前端总是会有很多信息提示的时候,最简单的可以用javascript自带的alert,confirm等。这些虽然和js的配合很好,但是很丑。
bootstrap给我们提供了一些不同的方案比如modal的模态对话框,popover,tooltip等比较好看的提示框。这些虽然好看一些但是需要和页面的DOM元素有很强的耦合性,而且编写起来比较麻烦。
好在一些第三方的插件可以兼顾简洁和美观,下面简单说几个。
■ toastr 轻型信息提示框
【https://www.cnblogs.com/h--d/p/5732743.html】
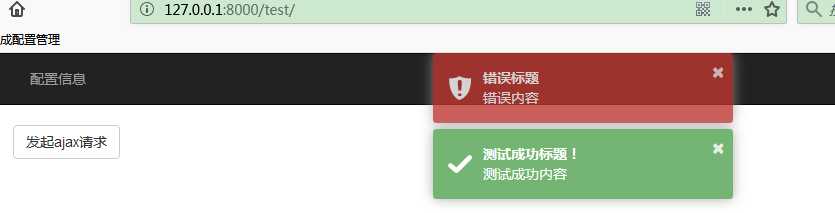
效果大概是这个样子:

弹出的信息有标题/内容,可以添加关闭按钮,同时可以在指定的几个位置生成,并且整个消息是半透明的,过一段时间后会自动关闭,伴随淡入淡出效果。总体而言十分好看。另外toastr的一大特点就是与alert等不同,它是不阻塞页面的。
首先下载组件,官方网站在【http://codeseven.github.io/toastr/】,注意不用下载右侧的zip或者tar包,而是找到左边对应的min.js和min.css的连接下载即可。
然后还是老方法进行引入,完成之后在我们自己的js中只要简单的一句就可以构造出相应的提示:
// 提示消息 toastr.info(‘content‘,‘title‘); // 成功 toastr.success(‘content‘,‘title‘); // 警告 toastr.warning(‘content‘,‘title‘); // 错误 toastr.error(‘content‘,‘title‘); // 优雅关闭所有消息 toastr.clear(); // 瞬间移除所有消息 toastr.remove();
除了简单的调用之外,还可以进行参数(初始化参数)的设置。可以设置的初始化参数主要有:
positionClass 分成toast-(bottom|top)-(left|right|center)的组合,指出了消息可以出现的几个位置
closeButton 可选true或false,决定在每个消息右上角是否显示关闭按钮
showDuration,hideDuration 单位毫秒,设置淡入/淡出动画持续时间,默认值为300和1000
timeout 单位毫秒,显示持续时间
showMethod,hideMethod 默认是fadeIn和fadeOut,用于设置消息出现和消失的动画的
progressBar 设置true或false,在消息窗口下面添加一个进度条,进度条走完时消息自动消失
设置的方法如下:
toastr.options = {option: value, ...}
也可以单项单项进行设置如:
toastr.options.positionClass = ‘xxxxx‘;
除此之外,对于每次调用也可以添加第三个参数(一个object)用来设置该消息的个性化初始化参数。
需要注意的是设置并不像我们想象得那么灵活,这主要和渲染出来的消息的结构有关。渲染消息时会首先得到一个div,这个div会有一些初始化参数的特征,比如positionClass就是这个div的一个class。然后把当前渲染出的消息加入到这个div中。当这个div中还有消息没消失(手动关闭或者超时自动消失),那么div始终存在,新要被渲染出来的消息,不论个性的初始化参数或者新设置的初始化参数如何,都会被加入到这个div中,也就是说沿用了创建这个div的那个消息的初始化参数。当这个div中所有消息都消失了,那么再创建消息时就会创建一个新div,自然就会加载那个消息的初始化参数了。
toastr就是这样,应用起来很方便的一个小插件。
■ sweetalert 警告框的综合解决方案
alert确实不好看,但是用modal等bootstrap自带工具来实现alert的功能又比较烦(比如在页面里要事先埋上一个复杂的div),sweetalert这个组件则能很方便的像alert那样,让我们在js中简单调用一行代码就实现弹出提示框了。
引入sweetalert。可以将【https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js】和【https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css】内容复制到本地形成本地的静态文件,也可以通过CDN的方式直接引用。
完成后在js中就可以调用一些方法来弹出提示框了,比如单纯的信息展示:
swal(‘Hello, World‘); 简单弹出一个提示框,自带一个OK按钮用于关闭提示框
swal(‘Title‘,‘Content‘); 带有标题的简单提示框,标题只是一个大一点字号加粗过后放在内容上方,没有<hr>之类的东西
swal(‘Succ_Title‘,‘Succ_Content‘,‘success‘); swal的另一个很不错的自带功能就是配合bootstrap提供了从info到error各个级别的提示框并且自带了动态的图标,很好看。比如这个是成功的提示框,把第三个参数也可以换成info, warning ,error等
内容,标题和类别这三个参数可以这样匿名按顺序写,如果要指明是哪个参数可以像其他很多组件那样传递一个object作为初始化参数来写,比如:
swal({title: ‘Title‘, text: ‘Content‘, type: ‘success‘}) *需注意,似乎不能不设置title只设置text。当一定不要有标题title的时候可以设置为空值。
● 确认提示框
在实际开发过程中,经常会遇到跳出一个提示框请求确认,比如删除一个什么东西的时候。之前很黑洞的一点就是如果用confirm虽然编程方便但是很丑,如果用modal或者popover,那么如何把第一次点击时选取的信息(比如要删除对象的ID,肯定是在第一次点击时就决定了)传递给第二次确认点击就是一个问题。而swal已经为我们包装出了这样一个功能:
$(‘.del-row‘).click(function(event){ swal({ title: ‘警告‘, text: ‘确认删除ID为‘ + $(this).find(‘.id-td‘).text() + ‘的行吗?‘; type: ‘warning‘, showCancelButton: true, confirmButtonColor: ‘danger‘, confirmButtonText: ‘确认删除‘, closeOnConfirm: false, showLoaderOnConfirm: true
}, function(){ // 发出ajax请求要求删除 $.ajax({ url: ‘xxx‘, type: ‘delete‘, dataType: ‘json‘, data: {xxx}, success: function(data){ swal({ text: ‘删除成功‘, type: ‘success‘ }); }, error: function(xml,err,excep){ swal({ text: ‘发生错误‘ + xml.status, type: ‘error‘ }); } }) }) })
可以看到,在初始化参数的object后面我们添加了第二个参数是一个函数对象。当点击提示框的confirmButton的时候,会执行这个函数。
另外还有一个小点,就是swal之间的覆盖。这里的swal设置了closeOnConfirm为false,以为着点击confirmButton之后这个提示框不会消失,而接下来ajax请求完了之后又新swal出一个提示框,此时可以看到新的提示框会覆盖掉原来的提示框,点击新提示框中的OK,就会把提示框关掉,没有提示框了。同理,如果在一个连续的语境中多次调用swal,最终页面上显示出来的swal以最后一次调用时设定的样子为准。
上面showCancelButton是true,这意味着我们可以点击取消按钮进行简单的提示框关闭。如果在取消的时候也想执行一些代码的话可以这么干,把第二个参数的函数改造成带有一个参数:
swal({xxxx},funcion(isConfirm){ if (isConfirm){ // 点击了确认之后干的事 } else{ // 点击取消之后干的事 } })
showLoaderOnConfirm则是一个对ajax适配很好的参数,当设置为true后,点击确认之后取消和确认按钮会被禁用以防止用户做出进一步误操作,然后确认按钮会展示转菊花界面。
● 其他一些样式和参数说明
imageUrl 指出一个url指向一张图片,可以在提示框中展示一个图片。需要在注意的是,如果指定type的话,type带有的那个图标也是会被展示出来的,在imageUrl指向图片的上方。
html 当设置为true时,以html的方式解析text中的内容
timer 设置一个自动关闭时间,单位是毫秒
animation 默认值是pop,可以设置为slide-from-top和slide-from-bottom,另外也可以设置为false以禁用动画
更多的参数可以参考文档【http://mishengqiang.com/sweetalert/】
● 输入提示框
类似于prompt,看下这个实例就知道了:
swal({ title: ‘请输入‘, text: ‘输入内容:‘, type: ‘input‘, //type改为input inputType: ‘text‘ // password等也可 showCancelButton: true, closeOnConfirm: false, animation: ‘slide-from-top‘, inputPlaceholder: ‘输入的内容写在这里...‘, },function(inputValue){ if (inputValue == false){ return false; } if (inputValue === ‘‘){ swal(‘你需要输入一些内容‘); return false;} swal({
title: ‘‘ //不能没有标题,可以设置空值 text: ‘收到输入内容:‘ + inputValue, type: ‘success‘ }); });
● 方法
swal还提供了几个方法,比如setDefaults,当你有很多swal要设置同一个属性时可以用这个方法比如
swal.setDefaults({confirmButtonColor: ‘#xxxxxx‘}) 这样没调用一次swal得到的弹出框的确认按钮就都会是指定颜色了
swal.close() 手动关闭弹窗
swal.showInputError(‘,,,‘) type为input时,当得到的值不符合预期可以给出错误信息
swal.enableButton/disableButton() 手动启用、禁用按钮
