记录时间:2018年02月13日
完成事项:
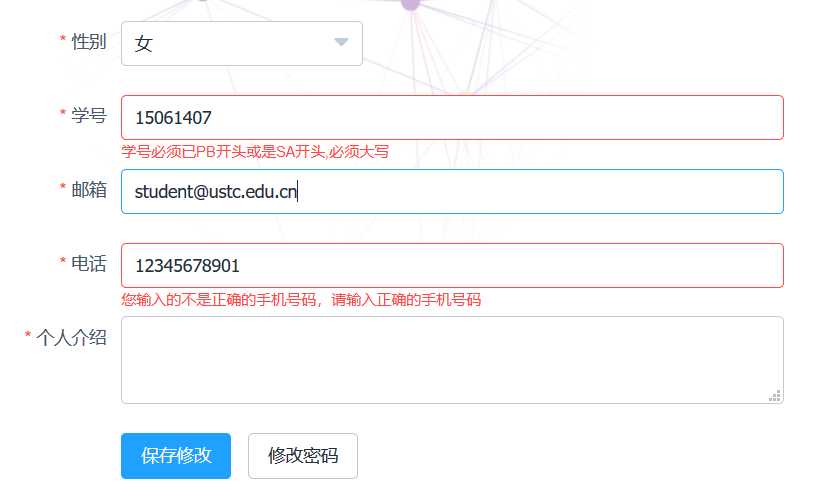
1、学号及电话号码格式验证
var checkMobile = (rule, value, callback) => {
if (!value) {
return callback(new Error(‘手机号码不能为空‘));
}
setTimeout(() => {
if(!phoneReg.test(value)){
return callback(new Error(‘您输入的不是正确的手机号码,请输入正确的手机号码‘));
}
else{
callback();
}
}, 100);
};
var checkNumber = (rule, value, callback) => {
if (!value) {
return callback(new Error(‘学号不能为空‘));
}
setTimeout(() => {
if(((value[0] !== ‘P‘)|(value[1] !== ‘B‘))&((value[0] !== ‘S‘)|(value[1] !==‘A‘))){
return callback(new Error(‘学号必须已PB开头或是SA开头,必须大写‘));
}
else if(value.length !== 10)
{
return callback(new Error(‘学号必须10位‘));
}
else{
callback();
}
}, 100);
};

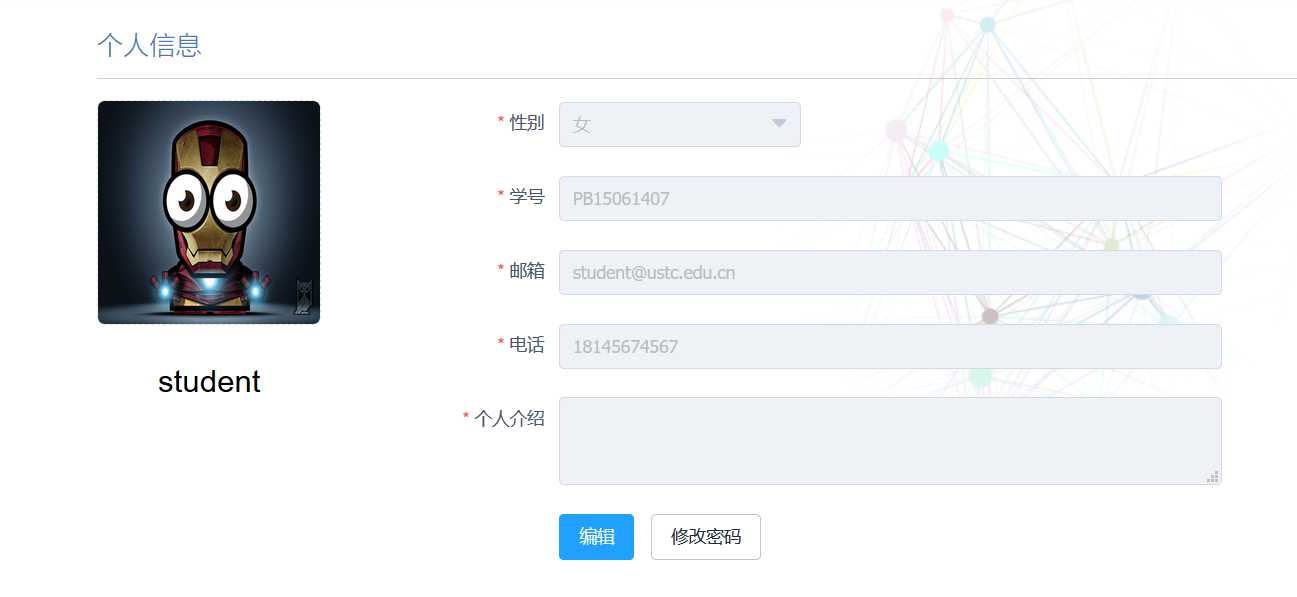
2、头像上传
使用elementui组件:e-upload(http://element-cn.eleme.io/#/zh-CN/component/installation),其中对上传文件的格式,大小进行限制
<el-upload name="pic" class="avatar-uploader" action="/api/uploadPic" :show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload" :headers="myHeaders"> <img v-if="imageUrl" v-bind:src="imageUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload>
实现效果:
待办事项:
上传到服务器的地址设置,进行代码整合时再作修改。
