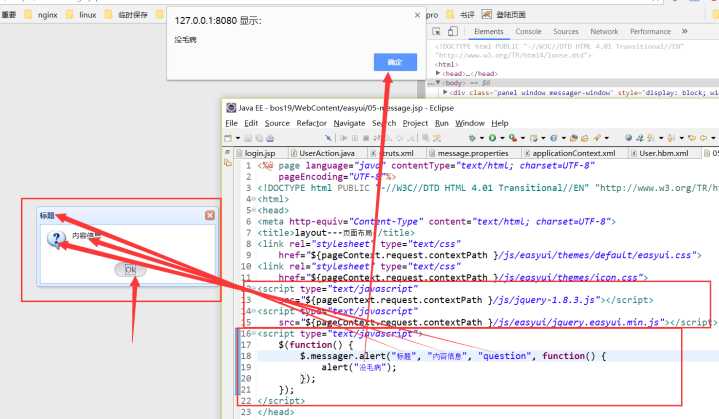
1. alert的使用
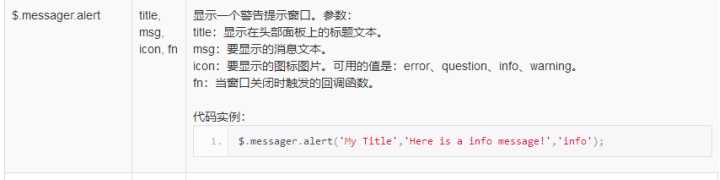
1.1 先要把js和easyui这两个js文件引入。$.messager.alert后面四个参数,第一个是标题、第二个是内容、第三个是显示的图标、第四个是回调函数,当点击ok后回调函数执行。


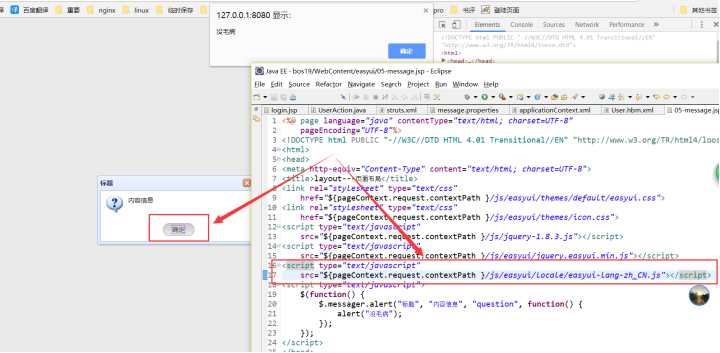
1.2我们这个ok,我们要用中文确定,这个时候引入中文的语言js库

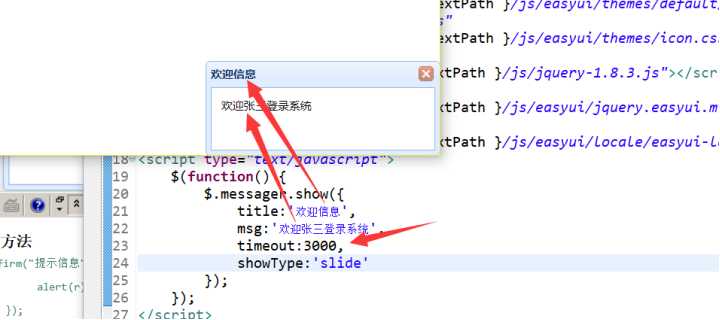
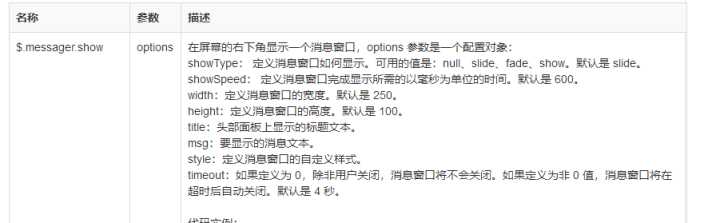
2.show的使用
2.1show方法是在右下角弹出的一个框
第一个参数是标题、第二个参数是消息、第三个参数是显示的时间、第四个参数是显示的效果。


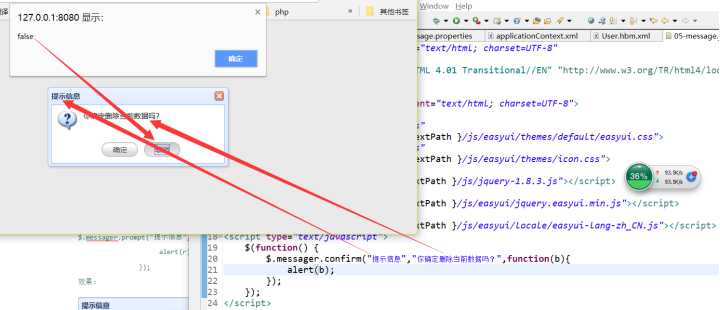
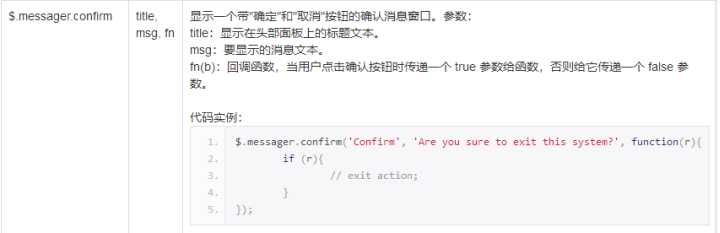
3.confirm方法
第一个参数标题、第二个参数内容、第三个参数是点击确定或者取消,会把消息给传送到回调函数里面。


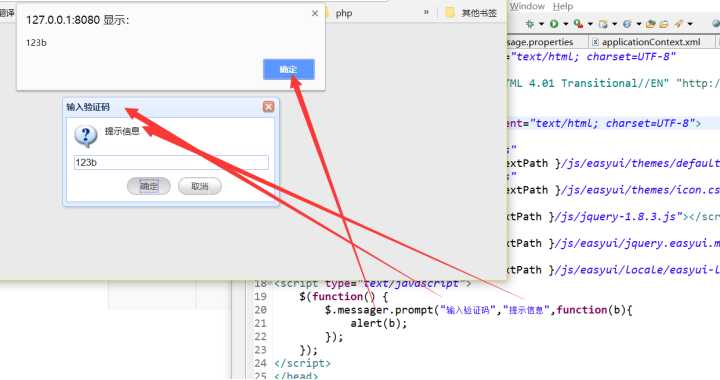
4. prompt方法
第一个参数头部面板标题、第二个参数要显示的消息文本、第三个用户输入数值参数的回调函数。


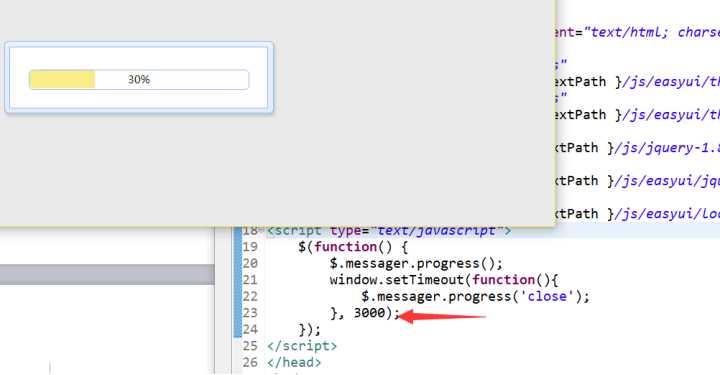
5. progress这是一个假的进度条
$.messager.progress(‘close‘);这个是关闭进度条
这里是设计的window.setTimeOut延时3秒