
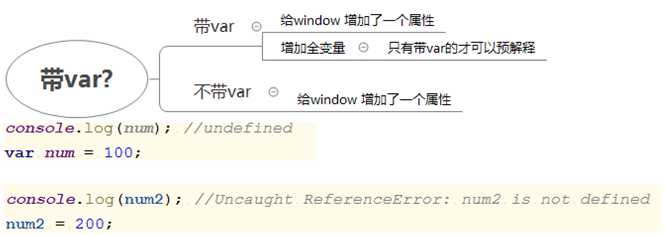
上图已说的很清晰了. 下面代码是赘述
<script>
//带var和不带var的区别:
// 1.只有带var的才可以预解释,所以在赋值的前操作不会报错.
console.log(num); //undefined
var num = 100;
// 2.不带var的不会进行预解释,赋值前调用会报错,
console.log(num2); //Uncaught ReferenceError: num2 is not defined
num2 = 200;
// 3. 本质区别:
// - 1)带var相当于给window 增加了一个num3属性,属性值是12
// - 2)给全局作用域增加了全局变量
console.log(num3); //12 windows.num3
console.log(window.num3);
var num3 = 12;
// - 不带var 仅仅相当于给window 增加了一个num3属性,属性值是12
num4 = 12;
console.log(num4); //可以不用写window.
console.log(window.num4); // windows.num3,
</script>