1、定义全局组件
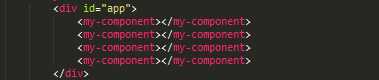
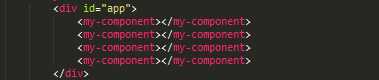
html:

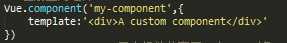
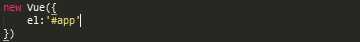
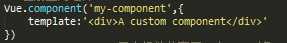
js:


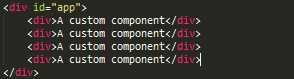
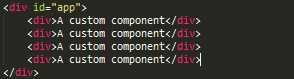
输出结果:

2、定义局部组件(只在当前作用域有效)
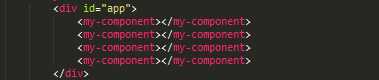
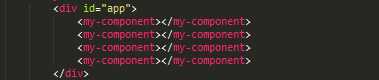
html:

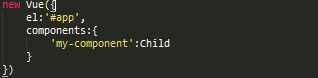
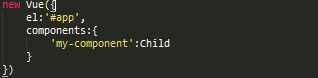
js:


3.组合组件
1.使用props 传递数据(子组件使用父组件的数据)
html:

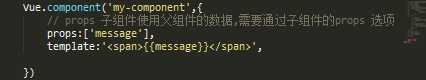
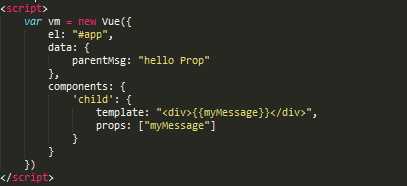
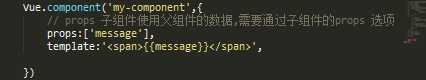
js:

输出结果:<span>hello</span>
动态props:
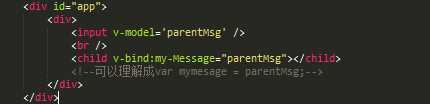
我们可以用 v-bind 来动态地将 prop 绑定到父组件的数据。每当父组件的数据变化时,该变化也会传导给子组件:
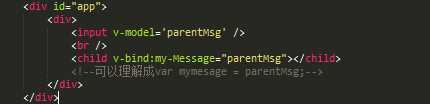
html:

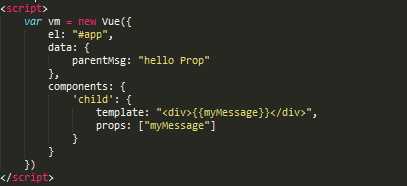
js:

标签:bind inf log htm div .com 绑定 全局 使用
1、定义全局组件
html:

js:


输出结果:

2、定义局部组件(只在当前作用域有效)
html:

js:


3.组合组件
1.使用props 传递数据(子组件使用父组件的数据)
html:

js:

输出结果:<span>hello</span>
动态props:
我们可以用 v-bind 来动态地将 prop 绑定到父组件的数据。每当父组件的数据变化时,该变化也会传导给子组件:
html:

js:

标签:bind inf log htm div .com 绑定 全局 使用
原文地址:https://www.cnblogs.com/cy1121/p/8418881.html