前言
在SharePoint的使用过程中,我们经常会往页面中插入一些东西,这时候很可能就需要内容编辑器部件了。比如:插HTML、插样式、插脚本、插图片,统统都拿来,用内容编辑器部件。
正文
使用内容编辑器部件,需要在SharePoint的web部件页中,也就是有webpartzone的页面中,才能能够在UI中插入内容编辑器部件。
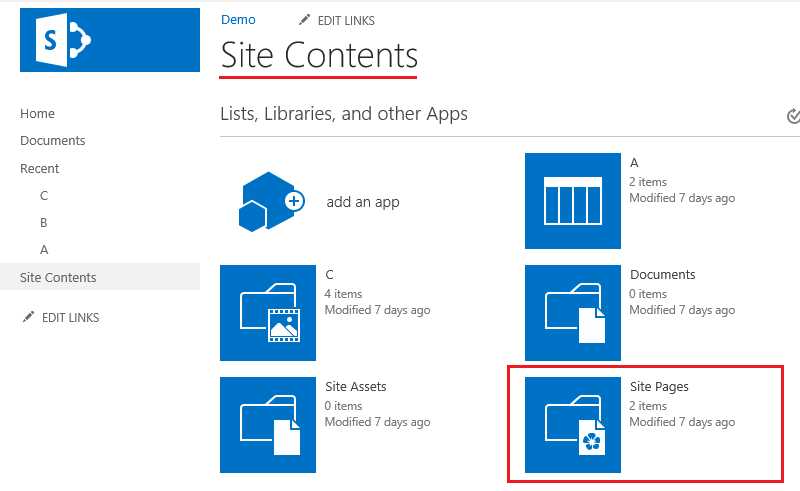
进入网站内容页面,找到网站页面,如下图:

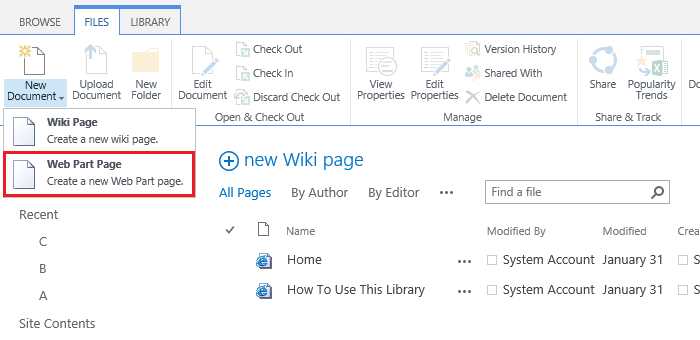
在网站页面中,点击新建文档,选择Web Part Page,如下图:

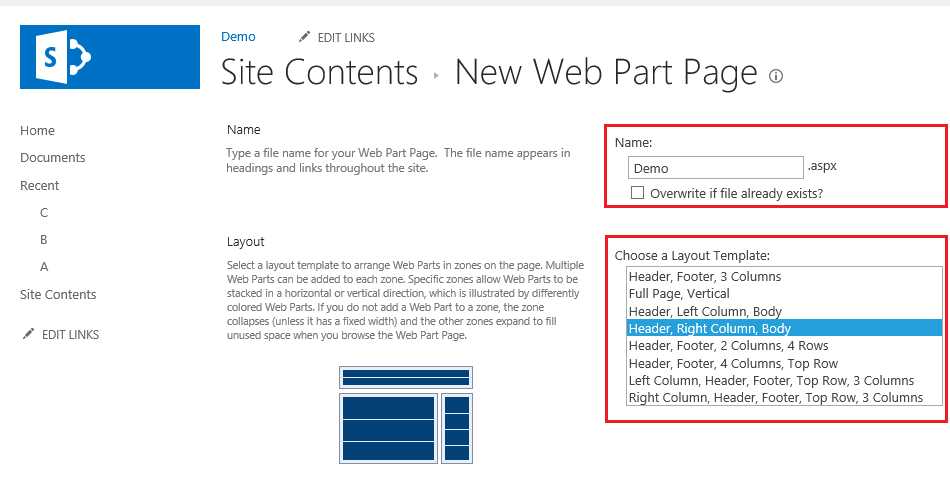
在创建页面时,填写页面的名称,并选择页面布局,如下图:
所谓布局,就是页面的结构和webpartzone数量和位置,我们通常选择我们需要的结构进行创建;

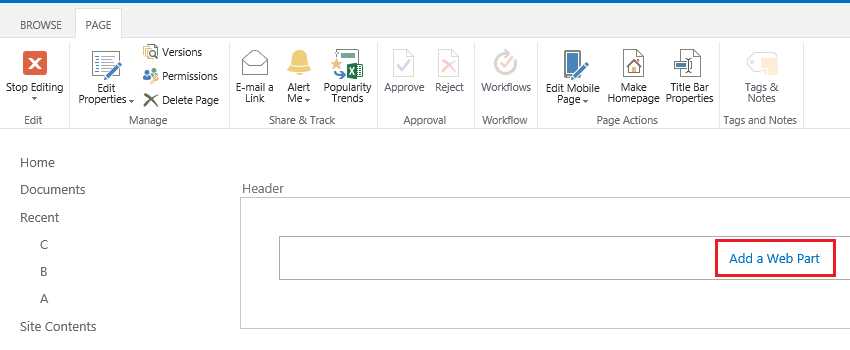
在新创建的页面中,点击添加webpart,如下图:

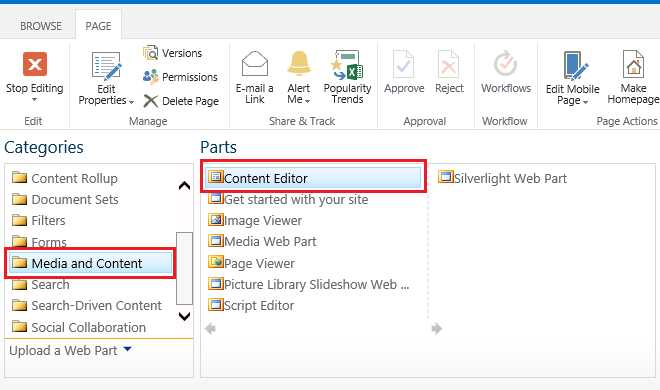
弹出的菜单中,按照分类和部件选择内容编辑器部件,然后点击插入,如下图:

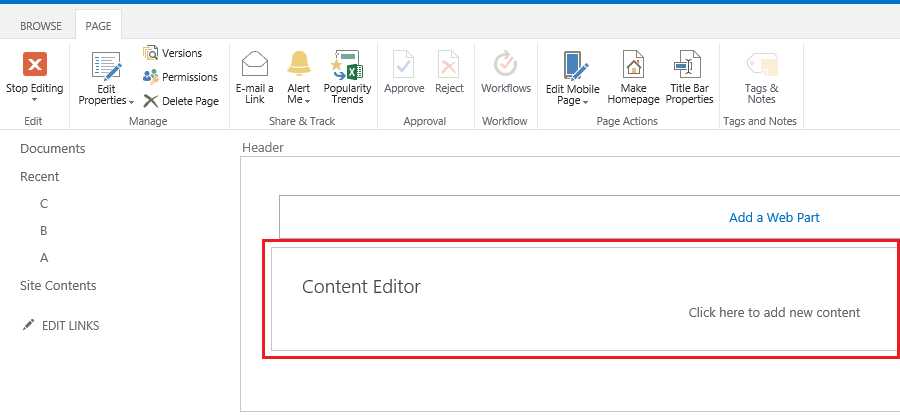
这样,我们就可以在页面中看到插入的内容编辑器部件,如下图:

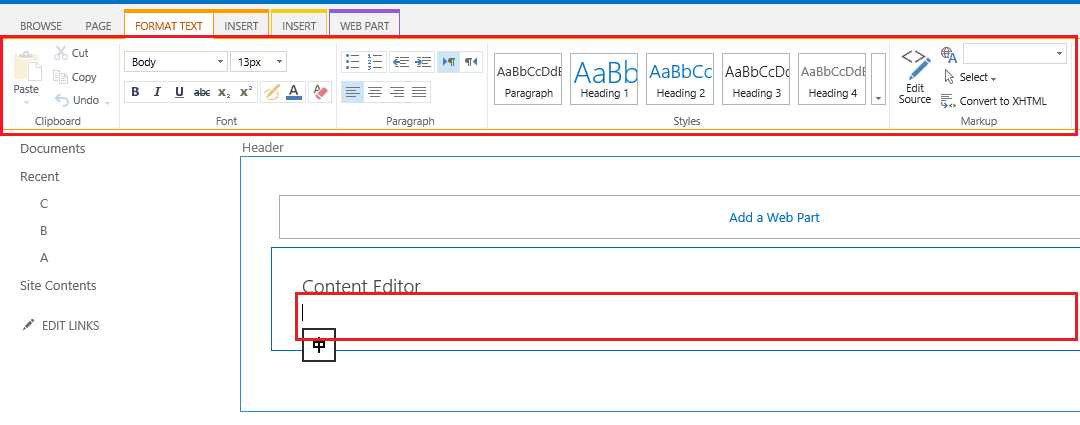
点击“Click here to add new content”,可以显示富文本编辑器的菜单,在这里,我们就可以添加文字,并使用菜单设计样式,如下图:

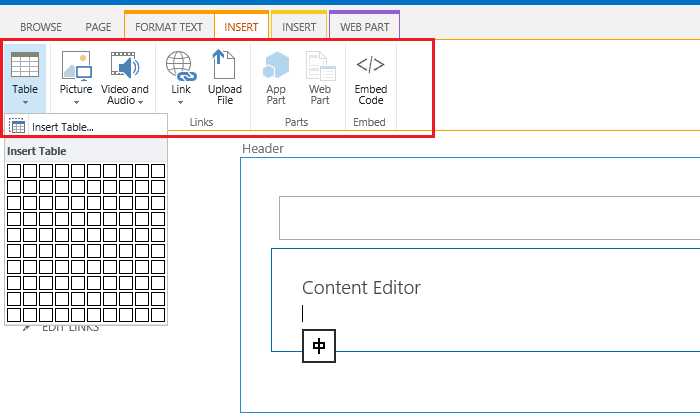
同时,点击Insert菜单,可以弹出插入的菜单,在上面插入表格、图片、多媒体、链接和文件等,如下图:

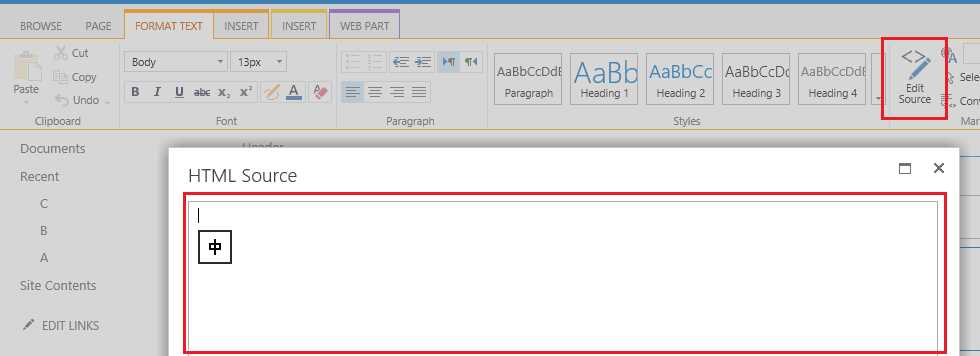
内容编辑器还支持直接编辑HTML,如下图:

我们可以在里面插入HTML代码、JavaScript、CSS等等;
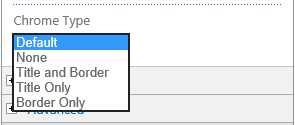
特别的,如果在保存以后,发现页面中有webpart的标题或者边框,可以编辑webpart,在属性中设置,如下图:

结束语
以上,就是内容编辑器webpart的使用介绍,我们可以使用内容编辑器部件,创建很多非常漂亮的静态页面。
还有,很多同学会问,如果有外部文件的引用怎么办?对于SharePoint Server版本,我们可以传到服务器Layouts目录下,然后引用;或者,传到文档库中进行引用。对于SharePoint online版本,我们只能传到文档库中引用。当然,如果引用CDN链接,也是没有问题的。
同时,如果你熟悉SharePoint的JavaScript客户端对象,可以用前端框架制作布局,用SharePoint客户端对象写JavaScript方法做提交表单。
