spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html
码云源码地址:https://gitee.com/jinxiaohang/springboot
本次练习在之前第17章—前端分页(Bootstrap-Table)基础上进行。
一、为什么
对于前后端分离的项目来说,如果前端项目与后端项目部署在两个不同的域下,那么势必会引起跨域问题的出现。
针对跨域问题,我们可能第一个想到的解决方案就是jsonp,并且以前处理跨域问题我基本也是这么处理。但是jsonp方式也同样有不足,不管是对于前端还是后端来说,写法与我们平常的ajax写法不同,同样后端也需要作出相应的更改。并且,jsonp方式只能通过get请求方式来传递参数,当然也还有其它的不足之处,本文主要所要讲的,在springboot中通过cors协议解决跨域问题。
二、CORS介绍
简单来说,CORS是一种访问机制,英文全称是Cross-Origin Resource Sharing,即我们常说的跨域资源共享,通过在服务器端设置响应头,把发起跨域的原始域名添加到Access-Control-Allow-Origin 即可。
三、CORS实现跨域访问
- 方式1:继承WebMvcConfigurerAdapter类,重写addCorsMappings方法
- 方式2:继承WebMvcConfigurer接口,重写addCorsMappings方法
- 方式3:返回新的CorsFilter
- 方式4:使用注解(@CrossOrigin)
方式1
在任意配置类,继承WebMvcConfigurerAdapter类,并重写其提供的跨域请求处理的接口,目的是添加映射路径和具体的CORS配置信息。
@Configuration public class CorsConfig extends WebMvcConfigurerAdapter { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**"); } }
方式2
在任意配置类,WebMvcConfigurer接口,并重写其提供的跨域请求处理的接口,目的是添加映射路径和具体的CORS配置信息。
@Configuration public class CorsConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**"); } }
方式3
在任意配置类,返回一个新的CorsFilter Bean,并添加映射路径和具体的CORS配置信息。
@Configuration public class GlobalCorsConfig { @Bean public CorsFilter corsFilter() { //1.添加CORS配置信息 CorsConfiguration config = new CorsConfiguration(); //放行哪些原始域 config.addAllowedOrigin("*"); //是否发送Cookie信息 config.setAllowCredentials(true); //放行哪些原始域(请求方式) config.addAllowedMethod("*"); //放行哪些原始域(头部信息) config.addAllowedHeader("*"); //暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息) config.addExposedHeader("token"); //2.添加映射路径 UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource(); configSource.registerCorsConfiguration("/**", config); //3.返回新的CorsFilter. return new CorsFilter(configSource); } }
方式4
在方法上(@RequestMapping、@GetMapping等)使用注解 @CrossOrigin ,或者在控制器(@Controller)上使用注解 @CrossOrigin :
@CrossOrigin @GetMapping("list") public List userList() { return userService.list(); }
@CrossOrigin @RestController @RequestMapping("/api/user/*") public class UserController { ....... }
四、测试
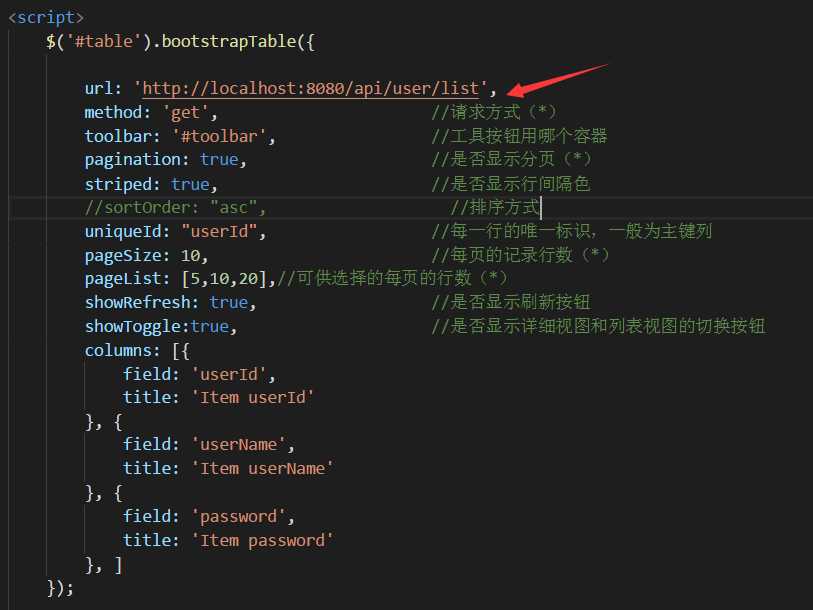
通过打开本地网页模拟跨域情况,或者可以自己运行两个项目(前端、后端),将之前项目的页面代码拷贝到本地

并修改接口url为http://localhost:8080/api/user/list

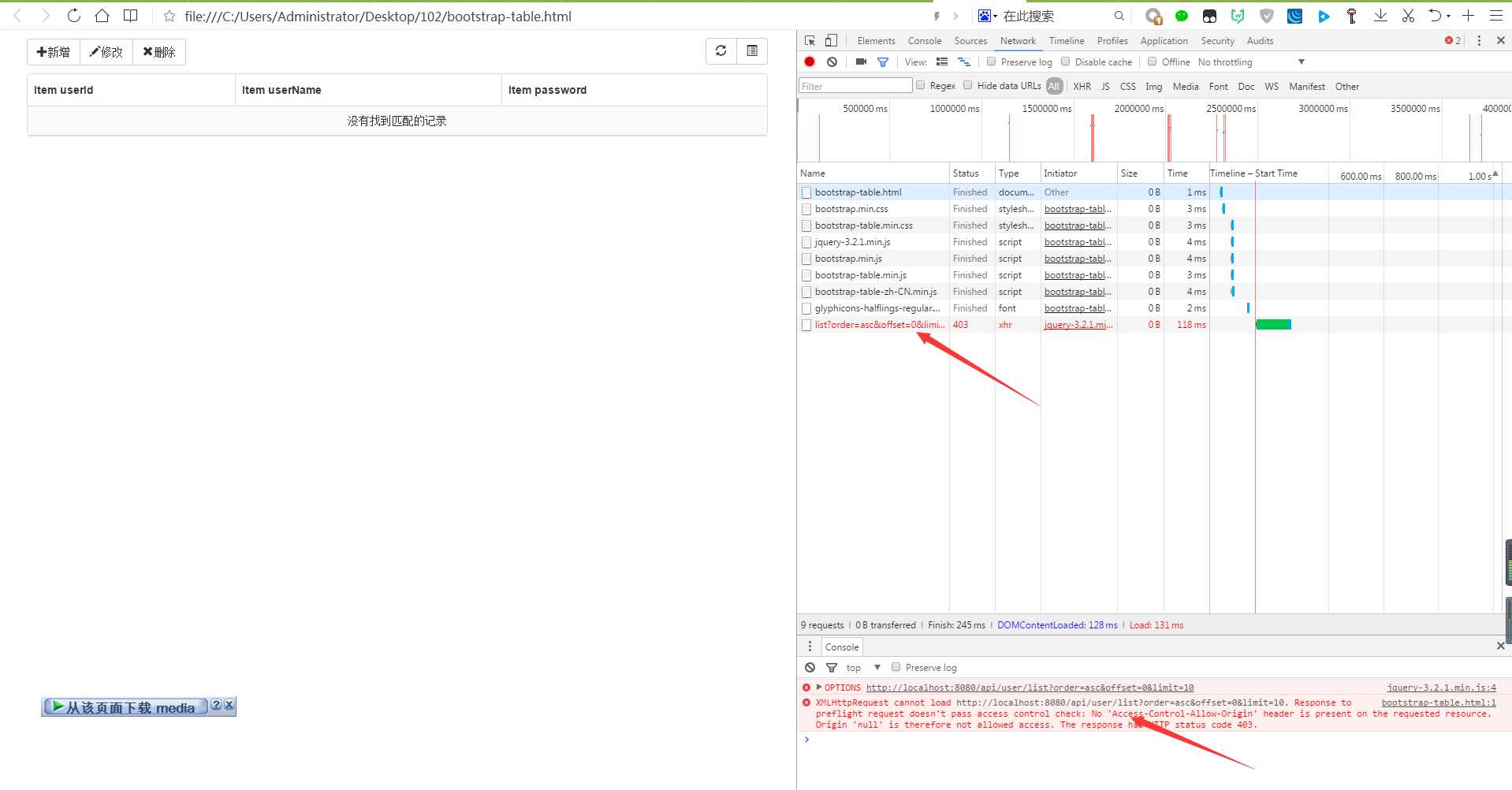
不使用以上跨域方式的结果:

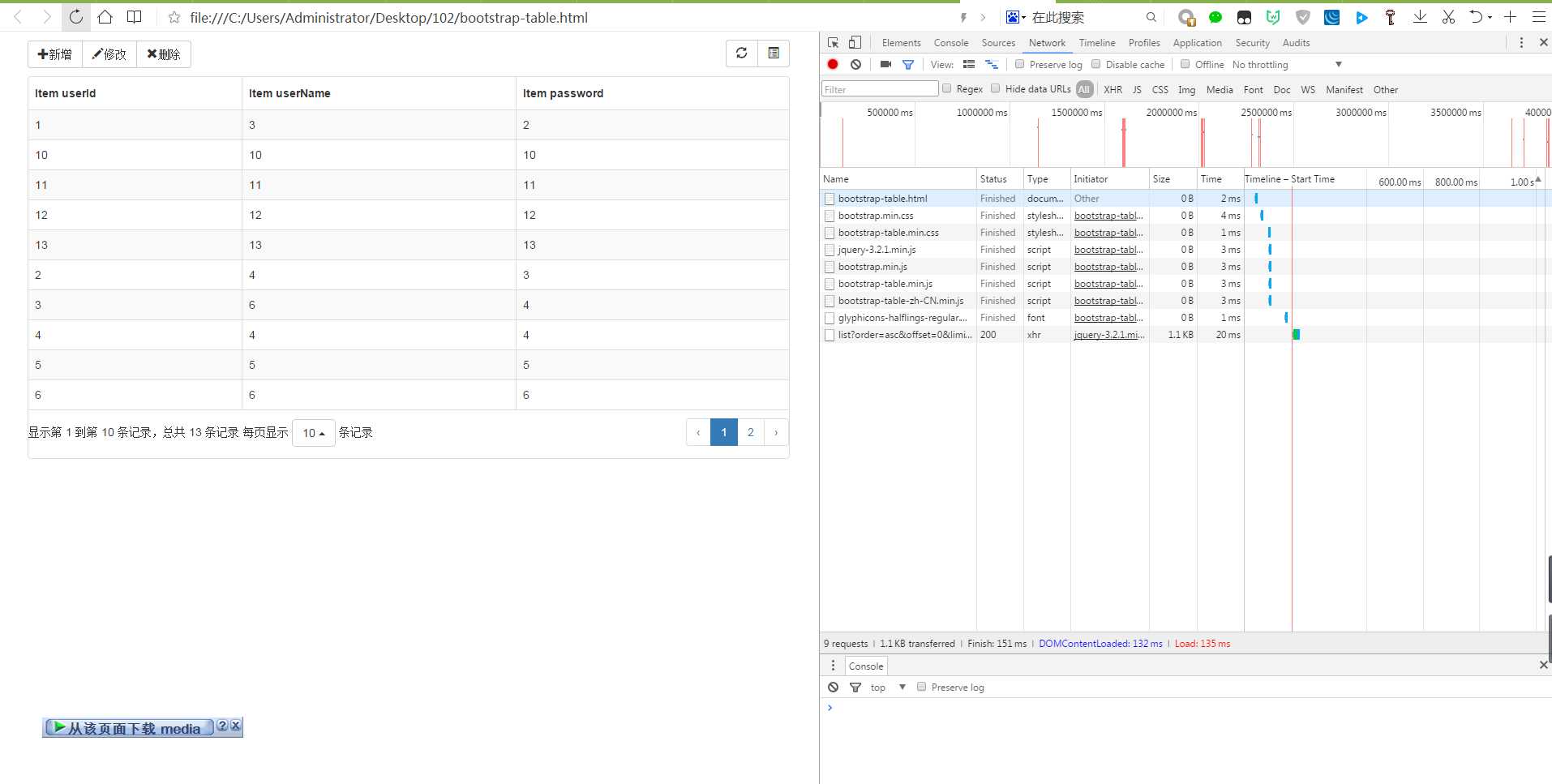
使用以上跨域方式的结果: