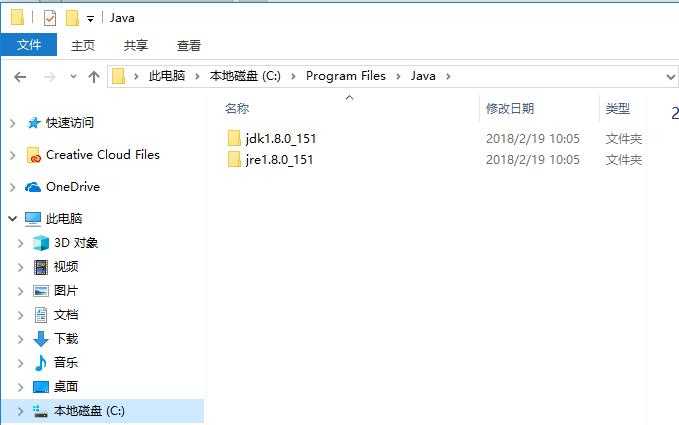
首先安装jdk。本教程基于jdk1.8,安装时有一点要特别注意:jdk和jre必须装到不同目录下,否则初始化react-native项目时大概率报tools.jar not found exception。
具体流程:先安装jdk到默认目录,第二次弹出选择路径对话框的时候先到jdk目录下删除jre文件夹,再安装jre到不同目录。

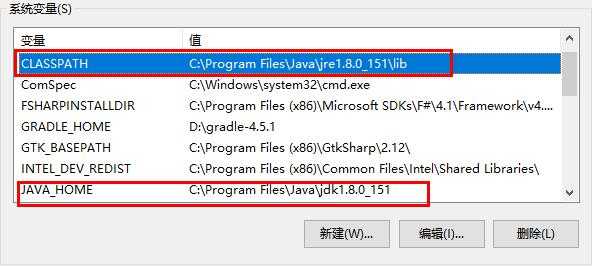
最后确认jdk和jre的环境变量配置:

完成后cnpm安装react-native-cli和yarn。
安装完毕后在项目目录下按住shift右键,选择打开命令行,运行
react-native init YourProjectName完成后cd到YourProjectName目录下,连接手机并打开usb调试模式,命令行运行
react-native run-android
手机上出现react-native的helloworld程序则表示环境搭建完成。