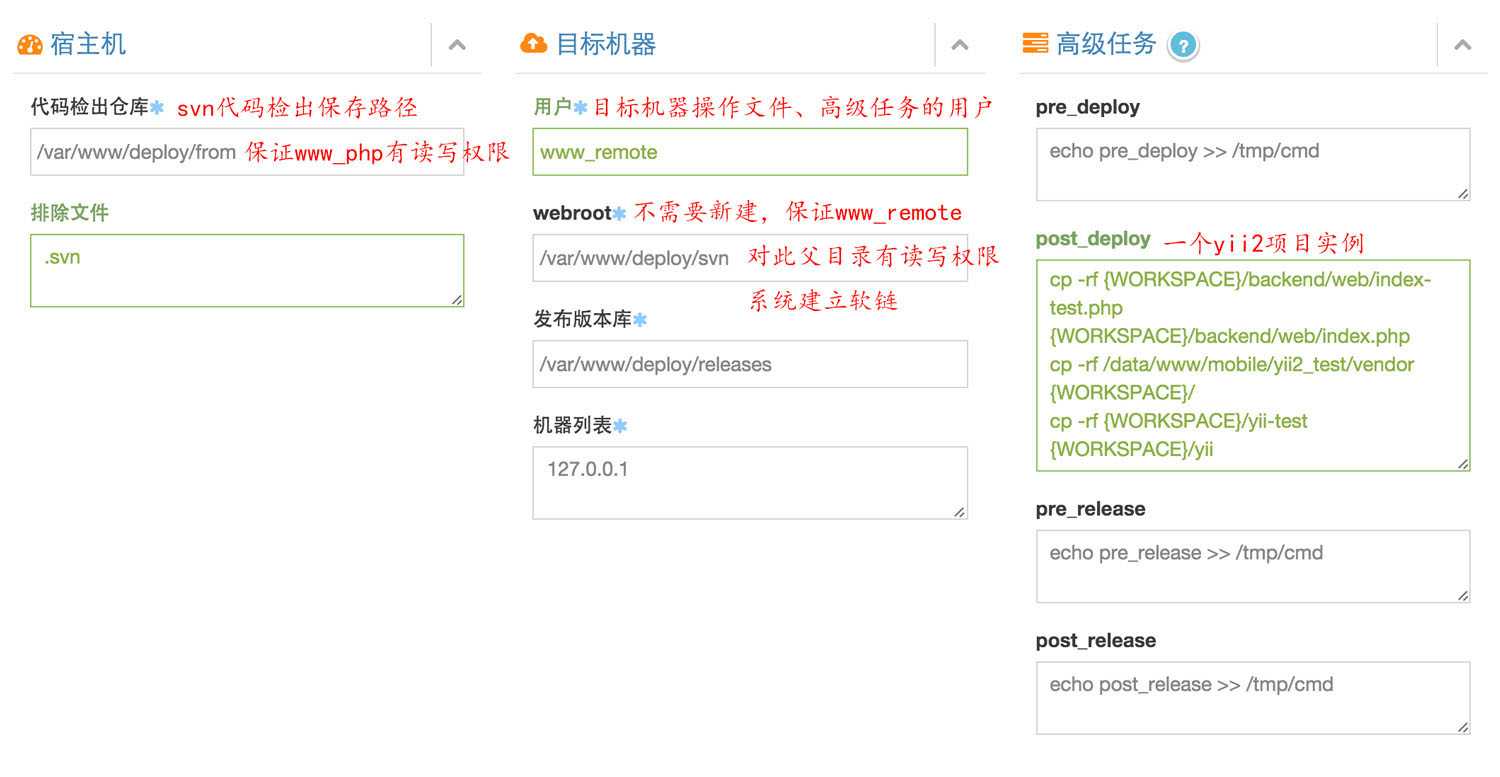
六、管理员-配置项目

介绍几个关键词:
1、宿主机: 自己的虚拟机项目的根目录
2、目标机器:就是将本虚拟机上的代码 部署到 远程的另外一台或者多台服务器上,当然,它们的路径是一样的。(灰度 相关参数是后期我加的)
3、高级任务:是部署代码的同时做的相应处理比如刷新,重启之类的操作。这里测试我没有具体使用
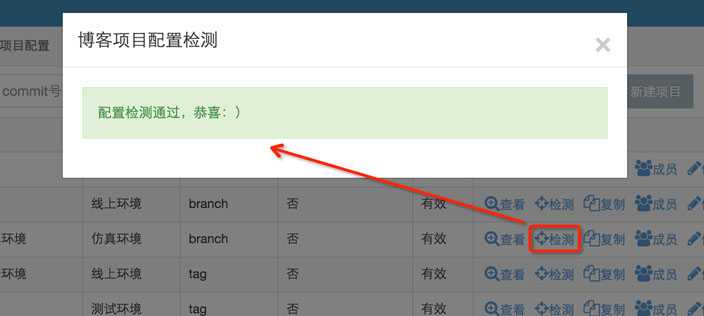
七、发布测试
通过上面的配置,我们可以开始第一个测试发布代码,目标是将虚拟机上的代码部署到另外一台服务器上。
首先要实现2点:
要知道我们在访问另外一台服务器的时候要知道另外一台服务器的ip 和密码,或者端口号
为了发布代码的时候不采用这种方式访问另外一台服务器,我们就要使用无密码登录的流程实现访问。那怎么做到这一点呢?
答:1、先将宿主机上的ssh-key 加到目标服务器上,实现免密登录
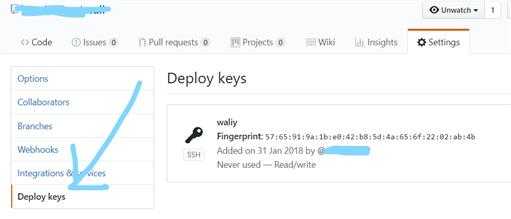
2、将github上面的某一项目的deploy_key 加上1上面的ssh-key

创建信任ssk
1、给www用户修改可执行权限
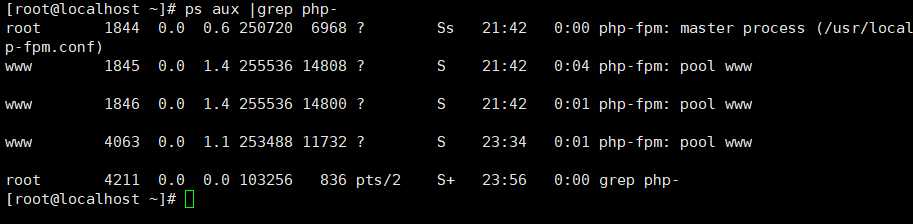
查看当前虚拟机的php-fpm的使用者:ps aux |grep php-

由此可见root 的默认使用的用户是www
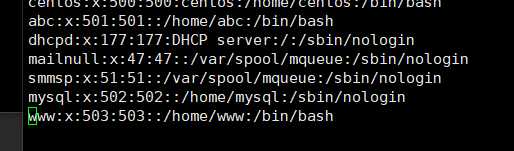
查看www的权限: vim /etc/passwd (并将 nologin 改为 bash, 只有这样才有权限修改另外一台服务器的文件) 保存并退出;

2、切换用户:su - www
cd ~ [www@localhost ~]$ ssh-keygen -t rsa -C ‘‘ //生成ssh [www@localhost ~]$ cd .ssh [www@localhost .ssh]$ ls id_rsa id_rsa.pub known_hosts [www@localhost .ssh]$ cat id_rsa.pub //查看ssh-key
3、复制ssh-key 并且访问另外一台服务器,将ssh-key 放到另外一台服务器的authorized_keys文件中
访问另外一台服务器:[www@localhost .ssh]$ ssh 用户@111.11.20.11 -p 5888
回车输入密码;
如果另外一台机器上没有ssh,则需要在另外一台机器上重新建立一下ssh-keygen -t rsa -C “ ” 然后会生成两个文件,并不会生成authorized_keys文件;
这个时候我可能想把本地的key 加入到另外一台authorized_keys中,那怎么办呢?
这个时候需要在自己的客户端执行一下 ssh-copy-id work用户@111.11.20.11 -p 5888, 这个时候另外一台就有了这个文件authorized_keys,并且自己的key也在里面了
(上面这句就相当于 scp id_rsa.pub work@118.178.233.232:~/authorized.keys 建议不使用这句)
4、然后将通过 ssh 用户@ip -p 端口 去访问另外一台服务器,可见回车后就不需要登录密码了,即可访问另外一台服务器。则以上操作完成。
5、将github上面的某一项目的deploy_key 加上ssh-key ,则一切搞定。
到此为止,项目配置中的githut的地址添加完成,宿主机的项目目录配置完成,目标机器的ssh-key 也放入进去后,则可以随便增加或者修改目标机器。一切工作准备好以后则执行测试;

具体可以查看这个文档:http://www.walle-web.io/docs/git-configuration.html
八、灰度
