一、盒模型
盒子是css中的基础概念,可见元素会在页面中占据一个矩形区域,这个区域就是元素的盒子。我们需要使用它来配置元素的外观以及文档的整体布局。
二、使用盒模型
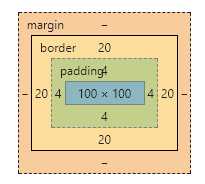
1、为元素应用内边距
应用内边距会在元素的内容和空间之间添加空白。

| 属性 | 说明 | 属性值 |
| padding-top | 设置元素的上内边距 | 长度值或者百分比 |
| padding-right | 设置元素的左内边距 | 长度值或者百分比 |
| padding-bottom | 设置元素的下内边距 | 长度值或者百分比 |
| padding-left | 设置元素的左内边距 | 长度值或者百分比 |
| padding | 一次声明所有的内边距 | 1~4长度值或者百分比 |
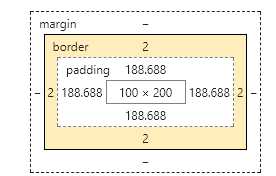
如果使用百分数值指定内边距,百分数总是和包含块(父元素的内容盒子成为子元素的块容器)的宽度有关,高度不考虑在内。此处的div元素的padding 与其父元素的content区域的宽度有关系。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 div{
8 border:red 2px solid;
9 width:100px;
10 height: 200px;
11 background: yellow;
12 background-clip: content-box;
13 padding: 10%;
14 }
15 </style>
16 </head>
17 <body>
18 <div>
19
22 </div>
23 </body>
24 </html>

padding属性指定四个值,分别是上、右、下、左的内边距,如果省略左边的值,默认使用右边的,如果省略下边的,默认使用上边的,如果只有一个值,那么四个内边距都是这个值。
2、为元素设置外边距
外边距是元素边框和页面上围绕在它周围的所有东西之间的空白区域。
| 属性 | 说明 | 属性值 |
| margin-top | 设置元素的上外边距 | 长度值或者百分比 |
| margin-right | 设置元素的右外边距 | 长度值或者百分比 |
| margin-bottom | 设置元素的下外边距 | 长度值或者百分比 |
| margin-left | 设置元素的左外边距 | 长度值或者百分比 |
| margin | 一次设置元素的所有外边距 | 1~4个长度值或者百分比 |
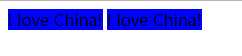
设置百分数值时,百分数的值和包含块的宽度有关。当一次设置多个外边距时,和padding属性类似。当为display设置成inline的元素设置外边距,顶边和底边的外边距不会显示。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 span{
8 background: blue;
9 /* margin: 10px;*/
10 }
11 </style>
12 </head>
13 <body>
14 <span>I love China!</span>
15 <span>I love China!</span>
16 </body>
17 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 span{
8 background: blue;
9 margin: 10px;
10 }
11 </style>
12 </head>
13 <body>
14 <span>I love China!</span>
15 <span>I love China!</span>
16 </body>
17 </html>

3、控住元素的尺寸
