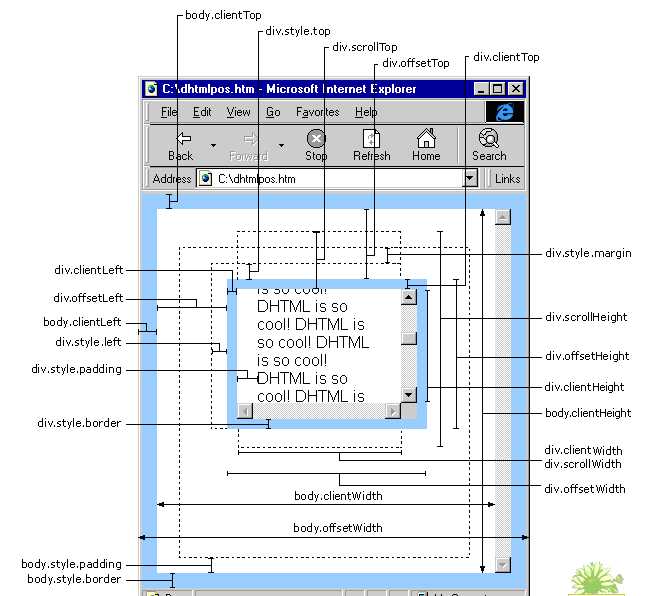
1. clientWidth:表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距。(clientWidth = width + padding)
2. offsetWidth:表示元素的内部宽度,以像素计。该属性包括内边距、垂直滚动条(如果有)、边框,但不包括外边距。(offsetWidth = width + padding + border + scroll)
3. clientLeft:左边框的宽度
4. offsetLeft:就是该元素的border到其父级的border(不包括border的宽度,在ie好像只包括父级的border的宽度)
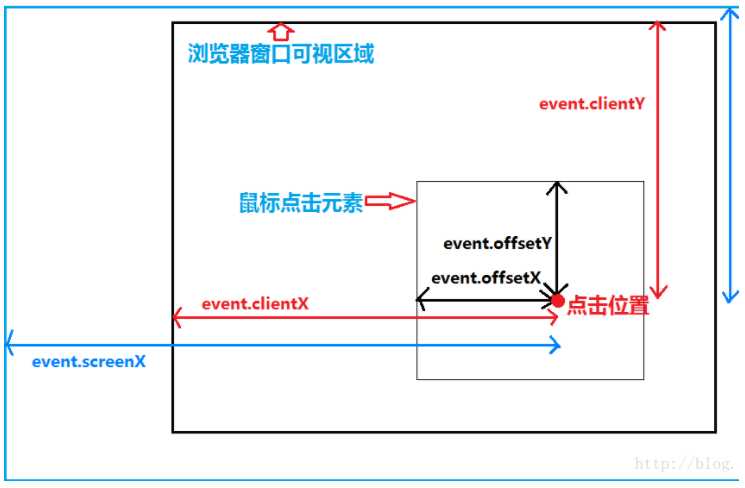
5. clientX:鼠标相对于浏览器窗口可视区域的X坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这个属性
6. offsetX:鼠标相对于事件源元素(srcElement)的X坐标,只有IE事件有这个属性,标准事件没有对应的属性。
7. pageX:类似于event.clientX,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这个属性。
8. screenX:鼠标相对于用户显示器屏幕左上角的X坐标。标准事件和IE事件都定义了这个属性
在这里引用一下别人的图,嘻嘻嘻