一、父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
子组件部分:
如果需要从父组件获取 username 的值,就需要
props:{
username:{
type:String
}
}

在 props 中添加了元素之后,就不需要在 data 中再添加变量啦。
父组件部分:

二、子组件向父组件传递数据
一般情况下,子组件主要通过事件传递数据给父组件
子组件部分:

这是选项卡子组件,当tabItem的index值发生变化的时候,将 对应的tab的索引index传递给父组件
首先声明一个了方法 handelSwitch,通过点击事件click来调用 handelSwitch,在 handelSwitch方法中,使用了 $emit 来遍历 transferTabIndex事件,并传递 this.actIndex,
其中 transferTabIndex是一个自定义的事件,功能类似于一个中转站,可以把this.actIndex通过这个事件传递给父组件
父组件部分:
在父组件parent.vue 中,声明了一个方法 getTabIndex,用 transferTabIndex事件调用 handelSwitch方法,获取到从子组件传递过来的参数 this.actIndex (备注,如果是多个参数,直接以变量名的形式逗号隔开追加,或者通过数组形式传递也可以),传递过来的this.actIndex 可以实现 选项卡的div模块的显示与隐藏。

二、父组件事件触发子组件
现在有这么一个需求,在父组件的某一个地方,点击 可以切换tab,这个需求也得益于公司的一个项目
https://emdatahkush5.eastmoney.com/view/financeCalendar.html#/

如图,点击 【全部】选项卡 下的 “查看更多”按钮切换到 其他的tab 页。
此时的做法是
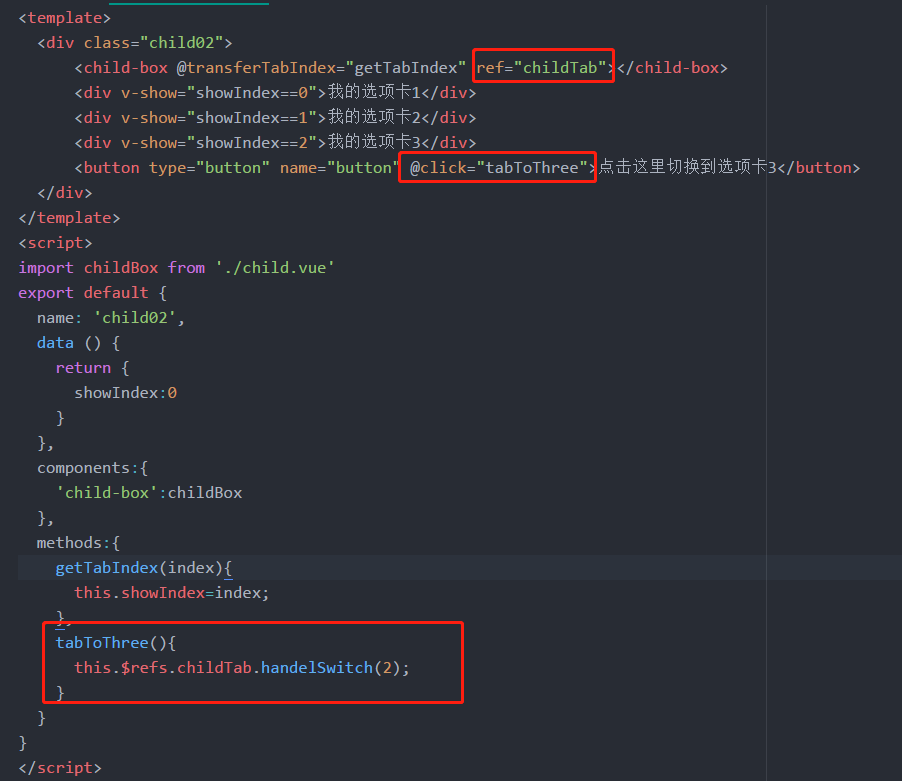
1、父组件的button元素绑定click事件,该事件指向 tabToThree 方法
2、在 组件中 给父组件注册一个 ref="childTab" 。
3、父组件的 childTab 的方法在处理时,使用 $refs.childTab 把事件传递给子组件的 handelSwitch 方法,同时携带着父组件中的参数 index
4、子组件接收到父组件的事件后,调用 handelSwitch 方法,把接收到的 index 放到 actIndex中,触发 tab选项卡的同步变化。

如果 觉得文章不错,可以请博主喝一杯奶茶哦!!!


